
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Vastaanottaja muuttaa teksti fontti HTML:ssä , käytä thestyle-attribuuttia. Attribuutti style määrittää rivin sisäisen tyyliforan-elementin. Attribuuttia käytetään HTML
tag , CSS-ominaisuuden kanssa fontti -perhe, fontti -koko, fontti -tyyli jne. HTML5 ei tue < fontti > tag , joten CSS-tyyliin on totuttu vaihtaa fonttia.
Yksinkertaisesti sanottuna, kuinka vaihdan fontin HTML CSS:ssä?
Fontin vaihtaminen CSS:llä
- Etsi teksti, jonka fontin haluat vaihtaa. Käytämme tätä esimerkkinä:
- Ympäröi teksti SPAN-elementillä:
- Lisää attribuutti span-tunnisteeseen:
- Vaihda tyyli-attribuutin fontti käyttämällä fonttiperhe-tyyliä.
- Tallenna muutokset nähdäksesi tehosteet.
Tiedätkö myös, mitä fontteja voin käyttää HTML:ssä?
- Cursive (esim. Zapf-Chancery) Cursive-perheen fontit jäljittelevät ihmisen käsialaa.
- Fantasia (esim. Star Wars)
- Serif (esim. Times New Roman)
- Sans-serif (esim. Helvetica)
- Monospace (esim. Courier)
- Arial.
- Times New Roman.
- Helvetica.
Voidaan myös kysyä, kuinka suurennat tekstiä HTML:ssä?
Sisään HTML , voit muuttaa kokoa teksti koko-attribuutin avulla. size-attribuutti määrittää, kuinka suuri fontti näytetään joko suhteellisella tai absoluuttisella tasolla. Sulje tagi painikkeella palataksesi normaalitilaan teksti koko.
Kuinka muutat fontin väriä?
Voit muuttaa Word-dokumentin tekstin väriä
- Valitse teksti, jota haluat muuttaa.
- Valitse Aloitus-välilehden Fontti-ryhmästä Fonttiväri-kohdan vieressä oleva nuoli ja valitse sitten väri. Voit myös muotoilla tekstiä nopeasti käyttämällä Mini-työkalupalkin muotoiluasetuksia.
Suositeltava:
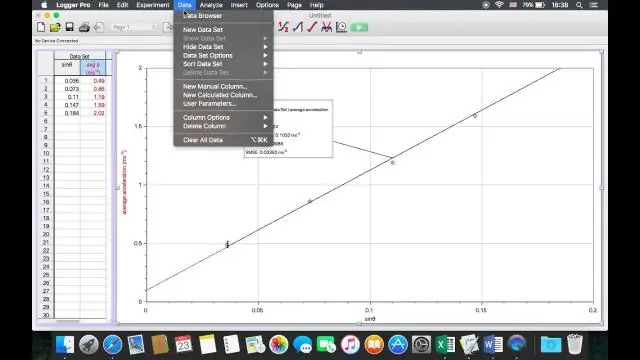
Kuinka lisään otsikon Logger Prossa?

VIDEO Kysymys kuuluu myös, onko Logger Pro ilmainen? Logger Pro on paras ratkaisu tiedon analysointiin, esityksiin ja tulkintaan kaikille teknologian tietojoukoille. Se on osa järjestelmän sekalaista kategoriaa ja on lisensoitu shareware-ohjelmistoksi Windows 32- ja 64-bittiselle alustalle ja sitä voidaan käyttää vapaa kokeilua koeajan päättymiseen asti.
Kuinka muutat fonttia kankaalle?

Breaking Canvas: Type & Font HTML korosta tekstirivi tai -lohko, jota haluat muuttaa. valitse muu fonttikoko kuin oletusarvo 12 pt. Siirry HTML-näkymään. paikanna tekstilohko (CTRL + F) muuta esimerkiksi fonttikokoa; jos teit tekstirivin 18pt. fontti, se näyttää tältä: Jos haluat sen näkyvän 16 pt
Kuinka teet otsikon HTML:ään?

Lisää tunniste head (metatiedot) -osioon. Muista sulkea tunniste. Nämä kaksi tunnistetta voivat olla samalla rivillä. Kirjoita otsikon aloitus- ja lopputunnisteiden väliin, mitä haluat otsikon sanovan
Kuinka muutat riviväliä Word 2013:ssa?

Yhteenveto – Oletusrivivälin muuttaminen Word2013:ssa Napsauta Aloitus-välilehteä. Napsauta Kappaleasetukset-painiketta nauhan Kappale-osiossa. Napsauta Rivivälit-kohdassa olevaa avattavaa valikkoa ja valitse haluamasi riviväli. Napsauta Aseta oletukseksi -painiketta
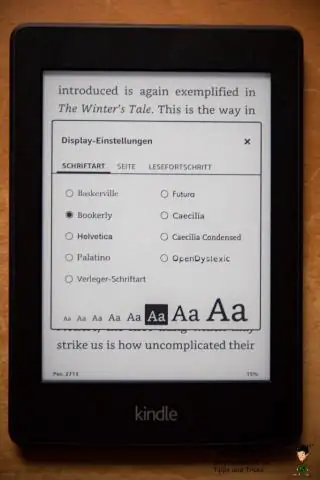
Kuinka muutat Kindlen fonttia?

Alkuperäinen tapa muuttaa fonttikokoa Käynnistä Kindle. Avaa lukitus pyyhkäisemällä. Napauta näytön yläosaa. Valitse "Aa" -grafiikka. Säädä teksti haluamaasi kokoon tai vaihda fontteja kokonaan (Caecilia on hieman suurempi ja helpompi lukea kuin esimerkiksi Futura ja Helvetica on rohkeampi)
