
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Sisään HTML Suoritettava, voit määrittää useita ominaisuuksia pop -- ylös windows: siirry kohtaan Sovellusasetukset => Ponnahdusikkunat . Voit määrittää oletusarvon koko uutta varten pop -- ylös windows: syötä haluamasi leveys ja korkeus eri aloilla.
Kuinka voin muuttaa ponnahdusikkunani kokoa?
Muuta kokoa ponnahdusikkuna . The ponnahdusikkunoiden koot ovat aseta Chromen suurimpiin mahdollisiin rajoihin. Vaihtoehtoisesti voit aseta Tämä vaihtoehto > Painike > "Avaa Checker Plus irrotettu" ja avaa sitten ponnahdusikkuna napsauttamalla kuvaketta ja muuttamalla sen kokoa ikkuna . Kun seuraavan kerran avaat ponnahdusikkuna se muistaa sen koko.
Yllä olevan lisäksi, kuinka voin estää selainikkunan koon muuttamisen tietyn koon jälkeen? Et voi hallita koko -lta ikkuna . CSS:n avulla voit asettaa min. leveys ja min- korkeus ominaisuuksia, jotta sivusi asettelu pysyy järkevänä.
Tämän jälkeen voidaan myös kysyä, kuinka luon ponnahdusikkunan?
Tässä on vaiheet ponnahdusviestitehtävän luomiseen:
- 1Avaa Task Scheduler -ikkuna.
- 2Valitse kansio uudelle tehtävälle.
- 3Valitse Luo tehtävä.
- 4Kirjoita tehtävän nimi Nimi-ruutuun.
- 5Kirjoita kuvaus Kuvaus-ruutuun.
- 6 Napsauta Triggers-välilehteä ja sen jälkeen Uusi-painiketta.
Mitä ovat ponnahdusikkunat?
Ehdot Pop - ylös ilmoitus, malja, passiivinen pop -- ylös , työpöytäilmoitus, ilmoituskupla tai yksinkertaisesti ilmoitus viittaavat kaikki graafiseen ohjauselementtiin, joka välittää tietyt tapahtumat käyttäjälle pakottamatta häntä reagoimaan tähän ilmoitukseen välittömästi, toisin kuin perinteiset pop -- ylös ikkunat.
Suositeltava:
Kuinka muutan siveltimen kokoa Adobe animaatiossa?

Valitse Ominaisuudet-paneelista sivellintyökalu. Voit muuttaa siveltimen kokoa vetämällä Koko-liukusäädintä. Napsauta objektin piirustuskuvaketta ja valitse väri Väri-vaihtoehdosta
Kuinka muutan painikkeen kokoa JavaFX:ssä?

Painikkeen koko Jos ei, JavaFX pienentää painiketta, kunnes se saavuttaa minimileveyden. Metodit setMinHeight() ja setMaxHeight() asettavat minimi- ja enimmäiskorkeuden, jonka painikkeella tulee olla. Metodi setPrefHeight() määrittää painikkeen ensisijaisen korkeuden
Kuinka muutan Kindle Fire -laitteeni näytön kokoa?

Voit hallita kaikkia näitä asetuksia napauttamalla sivua, jolloin Asetukset-palkki tulee näkyviin, ja napauttamalla sitten Asetukset-painiketta (se, jossa on isot ja pienet kirjaimet A) näytön vasemmassa yläkulmassa. Näytetyt vaihtoehdot tulevat näkyviin: Fonttikoko: Muuta kokoa napauttamalla tiettyä fonttimallia
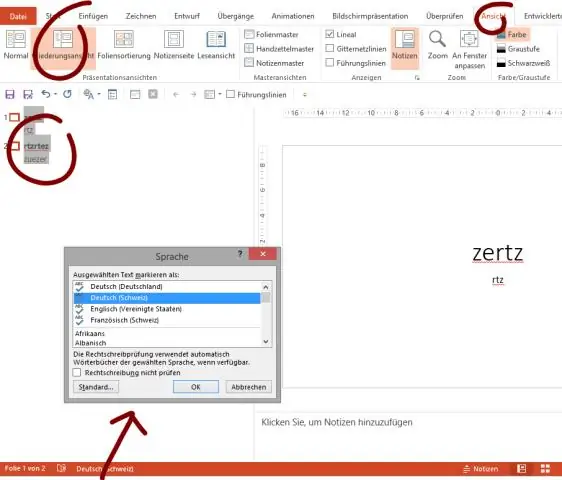
Kuinka muutan muistiinpanojen kokoa PowerPointissa?

Arvaa Windows 10 Pro -avain! Tässä on yksinkertainen opas: Napsauta Muistiinpanot-painiketta ja kirjoita teksti muistiinpanoruutuun. Valitse kaikki teksti ja siirry Näytä-välilehteen ja napsauta sitten Zoomaa-painiketta. Zoomaa-valintaikkuna tulee näkyviin, ja näet, että se on oletuksena 100 %, tässä valitsen esimerkiksi 200 % lisätäkseni muistiinpanojen kirjasinkokoa
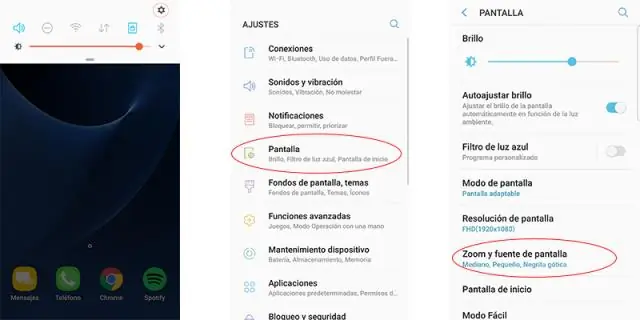
Kuinka muutan tekstin kokoa Samsung Galaxy s10:ssä?

Napauta Fontin koko ja tyyli. Säädä kokoa Fonttikoko-osiossa liu'uttamalla sinistä palkkia vasemmalle tai oikealle. Liu'uta vasemmalle pienentääksesi tekstin kokoa ja liu'uttamalla oikealle suurentaaksesi
