
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Viimeksi muokattu 2025-01-22 17:23.
Breaking Canvas: Type & Font HTML
- korosta haluamasi rivi tai tekstilohko muuttaa .
- Valitse fontti muu koko kuin oletusarvo 12 pt.
- Siirry HTML-näkymään.
- etsi tekstilohko (CTRL + F)
- vaihtaa fonttia esimerkiksi koko; jos teit tekstirivin 18pt. fontti , se näyttää tältä:
- Jos haluat sen näkyvän 16pt.
Mitä fonttia käytetään kankaalla?
Oletusarvoja on vain yksi kirjasintyyppi sisään Kangas , ja se on San Serifin perheestä.
Lisäksi mitä fontteja on saatavilla HTML:ssä? Katsotaanpa nyt 20 parasta HTML-verkkofonttia:
- Arial. Arial on yksi tunnetuimmista fonteista sekä verkko- että painetussa mediassa.
- Times New Roman. Times New Roman on muunnelma vanhasta Times-kirjasimesta Serif-ryhmästä.
- Helvetica.
- Ajat.
- Kuriiri Uusi.
- Verdana.
- Kuriiri.
- Arial Kapea.
Lisäksi, kuinka muutan oletusfonttia HTML:ssä?
Vastaanottaja muuttaa teksti fontti HTML:ssä , käytä tyylimääritettä. Tyyli-attribuutti määrittää elementin rivin tyylin. Attribuuttia käytetään HTML
tag , CSS-ominaisuuden kanssa fontti -perhe, fontti -koko, fontti -tyyli jne. HTML5 ei tue < fontti > tag , joten CSS-tyyliin on totuttu vaihtaa fonttia.
Kuinka lataan fontin?
Tätä varten sinun on merkittävä joko OTF- tai TTF-tiedosto ZIP-tiedostoon ja napsauta Asetukset> Pura kohteeseen…
- Pura fontti kohtaan Android SDcard> iFont> Custom.
- Fontti sijaitsee nyt Omat kirjasimet -kansiossa mukautettuna fonttina.
- Avaa se esikatsellaksesi fonttia ja asentaaksesi sen laitteellesi.
Suositeltava:
Kuinka kirjaudun kankaalle?

Kirjoita Canvas-rekisteröinti-URL-osoite (esim. canvas.instructure.com) selaimeesi. Luo Canvas-tili. Napsauta Tarvitsetko Canvas-tilin? Rekisteröidy opettajaksi. Napsauta Olen opettaja -linkkiä. Rekisteröidy tilillesi. Luo salasana. Viimeistele rekisteröinti. Näytä Canvas-tili. Näytä tervetulosähköposti
Kuinka lopetat kankaalle sormenjälkien ottamisen?

On olemassa useita menetelmiä, ja jotkut ovat hieman idioottivarmempia. 1Käytöstä kiinnostukseen perustuva mainonta manuaalisesti pois käytöstä. 2 Käytä AdBlock Plus -ohjelmaa kankaalle sormenjälkien estämiseen. 3Käytä NoScript- ja ScriptSafe-lisäosia. 4 Sekoita sivustot Chromen Chameleonin kanssa. 5Siirry Stealth Mode -tilaan Tor-selaimella
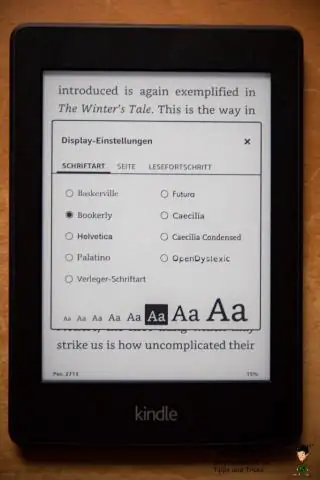
Kuinka muutat Kindlen fonttia?

Alkuperäinen tapa muuttaa fonttikokoa Käynnistä Kindle. Avaa lukitus pyyhkäisemällä. Napauta näytön yläosaa. Valitse "Aa" -grafiikka. Säädä teksti haluamaasi kokoon tai vaihda fontteja kokonaan (Caecilia on hieman suurempi ja helpompi lukea kuin esimerkiksi Futura ja Helvetica on rohkeampi)
Kuinka piirrät ympyrän kankaalle?

Kaarien tai ympyröiden piirtämiseen käytämme arc()- tai arcTo()-menetelmiä. Piirtää kaaren, joka on keskitetty kohtaan (x, y) säteellä r alkaen aloituskulmasta ja päättyen loppukulmaan. Kulma menee annettuun suuntaan, joka on merkitty vastapäivään (oletus on myötäpäivään)
Kuinka muutat otsikon fonttia HTML:ssä?

Voit muuttaa tekstin fonttia HTML:ssä käyttämällä thestyle-attribuuttia. Attribuutti style määrittää rivin sisäisen tyyliforan-elementin. Attribuuttia käytetään HTML-tunnisteen kanssa, CSS-ominaisuuden kanssa font-family,font-size, font-style jne. HTML5 ei tue tagia, joten fontin vaihtamiseen käytetään CSS-tyyliä
