
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
On kaksi syöttötyypit tuettu " treffiaika " Kuten tulot . 2. " treffiaika - paikallinen ” syöttötyyppi on a paikallinen päivämäärä ja aika syöttö ohjata. An syöttö ohjaa " treffiaika - paikallinen ” syötteen tyyppi edustaa ohjausobjektia, jonka elementin arvo edustaa a paikallinen päivämäärä ja aika (eikä sisällä aikavyöhyketietoja).
Lisäksi mitä syöttötyyppejä HTML:ssä on?
Pakollinen attribuutti määrittää, että an syöttö kenttä on täytettävä ennen lomakkeen lähettämistä. Vaadittu attribuutti toimii seuraavien kanssa syöttötyypit : teksti, haku, url, puhelin, sähköposti, salasana, päivämäärävalitsimet, numero, valintaruutu, radio ja tiedosto.
Minkä html5-syöttötyypin avulla käyttäjä voi valita päivämäärän ja kellonajan aikavyöhykkeellä? treffiaika. Voimme yhdistää päivämäärä ja aika käyttämällä tyyppi ="datetime" määrittää tarkan aika tiettynä päivänä kuvan 15 mukaisesti.
Mikä tässä on syöttöjärjestelmän aika?
The syöttö elementti, jolla on " aika " arvo type-attribuutissaan, edustaa kenttää a:lle ajan syöttö . Nykyaikaisissa selaimissa aika Kentät esitetään yleensä säätimillä, joiden avulla käyttäjät voivat muuttaa sen arvoa graafisesti sen sijaan, että olisi pakko syöttö se suoraan merkkijonona.
Miten syöttötyypin aika asettaa arvon?
Input Time defaultValue -ominaisuus
- Muuta aikakentän oletusarvoa: getElementById("myTime"). oletusarvo = "18:00";
- Hanki aikakentän oletusarvo: getElementById("myTime"). oletusarvo;
- Esimerkki, joka näyttää eron defaultValue- ja value-ominaisuuden välillä: getElementById("myTime"); var defaultVal = x. oletusarvo;
Suositeltava:
Mitä eroa on datetime- ja datetime-paikallisilla?

Ero näiden kahden välillä on, että päivämäärä-aika-paikallinen syöttö ei sisällä aikavyöhykettä. Jos aikavyöhyke ei ole tärkeä sovelluksellesi, käytä datetime-local. Jotkut selaimet yrittävät edelleen saavuttaa päivämäärän ja ajan syöttötyypin
Mitä vaiheita tuottavaan ylläpitotekniikkaan sisältyy?

TPM:n käyttöönotto Vaihe yksi: Tunnista pilottialue. Vaihe kaksi: Palauta laitteet peruskuntoonsa. Vaihe kolme: Mittaa OEE. Vaihe neljä: Vähennä suuria tappioita. Vaihe viisi: Suorita suunniteltu huolto
Mitä ohjelmistojen ylläpitoon sisältyy?

Ohjelmiston ylläpito on prosessi, jossa ohjelmistotuotetta muokataan sen jälkeen, kun se on toimitettu asiakkaalle. Ohjelmistojen ylläpidon päätarkoitus on muokata ja päivittää ohjelmistosovellusta toimituksen jälkeen vikojen korjaamiseksi ja suorituskyvyn parantamiseksi
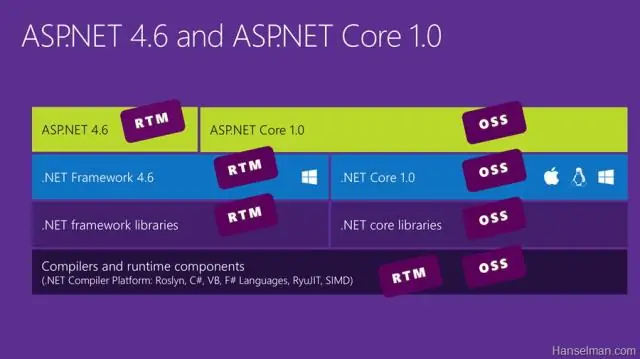
Mitä NET-ytimeen sisältyy?

NET Core. on uusi avoimen lähdekoodin ja monialustainen kehys sovellusten rakentamiseen kaikille käyttöjärjestelmille, mukaan lukien Windows, Mac ja Linux. NET Core tukee vain UWP- ja ASP.NET Corea. ASP.NET Corea käytetään selainpohjaisten verkkosovellusten rakentamiseen
Mitä Google-verkkotunnukseen sisältyy?

Jokainen ostamasi tai Google Domainsiin siirtämäsi verkkotunnus sisältää ominaisuuksia, jotka helpottavat verkossa aloittamista ja verkkotunnusten hallintaa. Ei lisäkuluja yksityisestä rekisteröinnistä. Sähköpostin edelleenlähetys. Helppo verkkotunnuksen edelleenlähetys. Muokattavat aliverkkotunnukset. Nopea, turvallinen ja luotettava Internet-infrastruktuuri Googlen avulla
