
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Kuinka keskittää Horisontaalinen Spry-valikkopalkki Dreamweaverissa
- Avaa sivu, joka sisältää vaakatason Dreamweaverin valikkopalkki .
- Siirrä hiiren osoitin kohteen päälle valikkopalkki kunnes näet korostetun sinisen kuvateksti Spry Menu Bar MenuBar1".
- Laajenna CSS STYLES -paneeli oikealla puolella Dreamweaver .
Kuinka muutan Dreamweaverin Spry-valikkopalkkia tällä tavalla?
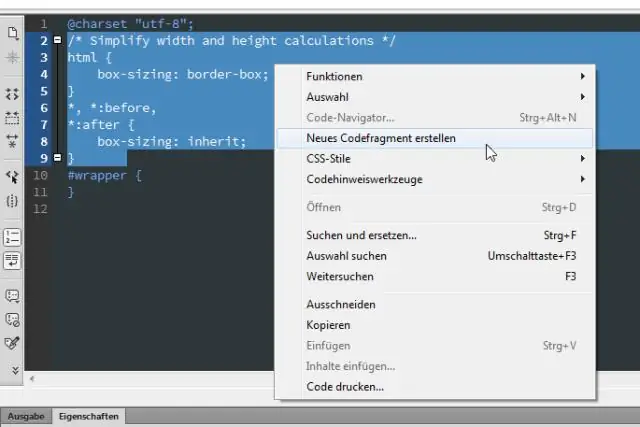
Kun valikkopalkki on lisätty, Dreamweaver sisältää paikkamerkkitekstin useille valikosta kohdat ja alivalikon kohdat, kuten kohta 1, kohta 2 jne. Vastaan muokkaa valikkoa ja alivalikon kohteita, napsauta sinistä Spry Menu Bar välilehti (vasemmassa yläkulmassa valikosta työtilassa) valitse se ja käytä sitten Property Inspectorin asetuksia.
Lisäksi, mikä Dreamweaverissä on spyrää? Yksi Adoben dramaattisimmista parannuksista Dreamweaver CS3 on Vetreä Framework, uusi työkalusarja, jonka avulla voit luoda avattavia valikoita, kokoontaitettavia paneeleja ja muita lisäominaisuuksia. (Voit myös käyttää näitä vaiheita luodaksesi pystysuoran valikkopalkin valitsemalla Pysty-vaihtoehdon vaakasuuntaisen sijaan vaiheessa 5.)
Lisäksi mikä on pirteä valikkopalkki?
Spry Menu Bar . Sivu 1. Spry Menu Bar . The Spry Menu Bar voit lisätä erittäin käyttäjäystävällistä dynamiikkaa valikot jotka mahdollistavat sivustosi navigoinnin erinomaisen organisoinnin. Se rakentaa linkkien hierarkian sivustosi sisäsivuille.
Kuinka luon navigointipalkin Dreamweaver 2018:ssa?
Luo uusi navigointipalkki Dreamweaver CC 2018:n verkkosivulle
- Valitse tunniste.
- Varmista osion sisällä, että sinulla on div-luokka ja tunnus.
- Napsauta enteriä saadaksesi tyhjän koodirivin, johon voit lisätä Navigointipalkin.
Suositeltava:
Kuinka muutat kuvaa Dreamweaverissä?

Kuvan koon muuttaminen Dreamweaverilla Napsauta kuvaa, jonka kokoa haluat muuttaa. Napsauta yhtä kuvan reunassa olevista pisteistä. Voit myös valita kuvan, ja näytön alareunassa olevassa Ominaisuudet-palkissa näet kaksi ruutua, joissa on numerot in ja px seuraavat. Napsauta ylävalikosta Muokkaa ja napsauta Kuva
Kuinka muutan jaettua näkymää Dreamweaverissa?

Näin voit muuttaa jaetun koodin näkymän sijaintia Dreamweaverissa: Valitse Näytä > Koodi ja suunnittelu. Jos haluat näyttää sivun ylhäällä, valitse Asiakirja-työkalupalkin View Options -valikosta Design View On Top. Voit säätää ruutujen kokoa Asiakirja-ikkunassa vetämällä jakopalkkia haluamaasi kohtaan
Kuinka näytän rivinumerot Dreamweaverissä?

Oletusarvoisesti Dreamweaver näyttää rivinumerot koodinäkymän vasemmalla puolella olevassa sarakkeessa. Jos rivinumerot eivät ole näkyvissä tai haluat poistaa ne käytöstä, napsauta Koodaus-työkalupalkin Rivinumerot-kuvaketta. Vaihtoehtoisesti voit ottaa ne käyttöön tai poistaa ne käytöstä valitsemalla Näytä > Koodinäkymän asetukset > Rivinumerot
Kuinka muutan oletusasetuksiani Dreamweaverissa?

Näin näet tai muutat oletusasetuksia: Valitse Muokkaa→ Asetukset (Windows)/Dreamweaver→ Asetukset (Mac). Napsauta vasemmalla olevaa Uusi asiakirja -luokkaa. Valitse asiakirjan tyyppi Oletusasiakirja-ponnahdusikkunasta
Kuinka luot tyylitaulukon Dreamweaverissa?

Ulkoisen tyylisivun luominen Dreamweaverissa Napsauta plus (+) -kuvaketta Lähteet-paneelissa CSS Designer -paneelin yläosassa. Valitse avattavasta luettelosta Luo uusi CSS-tiedosto. Anna nimi uudelle tyylisivutiedostolle. Valitse Linkki-vaihtoehto
