
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Voit poistaa resize-ominaisuuden käytöstä käyttämällä seuraavaa CSS-ominaisuutta: resize: none;
- Voit käyttää tätä joko upotettuna tyyliominaisuutena seuraavasti: < tekstialue style=" muuttaa kokoa : ei mitään;"></ tekstialue >
- tai elementtitunnisteiden välissä, kuten esim. tekstialue { muuttaa kokoa : ei mitään; }
Mitä tulee tähän, kuinka piilotan tekstialueen vierityspalkin CSS:ssä?
Piilota tekstialueen vierityspalkit Vastaanottaja piilottaa tämä pystysuora vierityspalkki (ja vaaka vierityspalkki jos sekin näkyy), sinun on käytettävä CSS ylivuotoomaisuus, jonka arvo on piilotettu . Kirjoita niin paljon tekstiä kuin pystyt, kunnes odotat pystysuoran vierityspalkki ilmestyä. Jatka!
Samoin kuinka muutat elementin kokoa CSS:ssä? muuttaa kokoa . The muuttaa kokoa omaisuus hallitsee, jos ja miten elementti voi olla kokoa muutettu käyttäjältä napsauttamalla ja vetämällä -kuvakkeen oikeaa alakulmaa elementti . Erittäin tärkeä tietää: muuttaa kokoa ei tee mitään, ellei ylivuotoominaisuuden arvoksi ole asetettu jotain muuta kuin näkyvä, joka on useimmille sen alkuarvo elementtejä.
Tietää myös, onko tekstialueella arvoattribuutti?
< tekstialue > tekee ei tue arvo attribuutti.
Kuinka piilotan vaakasuuntaisen vierityspalkin?
Poistaaksesi käytöstä vaakasuuntainen vierityspalkki syötät ylivuoto-x:n: piilotettu ; CSS:ssä. Pakottaa a vierityspalkki tarvitaanko sitä vai ei (tämä estää selaimen hyppimisen, kun se lisää a vierityspalkki kun sisältö laajenee yli tilan.) käytä overflow-y:tä: rullaa ;.
Suositeltava:
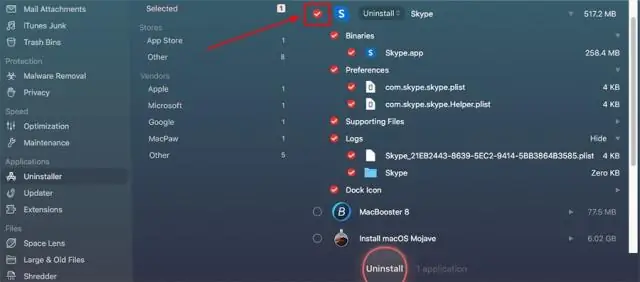
Kuinka poistan MDM-sovelluksen?

Vaiheet Siirry hallitulla mobiililaitteella kohtaan Asetukset. Siirry kohtaan Suojaus. Valitse Laitteen järjestelmänvalvoja ja poista se käytöstä. Siirry Asetukset-kohdasta Sovellukset. Valitse ManageEngine Mobile Device Manager Plus ja poista ME MDM -sovellus
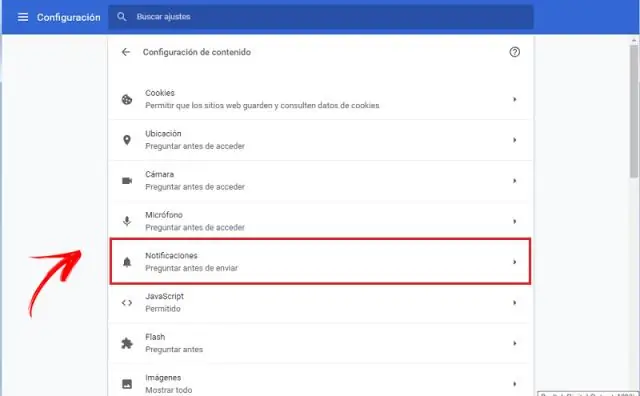
Kuinka poistan uutislähteen Google-uutisista?

Siirry osoitteeseen https://news.google.com/ tietokoneesi verkkoselaimella. Piilota koko lähde uutisistasi. Aseta hiiren osoitin lähteen linkin päälle. Napsauta linkin alla näkyvää ⋮-kuvaketta. Napsauta avattavasta valikosta Piilota tarinat lähteestä [lähde]
Kuinka poistan kirjaston Salesforcessa?

Hallitse kirjastoja Files Home -sivulta Luo kirjasto ja brändätä kirjastosi kirjaston kuvalla napsauttamalla Uusi kirjasto. Muokkaa kirjastoa napsauttamalla kirjaston vieressä olevaa pudotusvalikkoa ja valitsemalla Muokkaa kirjaston tietoja. Jos haluat poistaa kirjaston, napsauta Poista. Huomautus Vain tyhjiä kirjastoja voidaan poistaa. Poista ensin tiedostot ja sitten kirjasto
Kuinka poistan Pixel Buds -ilmoitukset käytöstä?

Jos haluat poistaa PixelBudsin ilmoitukset käytöstä, avaa Google Assistant ja napauta HeadphonesSettings ja poista sitten SpokenNotifications käytöstä
Kuinka poistan Google Assistant -kuvakkeen aloitusnäytöltäni?

Vaihe 1: Avaa Asetukset ja siirry kohtaan Lisäasetukset. Vaihe 2: Napauta Painike- ja eleiden pikakuvakkeet. Vaihe 3: Napauta LaunchGoogle Assistant. Valitse seuraavassa näytössä Ei mitään, jos haluat poistaa sen aloitusnäytöstä
