
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
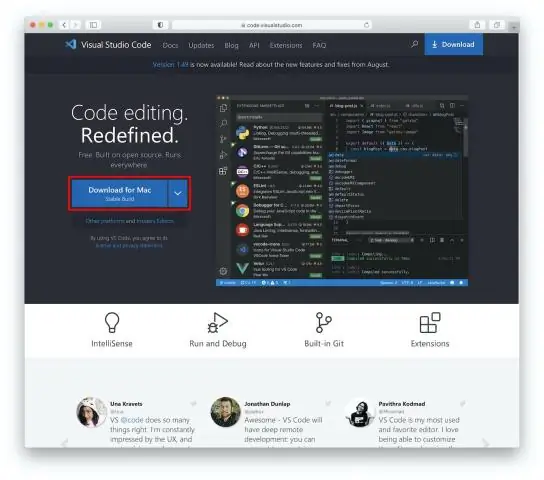
Avaa Visual Studio 2017, paina Ctrl+Shift+N ja valitse ASP. NET Core Web Application (. NET Core) hanke kirjoita malleista. Kun napsautat Ok, saat seuraavan kehotteen. Valitse ASP. NET Core 2.2 ja valitse Reagoi sapluuna.
Tämän lisäksi, kuinka voin avata projektin react JS:ssä?
Haasteen yleiskatsaus
- Vaihe 1: - Ympäristön asetukset. Asenna Node.
- Vaihe 2: Luo projektitiedosto.
- Vaihe 3: Määritä webpack ja babel.
- Vaihe 4: Päivitä package.json.
- Vaihe 5: Luo Index.html-tiedosto.
- Vaihe 6: Luo React-komponentti JSX:n avulla.
- Vaihe 7: Suorita (Hello World) -sovellus.
Samoin, mikä on NPX vs NPM? npx käytetään enimmäkseen tiedostossa./node_modules/ olevien komentosarjojen suorittamiseen. bin, mutta sillä on muutamia muita käyttötarkoituksia, mukaan lukien komentojen suorittaminen tietystä paketin versiosta, kun taas npm on tarkoitettu itse pakettien asentamiseen. Jos käytät linuxia tai Macia, kirjoita mies npx ja näet sen käyttöä koskevat asiakirjat.
Voidaan myös kysyä, kuinka voin suorittaa React-projektin Visual Studiossa?
Avata Visual Studio 2017, paina Ctrl+Shift+N ja valitse ASP. NET Core Web Application (. NET Core) hanke kirjoita malleista. Kun napsautat Ok, saat seuraavan kehotteen. Valitse ASP. NET Core 2.2 ja valitse Reagoi sapluuna.
Onko JQuery kuollut?
Ei, se ei ole. Se on hyvin elossa, koska se riippuu edelleen monista verkkosivustoista ja laajennuksista. Mutta trendi on laskeva. Lisäksi vuonna 2019 JQuery ei ole välttämätöntä, koska Javascript-selaimen tuki on johdonmukaisempaa kuin koskaan.
Suositeltava:
Kuinka avaan RR-tiedoston R studiossa?

Voit avata R-skriptin RStudiossa valitsemalla valikkopalkista Tiedosto > Uusi tiedosto > R-skripti. RStudio avaa sitten uuden skriptin konsoliruudun yläpuolelle, kuten kuvassa 1-7
Kuinka avaan IIS Visual Studiossa?

IIS:n ottaminen käyttöön Siirry Windowsissa kohtaan Ohjauspaneeli > Ohjelmat > Ohjelmat ja ominaisuudet > Ota Windowsin ominaisuudet käyttöön tai poista ne käytöstä (näytön vasen puoli). Valitse Internet Information Services -valintaruutu. Valitse OK
Kuinka avaan R-skriptin R studiossa?

Voit avata R-skriptin RStudiossa valitsemalla valikkopalkista Tiedosto > Uusi tiedosto > R-skripti. RStudio avaa sitten uuden skriptin konsoliruudun yläpuolelle, kuten kuvassa 1-7
Kuinka ajaan react-natiivikoodia Visual Studiossa?

Avaa React Native -projektisi juurikansio VS Codessa. Aloittaminen Paina Ctrl + Vaihto + X (Cmd + Vaihto + X macOS:ssä), odota hetki, kun saatavilla olevien laajennusten luettelo on täynnä. Kirjoita react-native ja asenna React Native Tools. Saat lisätietoja katsomalla VS Code Extension Gallery
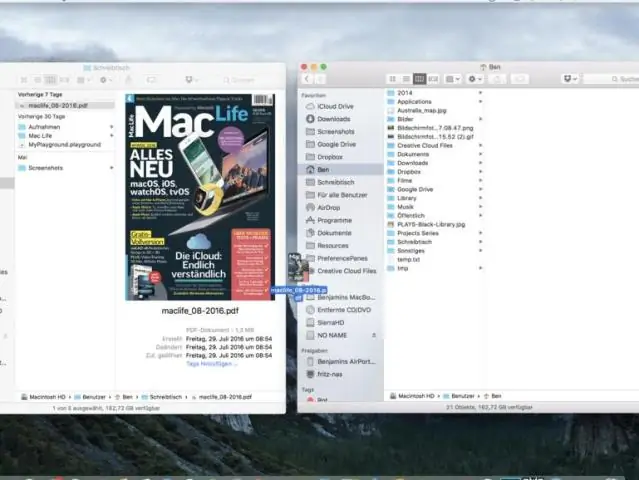
Kuinka avaan tiedostot vierekkäin Visual Studiossa?

Saman asiakirjan katsominen vierekkäin Avaa asiakirja, jota haluat tarkastella vierekkäin. Valitse äskettäin lisätty Uusi ikkuna -komento (ehkä se on kohdassa Ikkuna > Uusi ikkuna) Napsauta hiiren kakkospainikkeella uutta välilehteä ja valitse Uusi pystysuuntainen välilehtiryhmä tai valitse kyseinen komento Ikkuna-valikosta
