
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Perustaa AngularJS Projekti sisään Visual Studio
Ensimmäinen , luoda uusi projekti napsauttamalla aloitussivulla olevaa Uusi projekti -linkkiä. Tämä avaa Uusi projekti -valintaikkunan alla olevan kuvan mukaisesti. Valitse vasemmasta ruudusta Web ja ASP. NET Web Sovellus keskimmäisessä ruudussa ja napsauta sitten OK
Ihmiset kysyvät myös, kuinka voin luoda kulmikkaan sovelluksen Visual Studio -koodissa?
Noden käytön aloittaminen. js, Angular ja Visual Studio Code
- Avaa PowerShell järjestelmänvalvojatilassa. Asenna Angular CLI:
- Siirry kansioon, johon haluat tehdä kulmikkaan sovelluksen. Menin C:lle:/
- cd tässä tapauksessa juuri luomaasi uuteen sovellushakemistoosi.
- Rakenna sovellus ja käynnistä palvelin.
- Avaa Visual Studio Code.
- Napsauta Tiedosto, Avaa kansio.
- Avaa luomasi kansio.
- paketti.
Voidaan myös kysyä, miten kulmikas kehitysympäristö asetetaan? Kuinka määrittää kehitysympäristö Angular 7:lle
- Tässä on luettelo työkaluista, jotka meidän on asennettava:
- Vaihe 1: Asenna Visual Studio Code.
- Vaihe 2: Asenna Node.
- Vaihe 3: Node Package Manager (NPM)
- Vaihe 4: Asenna Angular CLI.
- Avaa Visual Studio Code ja paina aloitusnäytössä Ctrl +~ avataksesi integroidun päätelaitteen.
- Vaihe 2: Syötä VS Coden integroituun päätteeseen.
Vastaavasti, kuinka lisään AngularJS:n Visual Studioon?
AngularJS:n lisäämisen vaiheet
- Avaa Visual Studio 2017.
- Avaa tyhjä projektisi nyt.
- Aiomme lisätä AngularJS-skriptin ja tukitiedostoja.
- NuGet-Solution-ikkuna avautuu.
- Valitse AngularJS kuten alla olevassa kuvakaappauksessa ja valitse oikealla puolella oleva valintaruutu.
- AngularJS:n lisääminen projektiimme kestää muutaman minuutin.
Kuinka avaan kulmaprojektin Visual Studio 2019:ssä?
Nyt, avata the Visual Studio 2019 esikatsele ja luo ASP. NET Core 3.0 sovellus . Valitse ASP. NET Core Web Application -malli. Kun napsautat Ok, saat seuraavan kehotteen. Valitse ASP. NET Core 3.0 (varmista, että ASP. NET Core 3.0 on valittuna) ja valitse Kulmikas sapluuna.
Suositeltava:
Kuinka kirjoitan komentosarjan Visual Studiossa?

Luo komentosarja Visual Studiossa Avaa Visual Studio. Lisää uusi luokkatiedosto. Valitse Luokka, kirjoita skriptille nimi ja napsauta Lisää. Varmista luomassasi tiedostossa, että komentosarja on julkinen ja että se on peräisin joko AsyncScriptistä tai SyncScriptistä. Toteuta tarvittavat abstraktit menetelmät
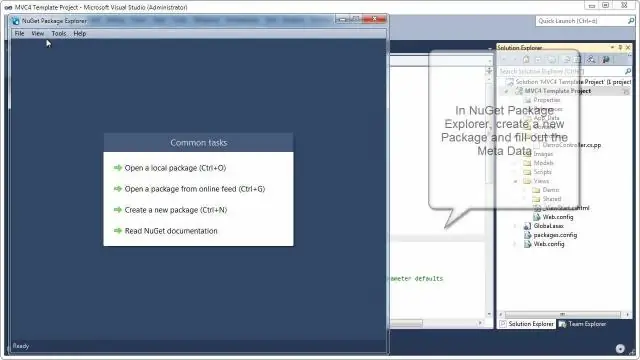
Kuinka luon Nuget-paketin Visual Studiossa?

Voit määrittää Visual Studion luomaan NuGet-paketin automaattisesti projektin rakentamisen yhteydessä. Napsauta Solution Explorerissa projektia hiiren kakkospainikkeella ja valitse Ominaisuudet. Valitse Paketti-välilehdeltä Luo NuGet-paketti koontivaiheessa
Kuinka voin tarkastella XAML-suunnittelua Visual Studiossa?

Avaa XAML Designer napsauttamalla hiiren kakkospainikkeella XAML-tiedostoa Solution Explorerissa ja valitsemalla Näytä suunnittelija. vaihtaaksesi, mikä ikkuna näkyy ylhäällä: joko piirrostaulu tai XAML-editori
Kuinka teen ensimmäisen löysä bottini Pythonissa?

Rakenna ensimmäinen yksinkertainen Slack Bot Python-vaatimuksilla. Python 3.6, pip (/virtualenv) Luo Slack-sovellus. Luo slack-sovelluksesi virallisella Slack API -verkkosivustolla ja hanki API-tunnus robotille. Asetukset ja perustoiminnot. Slack API tekee asioista todella helppoa. Yoda-botin koodaus: huomautusten määrä. Yoda-botin koodaus: paketointi
Kuinka teen Azure-virtuaalikoneen Visual Studiossa?

Azure-virtuaalikoneen luominen Visual Studiolla muutamassa minuutissa Nähdäksesi kaikki aiemmin luodut virtuaalikoneet, napsauta virtuaalikoneet. Napsauta Luo virtuaalikone. Täällä meillä on kaksi vaihtoehtoa luoda VM, QuickCreate tai galleriasta. Jos haluat valita Galleria-vaihtoehdosta, meillä on useita malleja
