
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
varten pystysuora kohdistus , aseta yläelementin leveydeksi/korkeudeksi 100 % ja lisää näyttö: taulukko. Muuta sitten alielementin näyttö taulukkosoluksi ja lisää pystysuora - kohdistaa : keskellä. varten vaakasuora keskitys , voit joko lisätä teksti - kohdistaa : keskusta to keskusta the teksti ja muut rivin alatason elementit.
Yksinkertaisesti niin, kuinka kohdistat tekstin keskelle pystysuoraan?
Aseta absoluuttinen sijainti ja negatiivinen marginaali Voimme tasaa teksti pystysuunnassa kanssa asema ja marginaaliominaisuudet, joita käytetään lohkotason elementtien kanssa. Älä unohda asettaa haluamasi elementin korkeutta keskusta . Set top: 50%; ja vasen: 50 %; to keskusta lapsen vasempaan nurkkaan.
Lisäksi, kuinka keskitän div vaakasuunnassa? Katsotaan a:n keskittämistä vaakasuunnassa askel askeleelta:
- Aseta ulomman elementin leveys (eli 100 % peittää koko rivin).
- Aseta marginaaliominaisuuden arvoksi automaattinen keskittääksesi elementin vaakasuunnassa sivulla.
- Aseta haluamasi värit ulompiin ja sisäisiin diveihin käyttämällä taustaväri-ominaisuutta.
Miten keskität tässä suhteessa vaaka- ja pystysuunnassa?
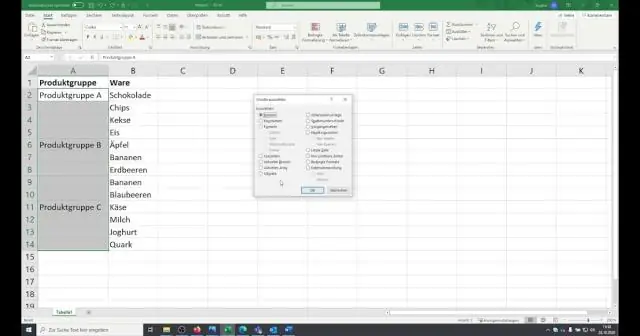
- Napsauta solua, johon haluat keskittää sisällön.
- Napsauta "Etusivu" ja napsauta sitten pientä nuolta nauhan Tasaus-alueen alakulmassa.
- Napsauta "Vaaka"-kohdan vieressä olevaa pudotusvalikkoa ja valitse "Keski". Tee sama Pysty-kohdan vieressä olevassa ruudussa.
- Keskitä teksti napsauttamalla "OK".
Kuinka keskitän div pystysuunnassa?
Pystysuora sisällön yhdenmukaistaminen JavaScriptin ja CSS:n kanssa osoittaa sen. Moderni tapa keskusta elementti pystysuoraan olisi käyttää flexboxia. Tarvitset vanhemman päättämään pituuden ja lapsen keskusta . Alla oleva esimerkki tekee keskusta a div kohtaan keskusta selaimessasi.
Suositeltava:
Kuinka keskität kuvan vaakasuunnassa Word 2016:ssa?

Keskitä kuva tai objekti WordDocument-sivun keskelle Valitse, mitä haluat keskittää, ja laajenna PageLayout-välilehdellä Sivun asetukset -osio. Asettelu-välilehden Sivu-osiossa on avattava Pystysuuntaus-valikko. Valitse avattavasta valikosta Center
Kuinka voin tallentaa Excel-arkin PDF-muodossa vaakasuunnassa?

2 vastausta. Napsauta "Sivun asettelu" -välilehden "Suunta"-vaihtoehtoa ja valitse sitten "Maisema". Luo sitten PDF tavalliseen tapaan. Voit tallentaa Excel-tiedostoja PDF-muodossa myös ilman Exceliä
Kuinka kerrot polynomit vaakasuunnassa?

Vaakasuora asetus: Kerro ensimmäisen trinomin jokainen termi kertaa toisen trinomin kukin termi. Kertolaskuja tulee 9. Yhdistä vastaavat termit. Vertical Set-Up: Aseta polynomit riviin samalla tavalla kuin numeerista kertolaskua käytettäessä
Kuinka keskitän tekstiä vaakasuunnassa taulukossa Wordissa?

Valitse solut, sarakkeet tai rivit, joissa tekstiä haluat tasata (tai valitse koko taulukko).Siirry (Taulukkotyökalut) Asettelu-välilehteen. Napsauta Tasauspainiketta (sinun on ehkä napsautettava Tasaus-painiketta ensin näytön koosta riippuen)
Kuinka keskitän laskentataulukon sekä vaaka- että pystysuunnassa?

Työarkin keskittäminen Valitse Tiedosto-valikosta Sivun asetukset. Varmista, että Marginaalit-välilehti on valittuna. Valitse Vaakasuuntaisesti -valintaruutu, jos haluat, että tiedot keskitetään vasemmalta oikealle sivun reunusten väliin. Valitse Pysty-valintaruutu, jos haluat, että tiedot keskitetään sivun reunusten väliin ylhäältä alas
