
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Luo painike näyttää a linkki kanssa Bootstrap . Käyttää . btn- linkki luokka sisään Bootstrap to luo painike näyttää a linkki.
Tämän jälkeen voidaan myös kysyä, kuinka painikkeesta tehdään linkki HTML:ssä?
Voit valita jonkin seuraavista tavoista lisätäksesi linkin HTML-painikkeeseen
- Lisää upotettu onclick-tapahtuma. HTML-tunnisteeseen HTML-elementin sisällä.
- Käytä elementin sisällä action- tai formation-attribuutteja. toiminta-attribuutti.
- Tyyli linkki painikkeeksi. Lisää HTML-painikkeeksi muotoiltu linkki CSS-ominaisuuksilla.
Myöhemmin kysymys kuuluu, kuinka muotoilen bootstrap-painikkeet? Kuinka muuttaa Bootstrap-painikkeen tyyliä
- Vaihe 1: Etsi painikeluokka. Ensimmäinen askel painikkeiden mukauttamisessa on painikeluokan tunteminen.
- Vaihe 2: Etsi luokka CSS:stä. Valitsemasi tyyli vaikuttaa kaikkiin tämän luokan painikkeisiin.
- Vaihe 3: Muotoile painike. Voit nyt muokata painiketta CSS:n avulla.
Mitä luokkaa sitten käytetään saamaan painike ottamaan koko käytettävissä olevan leveyden?
<- painiketta > sisältää btn-lohkon luokkaa , joka kattaa täysi leveys sen säiliöstä (joka on aiemmin mainittu).
Kuinka muotoilen painikkeen bootstrap 4:ssä?
Bootstrap 4 tarjoaa yhdeksän ennalta määritettyä tyylejä varten painikkeita - jokainen palvelee eri semanttista tarkoitusta. Vastaanottaja tyyli a - painiketta , käytä Bootstrap . btn-luokka, jonka jälkeen haluttu tyyli . Esimerkiksi tuloksena on ensisijainen - painiketta.
Suositeltava:
Mitä Geth-komentoa käytetään uuden tilin luomiseen?

Ethereum CLI geth tarjoaa tilinhallinnan tilikomennolla: $ geth account [valinnat] [argumentit] Hallinnoi tilejä -toiminnolla voit luoda uusia tilejä, luetella kaikki olemassa olevat tilit, tuoda yksityisen avaimen uudelle tilille, siirtyä uusimpaan avaimen muotoon ja muuttaa salasanasi
Mitä luokkaa käytetään langan tekemiseen?

Helpoin tapa luoda säiettä on luoda luokka, joka toteuttaa Runnable-rajapinnan. Suorittaaksesi run()-metodin säikeellä, välitä MyClass-esiintymä Threadille sen rakentajassa (Javan konstruktori on koodilohko, joka on samanlainen kuin metodi, jota kutsutaan, kun objektin esiintymä luodaan)
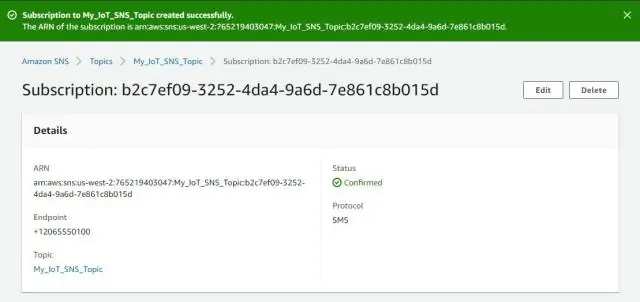
Mitä AWS-palvelua voit käyttää kokkireseptien luomiseen?

AWS OpsWorks Stacks käyttää Chefin keittokirjoja hoitamaan tehtäviä, kuten pakettien asentamista ja määrittämistä sekä sovellusten käyttöönottoa. Tässä osiossa kuvataan, kuinka keittokirjoja käytetään AWS OpsWorks Stacks -pinojen kanssa. Lisätietoja on kohdassa Chef. AWS OpsWorks Stacks tukee tällä hetkellä Chef-versioita 12, 11.10
Mitä ohjelmistoa voin käyttää Gantt-kaavion luomiseen?

Projektinhallintaohjelmisto
Miksi Dropbox-kansio voidaan jakaa vain linkkinä?

Linkin jakaminen kansioon tarkoittaa, että ihmiset voivat tarkastella, kommentoida ja ladata vain luku -kopioita kansiossa olevista tiedostoista. Voinko poistaa jaetun kansion? Tämä poistaa kansion vain Dropbox-tililtäsi. Kaikilla muilla kansion jäsenillä on edelleen käyttöoikeus
