
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-06-01 05:08.
Kuinka korjaan W3C-vahvistusvirheet?
- Lataa CSS jokaiselle sivulle. Ensimmäinen vaihtoehto on sisällyttää kaikki CSS-tiedostot kaikille sivuillesi.
- Lataa CSS ehdollisesti. Toinen vaihtoehto (se jota Meta Slider käyttää) on sisällyttää CSS vain, kun lyhytkoodi käsitellään.
- Asenna minimointilaajennus.
- Sisällytä CSS manuaalisesti teemaasi.
Millaisia virhetyyppejä validaattori ei tällä tavalla auta löytämään?
- Ei Doctypea ollenkaan.
- Elementin sulkemisen unohtaminen.
- Itsesulkeutuvat elementit puuttuvat / päällä.
- Erikoismerkkien muuntaminen unohdetaan.
- Koodaamattomat merkit URL-osoitteissa.
- Estä elementit upotettujen elementtien sisällä.
- Kuviin ei ole lisätty ALT-attribuuttia.
- 7 HTML-tarkistuksen etuja.
- Hakukoneystävälliset sivut - puhdas ja yksinkertainen koodi.
- Nopeampi lataus - jos verkkosivusi sisältää html-virheitä.
- Vähemmän kuormitusta palvelimilla - puhdas ja yksinkertainen koodi ei verota.
- Helpompi päivittää ja ylläpitää web-sivustoa - ilman.
- Selaimen yhteensopivuus - vahvistettu koodi varmistaa sivustosi.
Tämän jälkeen kysymys kuuluu, mitä hyötyä w3c-validaattorista on? Merkintä Validaattori on ilmainen palvelu W3C joka auttaa tarkistamaan Web-asiakirjojen oikeellisuuden. Useimmat Web-asiakirjat on kirjoitettu käyttämällä merkintäkieliä, kuten HTML tai XHTML. Nämä kielet määritellään teknisillä eritelmillä, jotka yleensä sisältävät koneellisesti luettavan muodollisen kieliopin (ja sanaston).
Lisäksi mitä ovat vahvistusvirheet?
Vahvistusvirheet ovat virheitä kun käyttäjät eivät vastaa pakollisiin kysymyksiin. A vahvistusvirhe tapahtuu, kun sinulla on validointi /response-tarkistus on otettu käyttöön yhdelle kysymyksestä ja vastaaja ei vastaa kysymykseen oikein (numeeriselle muotoilulle vaadittu vastaus).
Mitä etuja validoinnista on?
Suositeltava:
Kuinka korjaan Acer-näytön jalustan?

Vaihe 1 Seiso. Aseta näyttö tasaiselle pinnalle siten, että takaosa on ylöspäin. Tartu saranan suojukseen molemmin käsin jalustan molemmilta puolilta. Purista sisäänpäin peukaloillasi ja sormillasi ja nosta saranan kansi irti. Irrota neljä 12,1 mm:n Phillips #2 -ruuvia, jotka pitävät jalustaa näytössä
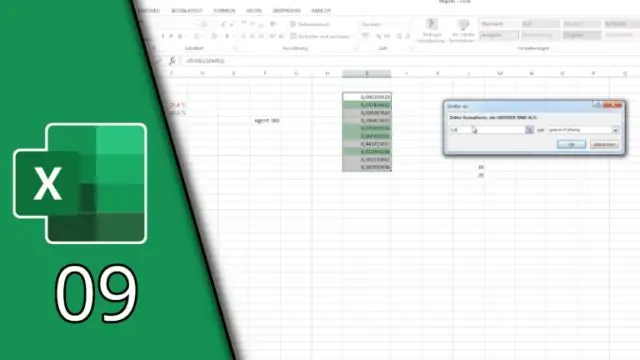
Kuinka korjaan muotoilun Excelissä?

Napsauta Excel-laskentataulukossa Tiedosto > Asetukset ja valitse sitten pikatyökalupalkki vasemmanpuoleisesta ruudusta. Valitse Valitse komennot -kohdasta Kaikki komennot. Vieritä komentoluettelossa kohtaan Tyhjennä muodot, valitse se ja siirrä se oikeanpuoleiseen osioon napsauttamalla Lisää-painiketta. Napsauta OK
Kuinka korjaan varmenne ei luotettu -virheen?

Voit tehdä tämän seuraavasti: Napsauta Windows Internet Explorerissa Jatka tälle verkkosivustolle (ei suositella). Napsauta Certificate Error -painiketta avataksesi tietoikkunan. Napsauta Näytä varmenteet ja napsauta sitten Asenna varmenne. Asenna varmenne napsauttamalla näyttöön tulevassa varoitusviestissä Kyllä
Kuinka korjaan MacBook airini, jos se ei käynnisty?

Paina Shift+Control+Option-näppäimiä näppäimistön vasemmalla puolella ja virtapainiketta ja pidä ne kaikki alhaalla. Vapauta kaikki neljä painiketta samanaikaisesti ja käännä Macon painamalla virtapainiketta. Irrota MacBookeissa, joissa on irrotettava akku, irrota Mac virtalähteestä ja poista akku
Kuinka korjaan jumiutuneen välilyönnin Macissani?

Ei määriteltyjä osia. Vaihe 1 Sticky Keyboard Keys -näppäimien korjaaminen MacBookissa. Kasta q-kärki isopropanoliin ja pyyhi jokaisen tarttuvan avaimen ympäriltä. Käytä hammastikua poistaaksesi murut tai roskat tarttuvien näppäinten alta. Testaa nyt avaimesi. Käytä spudgeria tai muovista avaustyökalua upsticky-näppäimien kiemurtelemiseen
