
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Paina F12-toimintonäppäintä Kromi selain käynnistääksesi JavaScriptin virheen korjaaja ja napsauta sitten "Skriptit". Valitse JavaScript-tiedosto ylhäältä ja aseta keskeytyskohta kohtaan virheen korjaaja JavaScript-koodia varten. Ctrl + Shift + J avaa Kehittäjätyökalut.
Myöhemmin voidaan myös kysyä, kuinka debugaan selaimeni?
Kromi
- Vaihe 1: Avaa sovelluksesi Chrome-selaimessa.
- Vaihe 2: Avaa kehittäjäkonsoli tarkistamalla verkkosivusi ja valitsemalla lähdevälilehti tai valitsemalla Näytä → Kehittäjä → Näytä lähde.
- Vaihe 3: Aseta lähdekoodisi keskeytyskohta jotain samanlaista kuin mitä teimme Mozilla-selaimessa.
Toiseksi, miten debugaat? Tee sovelluksesi virheenkorjaus
- Sisällys.
- Ota virheenkorjaus käyttöön.
- Aloita virheenkorjaus. Liitä debuggeri käynnissä olevaan sovellukseen.
- Vaihda debuggerin tyyppi.
- Käytä järjestelmälokia. Kirjoita lokiviestit koodiisi. Näytä järjestelmäloki.
- Työskentele keskeytyspisteiden kanssa. Tarkastele ja määritä keskeytyspisteitä.
- Tarkista muuttujat. Lisää katselupisteitä.
- Tarkastele ja muuta resurssiarvon näyttömuotoa.
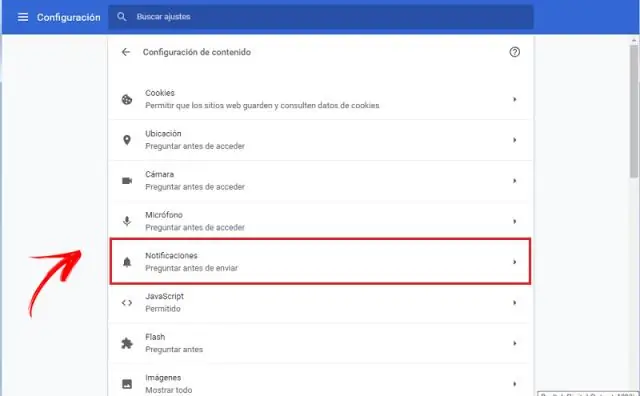
Kuinka avaan työkalut Chromessa?
Valitse ensin "hampurilainen" -kuvake Googlen oikeasta yläkulmasta Kromi selain. Toinen valinta " työkaluja " avattavasta luettelosta. Kolmanneksi kerro heille, että haluat suurentaa sen perunoilla.
Kuinka käytät debuggeria?
- Aseta keskeytyskohta ja käynnistä virheenkorjaus.
- Navigoi koodia debuggerissa askelkomennoilla.
- Ohita toimintoja siirtymällä koodin yli.
- Astu sisään kiinteistöön.
- Suorita koodisi kohtaan nopeasti hiirellä.
- Siirrä debuggeri pois nykyisestä funktiosta.
- Juokse kursoriin.
- Käynnistä sovellus nopeasti uudelleen.
Suositeltava:
Kuinka poistan varmenteen peruutuksen tarkistuksen käytöstä Chromessa?

Poista suojausvaroitus käytöstä (ei suositella) Avaa ensin Internet-ominaisuudet kuten menetelmässä 6. Siirry Lisäasetukset-välilehteen. Poista nyt valinta Tarkista julkaisijan varmenteen peruutus ja Tarkista palvelimen varmenteen peruutus
Kuinka otan http2:n käyttöön Chromessa?

Ota H2-tuki käyttöön kirjoittamalla osoitepalkkiin chrome://flags/#enable-spdy4, napsauttamalla Ota käyttöön -linkkiä ja käynnistämällä Chrome uudelleen
Kuinka avaan Android-sovelluksen Chromessa?

OPPIA KÄYTÖSSÄ ANDROID-SOVELLUKSIA CHROMESSA: – Asenna uusin Google Chrome -selain. Lataa ja suorita ARC Welder -sovellus Chrome Storesta. Lisää kolmannen osapuolen APK-tiedostoisäntä. Kun olet ladannut APK-sovellustiedoston tietokoneellesi, napsauta Avaa. Valitse tila -> "Tabletti" tai "Puhelin" -> jossa haluat käyttää sovellusta
Kuinka avaan useita Facebook-tilejä Google Chromessa?

Vaiheet Käynnistä Google Chrome. Etsi Google Chrome tietokoneeltasi ja käynnistä selain kaksoisnapsauttamalla sitä. Kirjaudu Facebookiin. Avaa selaimen valikko. Avaa uusi incognito-ikkuna. Kirjaudu toiselle Facebook-tilille
Kuinka avaan seleenin Chromessa?

Tuonti org. openqa. seleeni. WebDriver; tuonti org. openqa. seleeni. kromi. public class TestChrome {public static void main(String[] args) {Järjestelmä. setProperty('webdriver.chrome.driver', 'exe-tiedoston polkuchromedriver.exe'); // Alusta selain. WebDriver driver=uusi ChromeDriver(); // Avaa facebook
