
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Kuinka muuttaa Bootstrap-painikkeen tyyliä
- Vaihe 1: Etsi Painike Luokka. Ensimmäinen askel kohti mukauttaminen sinun painikkeita on tietää - painiketta luokkaa.
- Vaihe 2: Etsi luokka CSS:stä. Kaikki painikkeita tämän luokan kanssa vaikuttaa muotoilu sinä valitset.
- Vaihe 3: Muotoile Painike . Nyt voit muokata the - painiketta CSS:n avulla.
Myöhemmin voidaan myös kysyä, kuinka voin mukauttaa Bootstrapia?
Kuinka mukauttaa Bootstrap
- Muuta olemassa olevia Bootstrap-tyylejä, kuten värejä, fontteja tai reunuksia.
- Muuta Bootstrap-ruudukon asettelua, kuten keskeytyskohtia tai kourujen leveyksiä.
- Laajenna Bootstrap-luokat uusilla mukautetuilla luokilla (eli: btn-custom)
Tiedätkö myös, kuinka vaihdan painikkeen väriä? Kohdekohtainen Painikkeet Napsauta HTML/CSS-editori -linkkiä. Liitä oikea CSS-koodin osa alta Mukautettu CSS -välilehden kenttään. Vaihda kuusio väri - arvo (kuten #000000) kanssa väri - valinnastasi!
Tässä suhteessa, kuinka muutat käynnistyspainikkeen väriä?
The väri - -lta painikkeita voidaan muuttaa käyttämällä ennalta määritettyjä luokkia, kuten btn-info, btn-default, btn-primary, btn-danger. Koko - painiketta voidaan määrittää myös käyttämällä ennalta määritettyjä luokkia, esim. suurille - painiketta käyttää. btn-lg Pienille - painiketta , käytä. btn-sm ja erittäin pieneen käyttöön btn-xs luokka.
Kuinka ohitan Bootstrap-tyylit?
Paras ja yksinkertaisin tapa ohittava bootstrap tai mikä tahansa muu css on varmistaa, että css-tiedostosi on mukana bootstrap css-tiedosto otsikossa. Nyt jos haluat ohittaa tiettyyn luokkaan ja kopioi sitten css omasta bootstrap css-tiedosto ja liitä se css-tiedostoosi ja tee sitten tarvittavat muutokset.
Suositeltava:
Kuinka voin käyttää iPadia Mac minin näyttönä?

On kaksi tapaa muuttaa iPadistasi Mac-monitori. Voit liittää nämä kaksi toisiinsa USB-kaapelilla ja käyttää iPadissa Duet Displayn kaltaista sovellusta. Tai voit mennä langattomasti. Tämä tarkoittaa Lunadonglen kytkemistä Maciin ja Luna-sovelluksen käynnistämistä iPadissa
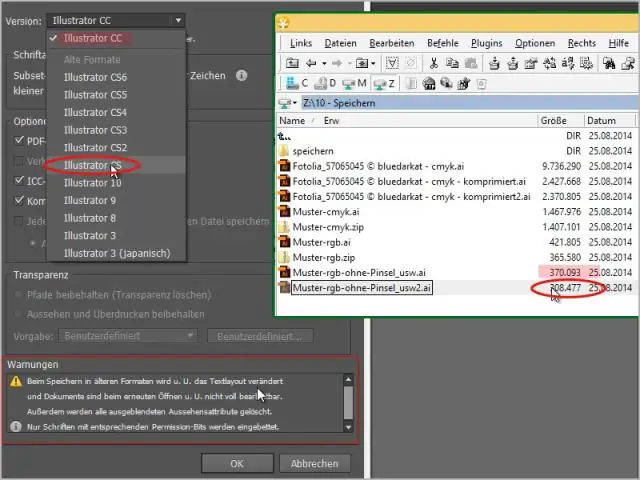
Kuinka voin tallentaa Illustrator-tiedoston vanhempana versiona?

Adobe -Illustratorin vanhemman version tallentaminen Avaa asiakirja, jonka haluat tallentaa vanhempana versiona. Valitse 'Tiedosto' > 'Tallenna kopiona…' Valitse tiedostomuoto, johon haluat tallentaa. Anna tiedostolle uusi nimi. Napsauta 'Tallenna'. Sinulle esitetään asiakirjan versioikkuna
Kuinka voin mukauttaa TestNG-raporttia?

Customize TestNG Report Steps customize-emailable-report-template. html: Tämä on html-malli raporttien mukauttamiseen. pääsviitti. xml: Lisää testikuuntelija tähän TestNG suite xml:ään. CustomTestNGReporter. Napsauta hiiren kakkospainikkeella main-suite.xml, napsauta "Suorita nimellä -> TestNG Suite". Suorituksen jälkeen näet mukautetun sähköpostin lähetettävän raportin
Mitä voit mukauttaa Linuxissa?

Päätöksenteon helpottamiseksi tässä ovat tällä hetkellä suosituimmat Linux-työpöydät vähiten mukautettavissa olevista: KDE. Kaneli. MATE. GNOME. Xfce. Xfce on klassinen pöytäkone, jonka tarkoituksena on löytää tasapaino nopeuden ja käytettävyyden välillä. LXDE. Suunnittelultaan LXDE:ssä on hyvin vähän mukautuksia. Yhtenäisyys. Unity on Ubuntun työpöydän oletusarvo
Kuinka voin mukauttaa iPhonen ilmoituspalkkia?

Merkkisovelluskuvakkeiden ottaminen käyttöön tai poistaminen käytöstä iPhonessa ja iPadissa Käynnistä Asetukset-sovellus iPhonessa tai iPadissa. Napauta Ilmoitukset. Valitse sovellus, jonka kuvakkeessa haluat nähdä punaisen pisteen. Kytke Salli ilmoitukset -kytkin päälle, jos se ei jo ole. Kytke Badge App Icons -kytkin päälle tai pois päältä
