
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Saadakseen a viittaus React-komponenttiin , voit joko käyttää tätä saadaksesi virran Reagoi komponentti , tai voit käyttää viitettä saadaksesi a viite a komponentti sinä omistat. Ne toimivat näin: var MyComponent = Reagoi . createClass({ handleClick: function() { // Kohdista tekstinsyöte suoraan raaka DOM API:lla.
Kun tämä otetaan huomioon, kuinka välität viite alakomponentille?
Sinä kulkea the viite kohtaan lapsikomponentti toisin nimettynä rekvisiittana - oikeastaan mikä tahansa muu nimi kuin viite (esim. buttonRef). The lapsikomponentti voi sitten välittää ehdotuksen DOM-solmuun kautta viite attribuutti. Tämä mahdollistaa vanhemman kulkea sen viite kohtaan lapsen DOM-solmun kautta komponentti keskellä.
Samoin mitä refit reagoivat ja miksi ne ovat tärkeitä? Refs ovat toimittamia Reagoi päästäksesi DOM-elementtiin ja Reagoi elementti, jonka olet ehkä luonut itse. Ne käytetään tapauksissa, joissa haluamme muuttaa alikomponentin arvoa käyttämättä rekvisiitta ja kaikkea.
Vastaavasti, mikä on reaktiokomponentti?
Komponentit ovat minkä tahansa rakennuspalikoita Reagoi sovellus ja tyypillinen Reagoi sovelluksessa on monia näitä. Yksinkertaisesti sanottuna a komponentti on JavaScript-luokka tai funktio, joka valinnaisesti hyväksyy syötteitä eli ominaisuuksia (props) ja palauttaa Reagoi elementti, joka kuvaa, kuinka käyttöliittymän osion (käyttäjäliittymän) tulee näyttää.
Mitä eroa elementillä ja komponentilla on reagoida?
Reagoi elementti - Se on yksinkertainen objekti, joka kuvaa DOM-solmua ja sen attribuutteja tai ominaisuuksia, jotka voit sanoa. Se on muuttumaton kuvausobjekti, etkä voi käyttää siihen mitään menetelmiä. Reagoi komponentti - Se on funktio tai luokka, joka hyväksyy syötteen ja palauttaa a Reagoi elementti.
Suositeltava:
Miten säilytät kommentit Google-dokumenteissa?

Korosta teksti, kuvat, solut tai diat, joita haluat kommentoida. Voit lisätä kommentin napsauttamalla työkalupalkissa Lisää kommentti. Avaa tietokoneellasi asiakirja, laskentataulukko tai esitys. Klikkaa oikeasta yläkulmasta Kommentit. Sulje napsauttamalla Kommentit uudelleen
Miten kutsut Google Mapsia?

Google mapsilla ei ole asiakaspalvelua. Kehotan kuitenkin sinua soittamaan AdWordsin asiakaspalveluun numeroon 1-866-246-6453. Vaikka he eivät tue karttoja, kuuntele kaikki kehotteet, keskustele vain kenen tahansa asiantuntijan kanssa ja ehkä he auttavat
Miten Tarrytown sai nimensä Miten Sleepy Hollow sai nimensä?

Mistä Sleepy Hollow sai nimensä? Tarrytownin nimen antoivat naapurimaan kotiäidit, koska aviomiehet odottivat toripäivinä kylän tavernan ympärillä. Nimi Sleepy Hollow tulee uneliaasta unenomaisesta vaikutuksesta, joka näyttää leijuvan maan päällä
Miten löydän IDoc-virheet ja miten ne käsitellään uudelleen?

Kun olet tarkistanut tapahtuman BD87 virheen ja perimmäisen syyn, IDoc pitäisi olla mahdollista käsitellä uudelleen seuraavien ohjeiden mukaisesti: Siirry WE19:ään, valitse IDoc ja suorita. IDocin tiedot näytetään. Muuta segmentin tietoja tarpeidesi mukaan. Napsauta tavallista saapuvaa prosessia
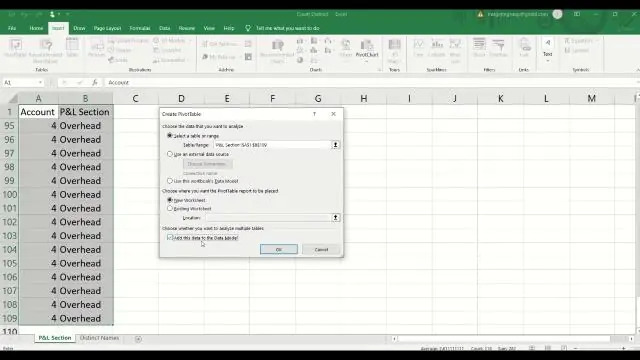
Kuinka viittaat laskentataulukkoon hakemistonumerolla nimen sijaan Excelissä?

Huomautuksia: Jos haluat viitata tiettyyn arkin nimeen sen numerolla, valitse tyhjä solu ja kirjoita kaava =SHEETNAME(1) suoraan kaavapalkkiin ja paina sitten Enter-näppäintä. Jos haluat saada solun arvon laskentataulukosta sen indeksinumeron perusteella, käytä tätä kaavaa =INDIRECT('''&SHEETNAME(1) &
