
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-06-01 05:08.
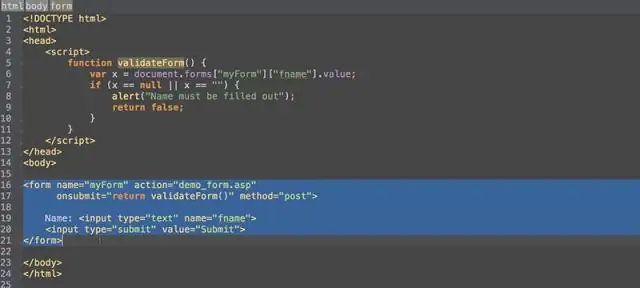
Tapahtuma. estääDefault () -menetelmä estää elementin oletustoiminnon tapahtumisen. Esimerkki: Estä asetmit-painiketta lähettämästä lomaketta. Estä linkkiä seuraamasta URL-osoitetta.
Samoin mikä on preventDefault in react?
Reagoi käyttää synteettisiä tapahtumia käsitelläkseen tapahtumia painikkeesta, syötteestä ja lomakeelementeistä. Synteettinen tapahtuma on natiivi DOM-tapahtuman kuori, joka sisältää lisätietoja Reagoi . Tässä tapauksessa a estääDefault kutsutaan tapahtumassa lomaketta lähetettäessä selaimen uudelleenlatauksen/päivityksen estämiseksi.
Mitä eroa on stopPropagationin ja preventDefaultin välillä? tapahtuma. estääDefault () - Se pysäyttää selaimen oletuskäyttäytymisen. tapahtuma. pysäyttää leviämisen () - Se estää tapahtumaa leviämästä (tai "kuplittamasta") DOM:ia. Pysäyttää takaisinkutsun suorittamisen ja palaa heti kun sitä kutsutaan.
Näin ollen, mikä on JavaScriptin stopPropagation?
Määritelmä ja käyttö. Tapahtuma. pysäyttää leviämisen ()-menetelmä pysäyttää tapahtuman kuplimisen ylätason elementteihin, mikä estää päätapahtumakäsittelijöiden suorittamisen. Vihje: Käytä event.isPropagationStopped()-menetelmää tarkistaaksesi, kutsuttiinko tätä menetelmää tapahtumalle.
Miksi käytämme return falsea jQueryssa?
palauttaa väärä ; Yleensä nähdään jQuery koodi, se estää selaimen oletuskäyttäytymisen, estää tapahtumaa kuplittamasta DOM:ia ja välittömästi Palauttaa mistä tahansa takaisinsoitosta. Se kutsuu painikkeen napsautustapahtumaa, navigoi myös sen href-arvoon, sitten kuplii DOM:ia, kutsuen klikkaustapahtumaa dropzonetoo-alueella.
Suositeltava:
Mikä on JavaScriptin globaali muuttuja?

Yleiset JavaScript-muuttujat Funktion ulkopuolella ilmoitetusta muuttujasta tulee GLOBAL. Yleisellä muuttujalla on yleinen laajuus: Kaikki verkkosivun komentosarjat ja toiminnot voivat käyttää sitä
Mikä on Javascriptin huippu?

Ylin ominaisuus (ikkuna) Selaintuki: Palauttaa viittauksen ikkunahierarkian ylimpään esi-isän ikkunaobjektiin. Top-ominaisuus on hyödyllinen, jos nykyinen asiakirja sijoitetaan alikehykseen (kehys kehyksen sisällä) ja sinun on käytettävä ylintä esi-isä-ikkunaa
Mikä on JavaScriptin luokka?

Olio-ohjelmoinnissa luokka on laajennettavissa oleva ohjelmakoodimalli, jolla luodaan objekteja, annetaan alkuarvot tilalle (jäsenmuuttujat) ja käyttäytymisen toteutuksille (jäsenfunktiot tai menetelmät)
Mikä on JavaScriptin kytkinlauseke?

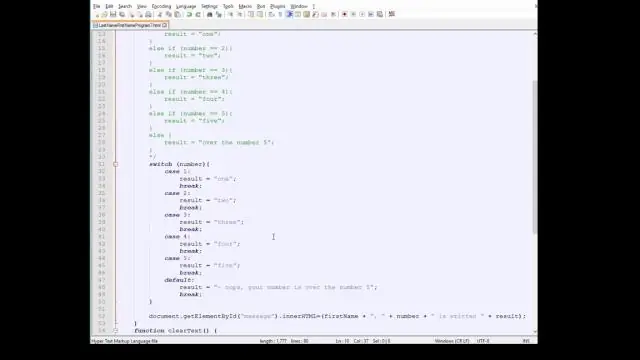
Switch-käsky suorittaa koodilohkon eri tapauksista riippuen. Switch-käsky on osa JavaScriptin 'Ehdollisia'-lauseita, joita käytetään suorittamaan erilaisia toimintoja eri ehtojen perusteella. Switch-lausetta käytetään usein yhdessä tauon tai oletusavainsanan (tai molempien) kanssa
Mikä on JavaScriptin IIFE?

IIFE (Immediately Invoked Function Expression) on JavaScript-funktio, joka suoritetaan heti, kun se on määritetty. Tämä estää pääsyn muuttujiin IIFE:n idioomissa ja saastuttaa maailmanlaajuista laajuutta
