
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
The kaari () menetelmä luo an kaari /käyrä (käyränä luoda piirejä tai osia ympyrät ). Vinkki: Vastaan luo piiri kanssa kaari (): Aseta aloituskulmaksi 0 ja loppukulmaksi 2*Math. PI. Vinkki: Käytä itse asiassa metodia stroke() tai fill()-menetelmää piirtää the kaari päällä kangas.
Miten piirrän ympyrän kanvas-HTML:ään liittyen?
Vastaanottaja piirtää kaaria tai ympyrät , käytämme arc()- tai arcTo()-menetelmiä. Piirtää kaaren, joka on keskitetty kohtaan (x, y) säteen r alkaessa aloituskulmasta ja päättyen loppukulmaan. Kulma menee annettuun suuntaan, joka on merkitty vastapäivään (oletus on myötäpäivään).
Tiedätkö myös, voitko käyttää CSS:ää kanvas-piirien muotoiluun? Koska kangas on HTML-elementti, voit käyttää CSS-tyylejä muuttaa sen sijaintia, määrittää sille taustavärin tai kuvan, lisätä raja ja niin edelleen. Koska canvas purkki on läpinäkyvä tausta, voit käyttää CSS:ää luodaksesi animoitua grafiikkaa, joka liikkuu vapaasti verkkosivulla.
Lisäksi, kuinka teen ympyrän CSS:ssä?
- Luo div, jolla on asetettu korkeus ja leveys (joten ympyrässä käytä samaa korkeutta ja leveyttä), muodostaen neliön.
- lisää reunasäde 50 %, mikä tekee siitä pyöreän muotoisen. (
- Voit sitten leikkiä taustavärillä / gradienteilla / (jopa pseudoelementeillä) luodaksesi jotain tällaista:
Kuinka piirrät polun?
Piirrä polku tai monikulmio
- Avaa Google Earth.
- Siirry johonkin paikkaan kartalla.
- Napsauta kartan yläpuolella Lisää polku. Lisää muoto napsauttamalla Lisää monikulmio.
- "Uusi polku" tai "Uusi monikulmio" -valintaikkuna avautuu.
- Piirrä haluamasi viiva tai muoto napsauttamalla aloituspistettä kartalla ja vetämällä.
- Napsauta päätepistettä.
- Napsauta OK.
Suositeltava:
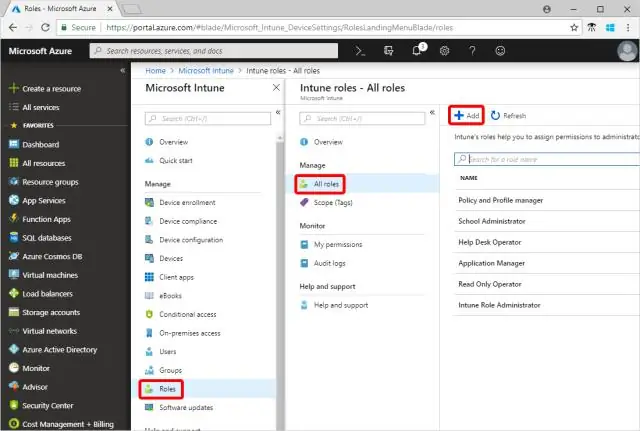
Miten luon mukautetun käytännön Azuressa?

Luo käytäntötehtävä Käynnistä Azure Policy -palvelu Azure-portaalissa napsauttamalla Kaikki palvelut ja etsimällä ja valitsemalla Käytäntö. Valitse Tehtävät Azure Policy -sivun vasemmasta reunasta. Valitse Käytäntö - Tehtävät -sivun yläreunasta Määritä käytäntö
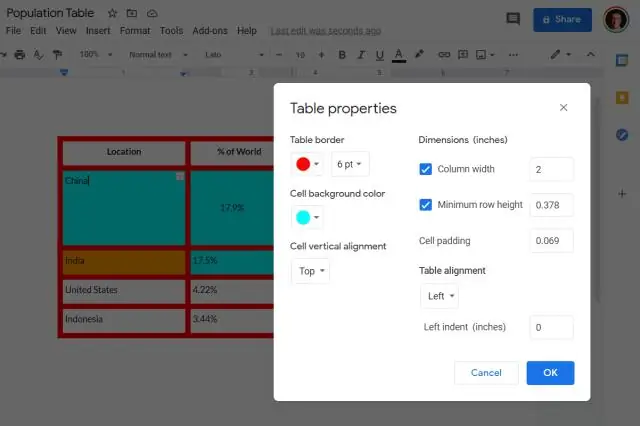
Miten luon aliluettelon Google Docsissa?

Lisää luettelo Avaa tietokoneellasi asiakirja tai esitys Google Docsissa tai Slidesissa. Napsauta sivua tai diaa, johon haluat lisätä luettelon. Valitse työkalupalkista luettelotyyppi. Jos et löydä vaihtoehtoa, napsauta Lisää. Numeroitu lista? Valinnainen: Voit aloittaa luettelon luettelon sisällä painamalla näppäimistön sarkainta
Miten luon a.class-tiedoston?

Luo uusi Java-luokka tai -tyyppi seuraavasti: Napsauta projektiikkunassa Java-tiedostoa tai -kansiota hiiren kakkospainikkeella ja valitse Uusi > Java-luokka. Vaihtoehtoisesti voit valita Java-tiedoston tai -kansion Projekti-ikkunassa tai napsauttamalla Java-tiedostoa koodieditorissa. Valitse sitten Tiedosto > Uusi > Java-luokka
Kuinka tarkistat piirin äänitorven?

Testaa piirin tehopuoli - Autosi ohjekirjan mukaan tunnista piirin tehopuoli. Tarkista teho asettamalla mittari volttiasetukselle. Kosketa yksi mittarin johto torven liittimen (+) nastaan ja toinen maadoitusta. Mittarin pitäisi näyttää akun jännite
Kuinka käytät anturin piirin testaajaa?

Jos haluat käyttää jännitetesteriä, kosketa yhtä anturia yhteen johtoon tai liitäntään ja toista anturia vastakkaiseen johtoon tai liitäntään
