
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
The rajaa - kuva - viipale omaisuutta käytetään " viipale " kuva jota käytetään a reunakuva yhdeksään osaan: neljä kulmaa, neljä reunaa ja yksi keskiosa. Yhdeksän kappaletta an kuva jota on tarkoitus käyttää a reunakuva . The rajaa - kuva - viipale ominaisuus voi ottaa neljä, kolme, kaksi tai yksi offset-arvoa.
Kysymys kuuluu myös, mikä on kuvan slice?
Viipalointi on leikkausprosessi kuva pienempään loogiseen kuvia . Normaalisti nämä työkalut eivät luo automaattisesti html:tä, ne vain tekisivät viipale the kuva pienemmäksi kuvia Web-kehittäjä voi koota sen uudelleen html:llä.
Lisäksi mikä on alkuraja? rajaa -kuva- alussa :pituus|numero|alkuperäinen|perintä; Huomautus: rajaa -kuva- alussa ominaisuus voi olla yhdestä neljään arvoon (ylä-, oikea-, ala- ja vasen puoli).
Kun tämä otetaan huomioon, mitä on kuvien leikkaaminen HTML:ssä?
Viipaleita jakaa an kuva pienemmäksi kuvia jotka kootaan uudelleen web-sivulle käyttämällä HTML taulukko- tai CSS-tasot. Jakamalla kuva , voit määrittää eri URL-linkkejä sivunavigoinnin luomiseksi tai optimoida jokaisen osan kuva käyttämällä omia optimointiasetuksiaan.
Mitä ominaisuutta käytetään kuvan reunuksen leveyden asettamiseen?
Määritelmä ja käyttö rajaa - kuva - leveysominaisuus täsmentää leveys -lta reunakuva . Vinkki: Katso myös rajaa - kuvan omaisuutta (lyhennelmä omaisuutta asettelua varten kaikki rajaa - kuva -* ominaisuuksia ).
Suositeltava:
Kuinka luon vastaustiedoston Windows System Image Managerissa?

Luo ja muokkaa vastaustiedosto Käynnistä Windows System Image Manager. Napsauta Tiedosto > Valitse Windows-kuva. Selaa Select a Windows Image -kohdassa ja valitse kuvatiedosto (D:install. wim). Valitse seuraavaksi Windows-versio, esimerkiksi Windows 10 Pro, ja napsauta OK. Luo luettelotiedosto napsauttamalla Kyllä
Mikä on Slice-toiminto OLAPissa?

Slice: Se valitsee yhden ulottuvuuden OLAP-kuutiosta, mikä johtaa uuden alikuution luomiseen. Yleiskatsaus-osiossa annetussa kuutiossa Slice suoritetaan dimensiolle Aika = "Q1". Pivot: Sitä kutsutaan myös kiertotoiminnoksi, koska se kiertää nykyistä näkymää saadakseen uuden näkymän esityksestä
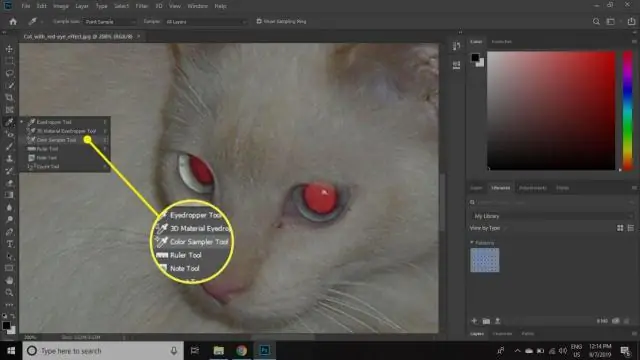
Kuinka pääsen eroon slice-työkalusta Photoshopissa?

Valitse viipaleet, jotka haluat poistaa kuvasta. Vieritä näytön vasemmalla puolella olevaan työkalupalkkiin ja napsauta Slice Tool-, Slice Select Tool -kuvaketta tai napsauta näppäimistön C-näppäintä. Poista valitut siivut painamalla askelpalautinta. Napsauta Poista-näppäintä, jos askelpalautusnäppäin ei poista osia
Mikä on Slice-työkalu?

Slice-työkalun avulla voit jakaa kuvan pienempiin osiin, jotka sopivat yhteen kuin palapeli (mutta suorat reunat). Viipalointityökalu sijaitsee Photoshop Toolboxin yläosassa. Viipaloituja kuvia käytetään yleisesti web-suunnitteluun, mikä vaatii joskus kuvien hajottamista tällä tavalla
Mitä on slice and dice tietovarastossa?

Suurin ero siivujen ja noppien välillä tietovarastossa on se, että siivu on toiminto, joka valitsee yhden tietyn ulottuvuuden tietystä datakuutiosta ja tarjoaa uuden alikuution, kun taas noppa on toiminto, joka valitsee kaksi tai useampia ulottuvuuksia tietystä datakuutiosta ja tarjoaa uuden alakuution
