
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-06-01 05:08.
Ulkoisen linkin määrittäminen
- Määrittele tyylisivu .
- Luo linkki elementtiä HTML sivun otsikko määrittääksesi linkki välissä HTML ja CSS-sivut.
- Aseta linkki suhde asettamalla rel =" tyylisivu ”-attribuutti.
- Määritä tyylin tyyppi asettamalla tyyppi ="text/css".
Näin ollen, kuinka linkitän CSS-tiedoston HTML:ään?
Sinä pystyt linkki tämä ulkoinen tiedosto (. css-tiedosto ) sinun HTML asiakirja tiedosto käyttämällä < linkki > tag . Voit sijoittaa tämän < linkki > tag Osion sisällä ja oman elementin jälkeen HTML-tiedosto . Attribuutin therel arvon on oltava tyylisivu.
Voidaan myös kysyä, kuinka lisäät tyylejä HTML:ään? Nämä ovat kolme tapaa toteuttaa tyylitiedot HTML-dokumenttiin.
- Sisäiset tyylit - tyyli-attribuutin käyttäminen HTMLstart-tunnisteessa.
- Upotettu tyyli - elementin käyttäminen asiakirjan otsikkoosassa.
- Ulkoinen tyylisivu - Elementin käyttäminen osoittaa ulkoisiin CSS-tiedostoihin.
Voitko tällä tavalla linkittää tekstisivun tyylisivuun?
A < linkki > elementtiä voi esiintyä joko sisällä tai < kehon > elementtiä riippuen siitä, onko siinä a linkki tyyppi se on kehon -okei. Esimerkiksi, tyylisivun linkki tyyppi on kehon -ok, ja siksi < linkki > on sallittua kehon.
Mitkä ovat kolme CSS-tyyppiä?
On olemassa seuraavat kolme CSS-tyyppiä:
- Sisäänrakennettu CSS.
- Sisäinen CSS.
- Ulkoinen CSS.
Suositeltava:
Kuinka luettelet kohteita HTML:ssä?

Lukujen yhteenveto Käytä HTML-elementtiä järjestämättömän luettelon määrittämiseen. Käytä CSS-listatyylityyppistä ominaisuutta määrittääksesi luettelon alkiomerkin. Käytä HTML-elementtiä järjestetyn luettelon määrittämiseen. Käytä HTML type -attribuuttia numerointityypin määrittämiseen. Käytä HTML-elementtiä määrittelemään kohteen
Kuinka muutan ponnahdusikkunan kokoa HTML:ssä?

HTML Executable -sovelluksessa voit määrittää useita ominaisuuksia ponnahdusikkunoille: siirry kohtaan Sovellusasetukset => Ponnahdusikkunat. Voit määrittää uusien ponnahdusikkunoiden oletuskoon: syötä haluamasi leveys ja korkeus eri kenttiin
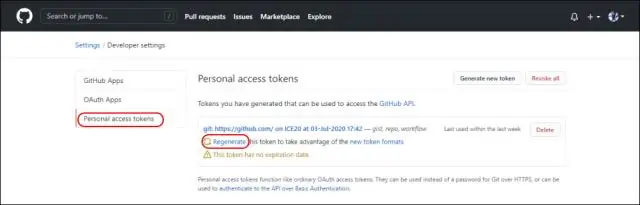
Kuinka linkitän gitin githubiin?

Luo uusi arkisto GitHubissa. Avaa TerminalTerminalGit Bash. Vaihda nykyinen työhakemisto paikalliseksi projektiksi. Alusta paikallinen hakemisto Git-arkistona. Lisää tiedostot uuteen paikalliseen arkistoon. Sitouta tiedostot, jotka olet asettanut paikalliseen arkistoon
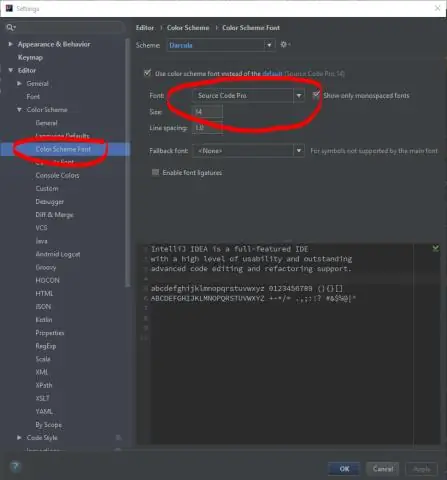
Miten linkitän IntelliJ:n lähteeseen?

Valitse päävalikosta Tiedosto | Projektirakenne Ctrl+Shift+Alt+S ja napsauta Moduulit. Valitse tarvittava moduuli ja avaa Lähteet-välilehti. kohdassa Lähdekansiot tai Testaa lähdekansiot. Määritä paketin etuliite ja napsauta OK
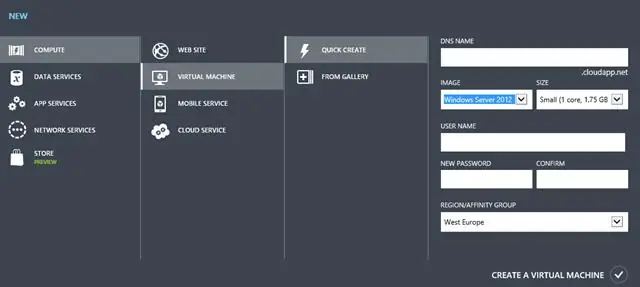
Kuinka linkitän Azure VM:ni SQL Serveriin?

Yhteyden muodostaminen Azure VM:ssä toimivaan SQL Server -esiintymään voidaan suorittaa vain muutamassa vaiheessa: Luo virtuaalikone. Avaa VM:n portti Azure-hallintaportaalissa. Avaa portti Azure VM:n Windowsin palomuurissa. Määritä ilmentymän suojaus; varmista, että TCP on käytössä. Yhdistä etänä SSMS:llä
