
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Jäänyt kiinni tarkoittaa virhe ei jäänyt kiinni saalislausunnosta, ja Tyyppivirhe on virheitä nimi. undefined ei ole funktio: Tämä on viestin osa. Kanssa virhe viestejä, sinun on luettava ne kirjaimellisesti. Esimerkiksi tässä tapauksessa se tarkoittaa kirjaimellisesti, että koodi yritti käyttää undefinedia kuin se olisi funktio.
Mikä tällä tavalla on tyyppivirhe JS:ssä?
Sama menee sisään JavaScript ! Jos lisäät 1 ja H sisään JavaScript tai kun yrität suorittaa operaatioita kahdelle vertaansa vailla olevalle operandille tyypit , JavaScript heittää a Tyyppivirhe . MDN:n mukaan: A Tyyppivirhe heitetään, kun funktiolle välitetty operandi tai argumentti ei ole yhteensopiva funktion kanssa tyyppi operaattorin tai toiminnon odottama.
Mitä tarkoittaa myös Undefined-ominaisuus? Siunaamaton tyyppivirhe: Omaisuutta ei voi lukea 'ei' määrittelemätön . Periaatteessa määrittelemättömät keinot että muuttuja on ilmoitettu, mutta sille ei ole vielä määritetty arvoa.
Samoin ihmiset kysyvät, eikö toiminto ole JS:ssä?
Periaatteessa sinulla on a toiminto osoitin EAX:ssä, koska JS moottori ei voi kertoa, mikä muuttuja on käännöshetkellä - se voi selvittää vain ajon aikana. Se tarkoittaa kirjaimellisesti sitä EI ole toiminto ! Tämä tarkoittaa, että teet jotain (lyhennettynä) näin: toiminto foo(){
Mikä on tyyppivirhe?
Tilastollisessa hypoteesien testauksessa a tyyppi minä virhe on todellisen nollahypoteesin hylkääminen (tunnetaan myös nimellä "väärä positiivinen" havainto tai johtopäätös), kun taas tyyppi II virhe on väärän nollahypoteesin hylkäämättä jättäminen (tunnetaan myös nimellä "väärä negatiivinen" havainto tai johtopäätös).
Suositeltava:
Mikä on KeyCode JavaScriptissä?

JavaScript KeyCode Näppäimistön painallustapahtuma tapahtuu, kun näppäimistön näppäintä painetaan, ja sitä seuraa välittömästi näppäinpainalluksen suorittaminen. Avaintapahtuma syntyy, kun avain vapautetaan
Mikä on isäntä JavaScriptissä?

Määritelmä ja käyttö Isäntäominaisuus asettaa tai palauttaa URL-osoitteen isäntänimen ja portin. Huomautus: Jos porttinumeroa ei ole määritetty URL-osoitteessa (tai jos se on mallin oletusportti, kuten 80 tai 443), jotkin selaimet eivät näytä portin numeroa
Mikä on nosto JavaScriptissä?

Hoisting on JavaScript-mekanismi, jossa muuttujat ja funktiomääritykset siirretään alansa huipulle ennen koodin suorittamista. Tämä tarkoittaa väistämättä sitä, että riippumatta siitä, missä funktiot ja muuttujat ilmoitetaan, ne siirretään laajuudensa huipulle riippumatta siitä, onko niiden laajuus globaali vai paikallinen
Mikä on liitosmenetelmä JavaScriptissä?

JavaScript Array splice() -menetelmä Splice() -menetelmä lisää/poistaa kohteita taulukkoon/poistosta ja palauttaa poistetut kohteet. Huomautus: Tämä menetelmä muuttaa alkuperäisen taulukon
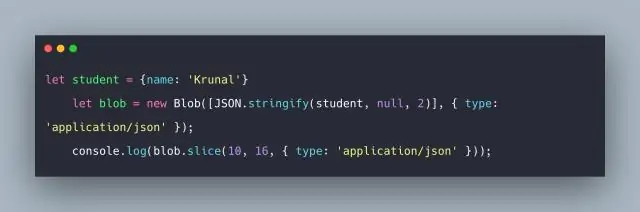
Mikä on blob Javascriptissä?

Blob-objekti edustaa muuttumattoman raakadatan tiedostomaista objektia; ne voidaan lukea teksti- tai binääritietona tai muuntaa ReadableStreamiksi, jotta sen menetelmiä voidaan käyttää tietojen käsittelyyn. Blobit voivat edustaa tietoja, jotka eivät välttämättä ole JavaScriptin alkuperäisessä muodossa
