
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2024-01-11 03:15.
- Viimeksi muokattu 2025-01-22 17:23.
Tekstirivien välisen välin muuttaminen tietyssä lohkossa:
- Napsauta Muokkaa-kuvaketta osiossa, jossa haluat muuttaa linja välilyönti.
- Napsauta vasemmassa paneelissa tai napsauta lohkon työkalupalkissa HTML -painiketta.
- Etsi " Linja - Korkeus "-attribuutti koodissa.
- Muuta Linja - Korkeus arvo.
Mitä tässä yhteydessä tarkoittaa rivin korkeus HTML:ssä?
The linja - korkeus ominaisuus määrittää tilan määrän rivielementtien ylä- ja alapuolella. Eli elementit, jotka on asetettu näytettäväksi: inline tai display: inline-block. Tätä ominaisuutta käytetään useimmiten määrittämään alku rivit tekstistä.
Lisäksi, miten käytät rivin korkeutta? Noudata näitä yleisiä sääntöjä asettaaksesi linjan korkeuden:
- Mitä pidempi viivan pituus, sitä korkeampi linjan korkeuden tulee olla.
- Mitä lyhyempi viivan pituus, sitä lyhyempi linjan korkeuden tulee olla.
- Käytä korkeampaa viivankorkeutta jatkuvassa kopioinnissa.
- Käytä korkeampia rivinkorkeuksia suurilla x-height-fonteilla.
Tiedä myös, kuinka saat rivin korkeuden CSS:ssä?
Muuta Välit Välillä Linjat . Käytä linja - korkeus omaisuus sisään CSS tehdä niin. Selaimet luovat oletusarvoisesti tietyn tilan väliin rivit varmistaaksesi, että teksti on helposti luettavissa. Esimerkiksi 12 pisteen tyypin kohdalla selain sijoittaa noin 1 pisteen pystyvälin väliin rivit.
Kuinka pienennät BR-tunnisteen korkeutta?
Et voi muuttaa the korkeus
tag koska se ei ole HTML-elementti, se on vain ohje, joka pakottaa rivinvaihdon. br ei vie tilaa sivulla. On tapa, jolla voit lisätä rivinvaihtoa rivien välillä, on laittaa useita br tunnisteet.
Suositeltava:
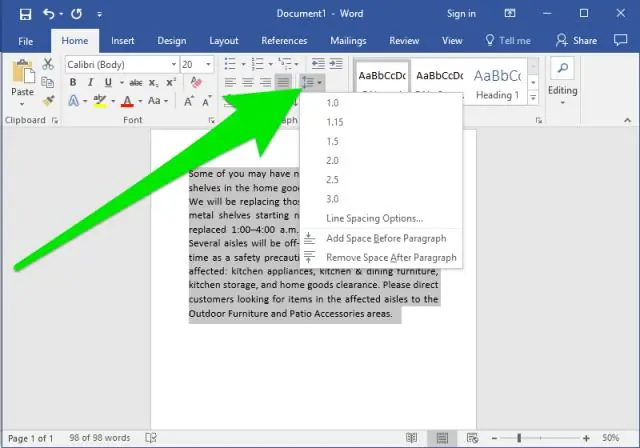
Kuinka paljon yhden rivin väli on Wordissa?

Tietoja rivivälistä Riviväli on kappaleen rivien välinen tila. Wordin avulla voit mukauttaa rivivälin yksivälisiksi (yhden rivin korkeudeksi), kaksoisväliksi (kaksi riviä korkeaksi) tai muuksi haluamasi määräksi. Wordin oletusväli on 1,08 riviä, mikä on hieman suurempi kuin kertavälit
Kuinka kopioit rivin CMD: ssä?

Nyt voit valita tekstiä hiirellä tai näppäimistöllä (pidä Shift-näppäintä alhaalla ja valitse sanoja vasenta tai oikeaa nuolta). Kopioi se painamalla CTRL + C ja liitä se ikkunaan painamalla CTRL + V. Voit myös helposti liittää toisesta ohjelmasta kopioimaasi tekstiä samaa pikakuvaketta käyttävään komentokehotteeseen
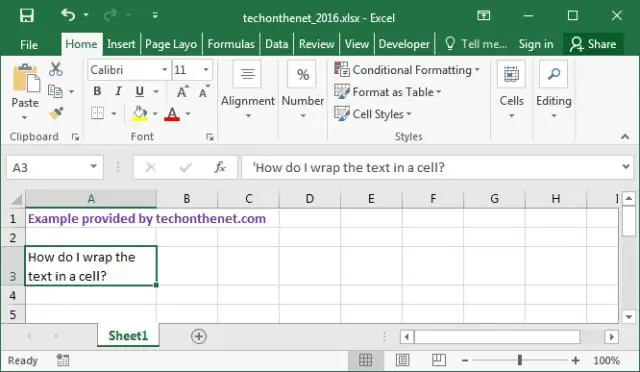
Kuinka laitat rivin tekstin läpi Excelissä?

Paina Control + 1 (tai napsauta hiiren kakkospainikkeella ja valitse FormatCells). Valitse muotoilevien solujen valintaikkunassa kirjasinvälilehti ja valitse Yliviivaus. Napsauta OK. Tämä soveltaisi yliviivausmuotoa valittuihin soluihin
Kuinka lisään rivin taulukkoon MySQL:ssä?

Johdatus MySQL INSERT -käskyyn Määritä ensin taulukon nimi ja luettelo pilkuilla erotetuista sarakkeista sulkeissa INSERT INTO -lauseen jälkeen. Laita sitten pilkuilla eroteltu luettelo vastaavien sarakkeiden arvoista sulkeisiin avainsanan VALUES jälkeen
Kuinka vähennän CPU:n sinistä iiristä?

Jos suorittimesi tukee Intel® Quick Sync Video -toimintoa, voit käyttää laitteistokiihdytystä Blue Iris -sovelluksessa vähentääksesi prosessorin ja energian käyttöä merkittävästi minkä tahansa kameran suoratoistona H. 264. Avaa Blue Iris -asetukset ja etsi sitten Kamerat-välilehdeltä Hardware Accelerated decode ( uudelleenkäynnistää). Käytä 'Intel®'-vaihtoehtoa saadaksesi parhaat tulokset
