
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Ulkoisen tyylisivun luominen Dreamweaverissa
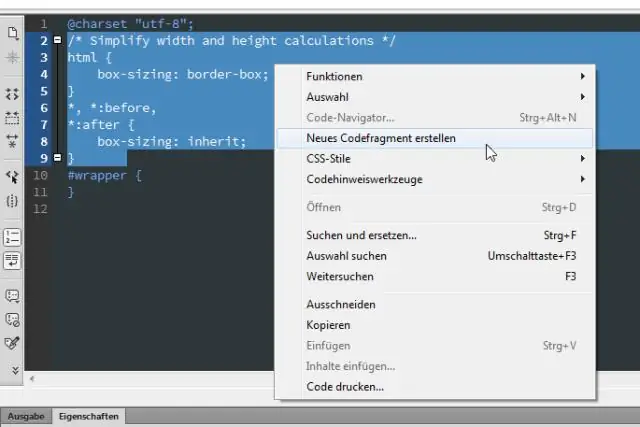
- Napsauta plus (+) -kuvaketta Lähteet-paneelissa CSS Designer -paneelin yläosassa.
- Valitse Luoda Uusi CSS-tiedosto -vaihtoehto avattavasta luettelosta.
- Anna nimi uudelle tyylisivu tiedosto.
- Valitse Linkki-vaihtoehto.
Miten voin luoda CSS-tyylitaulukon Dreamweaverissa?
Dreamweaver-opetusohjelma 16: CSS-tiedoston luominen Dreamweaver CC:ssä
- Avaa HTML-sivu, jonka tyyliä haluat muokata (avaa index.html luokkahuoneen opetusohjelmaa varten)
- Varmista, että CSS Designer -paneeli on auki (Ikkuna> CSS Designer)
- Napsauta Lähteet-osiossa +-painiketta ja valitse Luo uusi CSS-tiedosto.
- Nimeä CSS-taulukko.
- Ok.
Tiedätkö myös, kuinka luon tyylisäännön CSS:ssä? Uudessa CSS-sääntö -valintaikkunassa määritä valitsintyyppi CSS-sääntö sinä haluat luoda : Vastaan luoda tapa tyyli jota voidaan käyttää luokan attribuuttina mihin tahansa HTML-elementtiin, valitse Class-vaihtoehto Selector Type -ponnahdusvalikosta ja anna sitten nimi tyyli Valitsijan nimi -tekstikentässä.
Miten yhdistän tyylitaulukon HTML-koodiin Dreamweaverissa tämän huomioon ottaen?
Napsauttamalla kuvaketta avautuu Liittää Ulkoinen Tyylisivu valintaikkuna. Jos et näe CSS-tyylit-paneelia Dreamweaver Avaa työtila valitsemalla Ikkuna→CSS-tyylit. Kirjoita Tiedosto/URL-tekstikenttään haluamasi CSS-tiedoston nimi linkki kohtaan tai napsauta Selaa-painiketta löytääksesi ja valitaksesi haluamasi CSS-tiedoston.
Kuinka teet ulkoisen tyylisivun?
Ulkoisen CSS-tyylisivun luominen
- Aloita HTML-tiedostolla, joka sisältää upotetun tyylisivun, kuten tämä.
- Luo uusi tiedosto ja tallenna se tyylitaulukkona.
- Siirrä kaikki CSS-säännöt HTML-tiedostosta tyylitaulukkoon.
- Poista tyylilohko HTML-tiedostosta.
- Lisää HTML-tiedostoon linkkitunniste sulkevan otsikkotunnisteen jälkeen, joka osoittaa StyleSheetiin.
Suositeltava:
Kuinka muutat kuvaa Dreamweaverissä?

Kuvan koon muuttaminen Dreamweaverilla Napsauta kuvaa, jonka kokoa haluat muuttaa. Napsauta yhtä kuvan reunassa olevista pisteistä. Voit myös valita kuvan, ja näytön alareunassa olevassa Ominaisuudet-palkissa näet kaksi ruutua, joissa on numerot in ja px seuraavat. Napsauta ylävalikosta Muokkaa ja napsauta Kuva
Kuinka keskitän Spry-valikkopalkin Dreamweaverissa?

Horizontal Spry -valikkopalkin keskittäminen Dreamweaverissa Avaa sivu, joka sisältää vaakasuuntaisen valikkopalkin Dreamweaverissa. Siirrä hiiren osoitin valikkopalkin päälle, kunnes näet korostetun sinisen tekstin "Spry Menu Bar MenuBar1". Laajenna Dreamweaverin oikealla puolella olevaa CSS STYLES -paneelia
Kuinka muutan jaettua näkymää Dreamweaverissa?

Näin voit muuttaa jaetun koodin näkymän sijaintia Dreamweaverissa: Valitse Näytä > Koodi ja suunnittelu. Jos haluat näyttää sivun ylhäällä, valitse Asiakirja-työkalupalkin View Options -valikosta Design View On Top. Voit säätää ruutujen kokoa Asiakirja-ikkunassa vetämällä jakopalkkia haluamaasi kohtaan
Kuinka näytän rivinumerot Dreamweaverissä?

Oletusarvoisesti Dreamweaver näyttää rivinumerot koodinäkymän vasemmalla puolella olevassa sarakkeessa. Jos rivinumerot eivät ole näkyvissä tai haluat poistaa ne käytöstä, napsauta Koodaus-työkalupalkin Rivinumerot-kuvaketta. Vaihtoehtoisesti voit ottaa ne käyttöön tai poistaa ne käytöstä valitsemalla Näytä > Koodinäkymän asetukset > Rivinumerot
Kuinka muutan oletusasetuksiani Dreamweaverissa?

Näin näet tai muutat oletusasetuksia: Valitse Muokkaa→ Asetukset (Windows)/Dreamweaver→ Asetukset (Mac). Napsauta vasemmalla olevaa Uusi asiakirja -luokkaa. Valitse asiakirjan tyyppi Oletusasiakirja-ponnahdusikkunasta
