
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Lomakkeet : tapahtuma ja menetelmä Lähetä . The Lähetä tapahtuma laukeaa, kun muodossa On lähetetty , sitä käytetään yleensä vahvistamaan muodossa ennen sen lähettämistä palvelimelle tai keskeyttääksesi sen lähetys ja käsittele se sisään JavaScript . Menetelmä muodossa . Lähetä () sallii aloittaa muodossa lähettämällä JavaScript.
Samalla tavalla voidaan kysyä, mitä tapahtuu lomakkeen lähettämisessä?
Suurin osa HTML:stä lomakkeita on a Lähetä -painiketta alareunassa muodossa . Kun kaikki kentät muodossa on täytetty, käyttäjä napsauttaa Lähetä -painiketta tallentaaksesi muodossa tiedot. Tavallinen toimintatapa on kerätä kaikki tiedot, jotka on syötetty muodossa ja lähetä se toiseen ohjelmaan käsiteltäväksi.
Miten estät myös lomakkeen lähettämisen JavaScriptin avulla? Estä ENTERiä lähettämästä
- Sisällytä seuraava elementti asiakirjasi head-osaan: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Lisää seuraava attribuutti jokaiseen lomakkeesi syötetunnisteeseen:
Voiko lomaketoiminto tällä tavalla olla JavaScript-funktio?
4 vastausta. A muodon toiminta asetettu arvoon a JavaScript-toiminto ei ole laajalti tuettu, olen yllättynyt, että se toimii FireFoxissa.
Kuinka lähetät lomakkeen JavaScriptillä?
Sisään javascript onclick-tapahtumaa, voit käyttää muodossa . Lähetä () menetelmä Lähetä lomake . Voit esiintyä Lähetä toimesta, Lähetä -painiketta, napsauttamalla hyperlinkkiä, painiketta ja kuvatunnistetta jne. Voit myös suorittaa javascript-lomakkeen lähettäminen kirjoittaja muodossa myös attribuutteja, kuten id, name, class, tag name.
Suositeltava:
Mitä tapahtuu, jos käytät korkeajännitelaturia?

Jännite liian korkea – Jos sovittimessa on korkeampi jännite, mutta virta on sama, laite todennäköisesti sammuu itsestään, kun se havaitsee ylijännitteen. Jos näin ei ole, se voi kuumentua normaalia enemmän, mikä voi lyhentää laitteen käyttöikää tai aiheuttaa välittömiä vaurioita
Mitä tapahtuu, jos jätät metallisirpaleen sormeen?

Jos sinulle kehittyy kuumetta ja vilunväristyksiä, se on todennäköisesti merkki vakavasta bakteeri-infektiosta. Jätä piikki tai puun siru kehoosi muutamaksi kuukaudeksi, ja se todennäköisesti hajoaa ja stimuloi edelleen kehosi immuunivastetta. Ja mikä tahansa hoitamaton infektio voi levitä ja aiheuttaa septikemiaa tai verenmyrkytystä
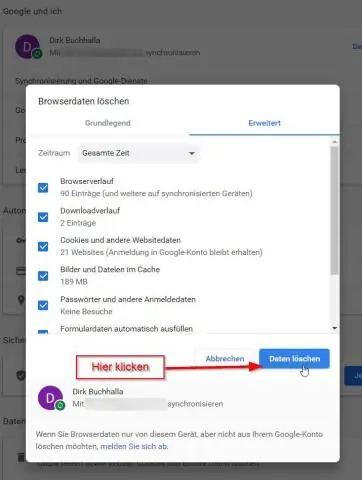
Mitä tapahtuu, kun tyhjenän selaustiedot?

Kun painat Tyhjennä selaustiedot, saat joitakin vaihtoehtoja. Voit vain tyhjentää sivustot selaushistoriastasi. Voit myös tyhjentää välimuistin, mikä tyhjentää väliaikaiset tiedostot, joita selain uskoo voivansa käyttää uudelleen. Salasanojen poistaminen tekee siitä niin, että joudut kirjautumaan sivustoille uudelleen
Mitä tapahtuu, kun mikroprosessorissa tapahtuu keskeytys?

Keskeytys on tila, joka saa mikroprosessorin väliaikaisesti työskentelemään eri tehtävässä ja palaamaan myöhemmin edelliseen tehtäväänsä. Keskeytykset voivat olla sisäisiä tai ulkoisia. Huomaa, että kun keskeytys (Int) tapahtuu, ohjelma lopettaa suorittamisen ja mikro-ohjain alkaa suorittaa ISR:ää
Mitä ovat automaattisen täytön lomakkeen tiedot?

Web-selaimissa olevan automaattisen täytön vaihtoehdon avulla voit täyttää tavallisesti syötetyt tiedot verkkolomakkeeseen. Automaattisen täytön avulla voit valita lomakkeessa olevan kentän, valita, mitä tietoja haluat täyttää automaattisesti, ja kaikki kentät täytetään automaattisesti
