
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Avaa sinun React Native projektin juurikansio sisään VS koodi.
Päästä alkuun
- Paina Ctrl + Vaihto + X (Cmd + Vaihto + X macOS:ssä), odota hetki, kun saatavilla olevien laajennusten luettelo on täynnä.
- Tyyppi reagoida - syntyperäinen ja asenna React Native Työkalut.
- Lisää opastusnäkymää VS koodi Laajennusgalleria.
Lisäksi onko react native kuollut?
React Native on tehokas työkalu sovellusten luomiseen. Ei varmasti ole kuollut . Tosin voi olla muita kilpailijoita, jotka yrittävät ottaa sen paikan. Se pystyy edelleen tuottamaan loistavia sovelluksia, ja Facebook varmistaa, ettei se koskaan katoa.
Lisäksi miksi react Native on parempi? Todellakin, React Native on parempi ja ainutlaatuinen kuin muut vastaavat alustat. Se on erinomainen kehys, joka on helppo oppia ja tarjoaa a hyvä suorituskykyä sekä käyttöliittymää, joka on verrattavissa syntyperäinen sovelluksia. Lisäksi jotkut teknologian harrastajat ovat sitä mieltä reagoi natiivi sovellukset ovat hybridimobiilisovellusten tulevaisuus.
Vain niin, onko react native sen arvoista?
Joten se ei anna täyttä syntyperäinen sovellus, mutta tarjoaa puhdasta syntyperäinen ui komponentit. Tämän seurauksena ei ole vaihtoehtoa rakentaa täyteen syntyperäinen sovellus ilman android studiota ja xcodea Androidille ja iosille, mutta reagoi natiivi On arvoinen kokeilla, kun on kyse kehityskustannuksista.
Onko react native ilmainen?
React Native on avoimen lähdekoodin alusta. Tämä tarkoittaa, että kaikki tähän tekniikkaan liittyvä dokumentaatio on avoin kaikille ja saatavilla vapaa kaikille sisällä React Native Yhteisö. Yhteisölähtöisen tekniikan käyttämisessä on suuri etu.
Suositeltava:
Kuinka ajaan Java-ohjelman asennuksen jälkeen?

Java-ohjelman suorittaminen Avaa komentokehoteikkuna ja siirry hakemistoon, johon tallensit java-ohjelman (MyFirstJavaProgram. java). Kirjoita 'javac MyFirstJavaProgram. java" ja paina Enter kääntääksesi koodisi. Kirjoita nyt "java MyFirstJavaProgram" suorittaaksesi ohjelman. Voit nähdä tuloksen tulostettuna ikkunaan
Kuinka ajaan hienoa komentosarjakoodia Visual Studiossa?

Lisää vain puretun Groovy-paketin bin-kansio ympäristömuuttujaan PATH. Asenna Code Runner -laajennus Visual Studio Codelle. Tämä laajennus voidaan ladata VS Marketplacesta. Jos tämä on tehty, voit ainakin suorittaa groovy-skriptin jo
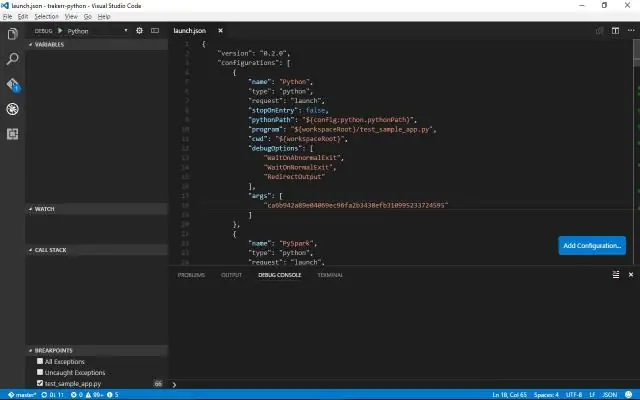
Kuinka ajaan Python-ohjelman Visual Studiossa?

Python voidaan suorittaa VS-koodissa kolmella muulla tavalla: Napsauta hiiren kakkospainikkeella missä tahansa muokkausikkunassa ja valitse Suorita Python-tiedosto terminaalissa (joka tallentaa tiedoston automaattisesti): Valitse yksi tai useampi rivi ja paina sitten Shift+Enter tai oikea- napsauta ja valitse Suorita valinta/rivi Python Terminalissa
Kuinka avaan React-projektin Visual Studiossa?

Avaa Visual Studio 2017, paina Ctrl+Shift+N ja valitse malleista ASP.NET Core Web Application (.NET Core) -projektityyppi. Kun napsautat Ok, saat seuraavan kehotteen. Valitse ASP.NET Core 2.2 ja valitse React-malli
Kuinka ajaan Masmia Visual Studiossa?

Ohjelman käsitteleminen Visual Studiossa Avaa olemassa oleva ASM-tiedosto tai luo uusi tekstitiedosto ja tallenna se ASM-tunnisteella. Kokoa ja linkitä valitse Työkalut-valikko ja sitten Kokoa ja linkitä MASM-ohjelmat -vaihtoehto. Voit tehdä virheenkorjauksen valitsemalla Työkalut-valikosta ja valitsemalla MASM-ohjelmien virheenkorjausvaihtoehdon
