
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
JavaScript Array liitos () Menetelmä
The liitos () menetelmä lisää/poistaa kohteita taulukkoon/poistosta ja palauttaa poistetut kohteet. Huomautus: Tämä menetelmä muuttaa alkuperäistä taulukkoa.
Kun tämä otetaan huomioon, mitä on liitos JavaScriptissä?
liitos () Menetelmä. Array. liitos () -menetelmä on sisäänrakennettu menetelmä JavaScript jota käytetään taulukon sisällön muokkaamiseen poistamalla olemassa olevia elementtejä ja/tai lisäämällä uusia elementtejä. Tämä parametri on indeksi, joka aloittaa taulukon muokkaamisen (alkuperä on 0).
Lisäksi, kuinka käytän slice-menetelmää JavaScriptissä? JavaScript merkkijono viipale () menetelmä The viipale () menetelmä poimii osia merkkijonosta ja palauttaa puretut osat uudessa merkkijonossa. Käyttää alku- ja loppuparametreja määrittääksesi sen osan merkkijonosta, jonka haluat purkaa. Ensimmäisen merkin paikka on 0, toisen 1 ja niin edelleen.
Näin ollen, miten liitos toimii JavaScriptissä?
- Splice()-menetelmä palauttaa poistetut kohteet taulukossa ja slice()-menetelmä palauttaa valitut elementit taulukossa uutena taulukkoobjektina.
- Splice()-menetelmä muuttaa alkuperäisen taulukon ja slice()-menetelmä ei muuta alkuperäistä taulukkoa.
- Splice()-menetelmä voi ottaa n määrän argumentteja:
Mitä eroa on siivulla ja liitoksella?
Yllä olevat tärkeimmät ero liitoksen välillä ja viipale menetelmä. The liitos () -menetelmä palauttaa poistetut kohteet in an joukko. The viipale () -menetelmä palauttaa valitut elementit in an array, uutena array-objektina. The liitos () -menetelmä muuttaa alkuperäisen taulukon ja viipale () -menetelmä ei muuta alkuperäistä taulukkoa.
Suositeltava:
Mikä on KeyCode JavaScriptissä?

JavaScript KeyCode Näppäimistön painallustapahtuma tapahtuu, kun näppäimistön näppäintä painetaan, ja sitä seuraa välittömästi näppäinpainalluksen suorittaminen. Avaintapahtuma syntyy, kun avain vapautetaan
Mikä on isäntä JavaScriptissä?

Määritelmä ja käyttö Isäntäominaisuus asettaa tai palauttaa URL-osoitteen isäntänimen ja portin. Huomautus: Jos porttinumeroa ei ole määritetty URL-osoitteessa (tai jos se on mallin oletusportti, kuten 80 tai 443), jotkin selaimet eivät näytä portin numeroa
Mikä on nosto JavaScriptissä?

Hoisting on JavaScript-mekanismi, jossa muuttujat ja funktiomääritykset siirretään alansa huipulle ennen koodin suorittamista. Tämä tarkoittaa väistämättä sitä, että riippumatta siitä, missä funktiot ja muuttujat ilmoitetaan, ne siirretään laajuudensa huipulle riippumatta siitä, onko niiden laajuus globaali vai paikallinen
Mikä on huomaamaton tyyppivirhe JavaScriptissä?

Uncaught tarkoittaa, että virhettä ei havaittu catch-lauseessa, ja TypeError on virheen nimi. undefined ei ole funktio: Tämä on viestin osa. Virheilmoitukset on luettava hyvin kirjaimellisesti. Esimerkiksi tässä tapauksessa se tarkoittaa kirjaimellisesti, että koodi yritti käyttää undefinedia kuin se olisi funktio
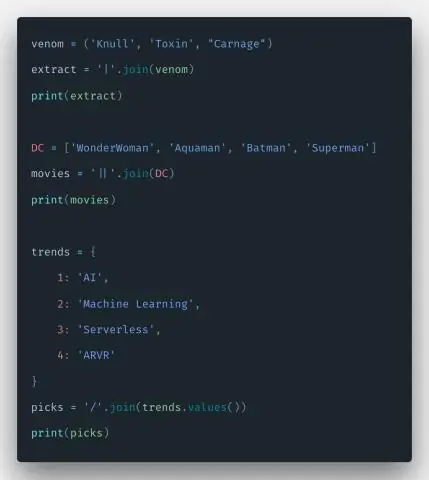
Mikä on liitosmenetelmä Pythonissa?

Join() on merkkijonomenetelmä, joka palauttaa merkkijonon, joka on ketjutettu iteroitavan elementtien kanssa. Join()-menetelmä tarjoaa joustavan tavan ketjuttaa merkkijono. Se ketjuttaa jokaisen iteroitavan elementin (kuten lista, merkkijono ja monikko) merkkijonoon ja palauttaa ketjutetun merkkijonon
