
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Sisään AngularJS , reititys Sen avulla voit luoda yhden sivun sovelluksia. AngularJS-reitit avulla voit luoda erilaisia URL-osoitteita sovelluksesi eri sisällölle. AngularJS-reitit sallia usean sisällön näyttämisen sen mukaan, mikä reitti on valittu. A reitti on määritetty URL-osoitteessa #-merkin jälkeen.
Mikä on AngularJS:n reititys tässä suhteessa?
Reititys sisään AngularJS käytetään, kun käyttäjä haluaa navigoida sovelluksen eri sivuille, mutta haluaa silti sen olevan yksisivuinen sovellus. AngularJS Reittien avulla käyttäjä voi luoda erilaisia URL-osoitteita sovelluksen eri sisällölle.
Samoin mitä palvelua käytetään sovellusreittien ilmoittamiseen AngularJS? Sovellusreitit AngularJS:ssä ovat julisti $routeProviderin kautta, joka on $:n tarjoaja reittipalvelu . Tämä palvelua helpottaa ohjaimien yhdistämistä, mallien katselua ja nykyisen URL-osoitteen sijaintia selaimessa.
Lisäksi kuinka reititys toteutetaan AngularJS:ssä?
js sisältää tarvittavat toiminnot reititys . Käytä ng-app -direktiivi. Käytä ng-view -ohjeen tai muihin elementteihin, joihin haluat lisätä toisen alinäkymän. AngularJS-reititys moduuli käyttää ng-view-direktiiviä toisen alatason näkymän lisäämiseen sinne, missä se on määritetty.
Mikä on riippuvuusinjektio AngularJS:ssä?
Riippuvuusinjektio on ohjelmistosuunnittelu, jossa komponenteille annetaan omansa riippuvuuksia sen sijaan, että koodaisit niitä komponentin sisällä. AngularJS tarjoaa ylimmän Riippuvuusinjektio mekanismi. Se tarjoaa seuraavat ydinkomponentit, jotka voivat olla pistetään toisiinsa kuin riippuvuuksia.
Suositeltava:
Mikä on aktiivinen reitti?

Näkökulmia reitille: ¢ Reitti on aktiivinen sen palvelimen näkökulmasta, jossa se on määritetty. Tämä. palvelin käynnistää aktiivisesti yhteyden toiseen palvelimeen, joten kutsumme sitä nimellä. aktiivinen palvelin tai aloittava palvelin
Mikä on $anchorScroll-palvelun ominaisuus AngularJS:ssä?

YOffset voidaan määrittää useilla tavoilla: numero: Kiinteä määrä pikseleitä, joita käytetään siirtymänä. Funktio: Getter-funktio, jota kutsutaan aina, kun $anchorScroll() suoritetaan. On palautettava siirtymää edustava luku (pikseleinä). jqLite: jqLite/jQuery-elementti, jota käytetään siirtymän määrittämiseen
Mikä on lupaus AngularJS:ssä?

Lupaus on esine, jonka lykätty objekti palauttaa. Voit rekisteröidä erilaisia takaisinkutsuja eri tapahtumille solve(), reject() tai notify() ja se suoritetaan, kun async-toiminto on valmis. Deferred API: Uusi lykkäyksen esiintymä luodaan kutsumalla $q
Mikä on API-reitti?

Web API -reititys on samanlainen kuin ASP.NET MVC Routing. Se reitittää saapuvan HTTP-pyynnön tiettyyn toimintomenetelmään Web API -ohjaimessa. Web API tukee kahden tyyppistä reititystä: Sopimuspohjaista reititystä
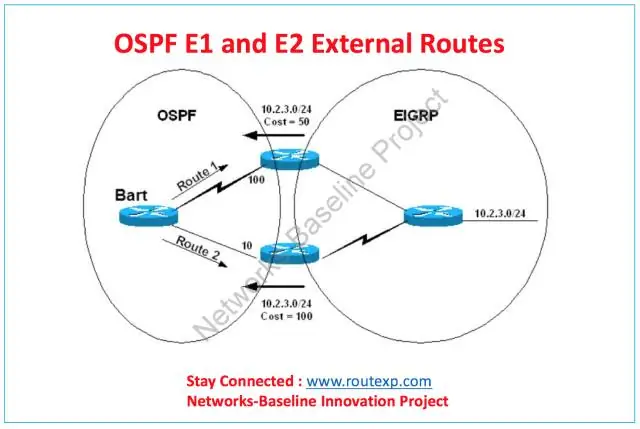
Mikä on OSPF e2 -reitti?

E1-reitit osoittavat määränpäähän saavuttamisen kumulatiivisia kustannuksia, eli int ilmaisee ASBR:n saavuttamisen kustannuksia + kustannukset määränpäähän ASBR:stä. E2-reitti heijastaa kustannuksia vain ASBR:ltä määränpäähän. Tämä on oletusarvo, jota ospf käyttää uudelleenjakelussa
