
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Voit estää Chromen kehittäjätyökalujen käytön seuraavasti:
- Siirry Google-hallintakonsolissa kohtaan Laitehallinta > Chromen hallinta > Käyttäjäasetukset.
- Varten Kehitystyökalut -vaihtoehto, valitse Älä koskaan salli sisäänrakennetun laitteen käyttöä kehitystyökalut .
Kysyttiin myös, kuinka voin poistaa f12-kehittäjätyökalut käytöstä?
Napsauta/napauta vasemmassa ruudussa laajentaaksesi Käyttäjämääritykset, Hallintamallit, Windows-komponentit, Internet Explorer ja Työkalurivit. 3. Kaksoisnapsauta/napauta oikeanpuoleisessa ruudussa Poista Kehittäjätyökalut käytöstä.
Samoin, kuinka voin poistaa f12:n käytöstä Chromessa? Kehittäjätyökalujen poistaminen käytöstä on vaikeaa, mutta voit tehdä sen:
- Avaa Chrome (tai Chromium).
- Avaa kehittäjätyökalut painamalla F12-näppäintä ja muuta kehittäjätyökalupaneelin kokoa siirtämällä jakajaa (Kuulostaa oudolta, mutta luota minuun).
- Sulje kaikki Chrome-ikkunat.
Tämän jälkeen voidaan myös kysyä, kuinka voin poistaa DevToolsin?
Napsauta "Jakoavain" -kuvaketta, joka sijaitsee Google Chromen osoitepalkin oikealla puolella. Napsauta "Työkalut" -valikkovaihtoehtoa. Huomaa, että näkyviin tulevassa valikossa on "Kehittäjätyökalut" -vaihtoehto. Napsauta "X" jokaisen avoimen Google Chrome -ikkunan oikeassa yläkulmassa sulkeaksesi kaikki Google Chromen esiintymät.
Pitäisikö minun poistaa JavaScript käytöstä?
Sinun ei todennäköisesti tarvitse Poista JavaScript käytöstä Tätä silmällä pitäen suosittelemme kieltäytymään JavaScriptin poistaminen käytöstä , ellei sinulla ole siihen todella hyvää syytä (kuten työsi vaatii sitä). Se on laajalti käytetty kieli, joka tekee verkosta sen mitä se nykyään on, mikä mahdollistaa verkkosivustojen reagoivan, dynaamisemman ja interaktiivisemman.
Suositeltava:
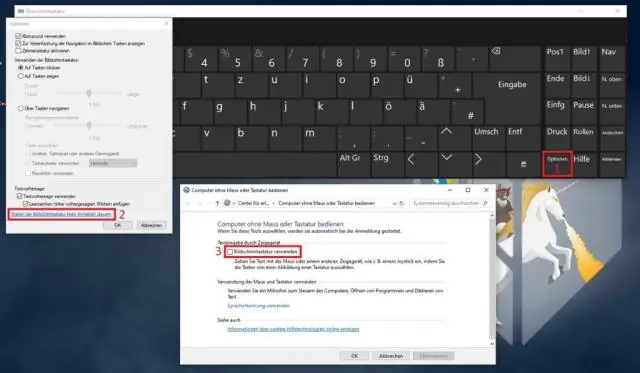
Kuinka voin poistaa salasanan käytöstä käynnistyksen yhteydessä?

Kirjoita aloitusnäytölle avainsana "netplwiz". c. Poista käyttäjätilisivulta valinta "Käyttäjien on annettava käyttäjänimi ja salasana voidakseen käyttää tätä tietokonetta" ja napsauta OK
Kuinka voin poistaa Microsoft Upload Center 2016:n käytöstä?

Napsauta hiiren kakkospainikkeella OneDrive-kuvaketta System Trayareassa tai käynnistä OneDrive. Valitse Asetukset ja siirry Office-välilehteen. Poistat latauskeskuksen käytöstä, jos poistat valinnan kohdasta "Synkronoi avaamani Office-tiedostot Office 2016:lla". Arestartin pitäisi saattaa prosessi loppuun, eikä Office Upload Centerin pitäisi enää toimia järjestelmässä
Kuinka voin poistaa kehittäjätilan käytöstä Chromessa?

Poista kehittäjätilan laajennusvaroitus käytöstä Chromessa Avaa ryhmäkäytäntöeditori Windowsissa: napauta Windows-näppäintä, kirjoita gpedit. Siirry kohtaan Käyttäjän asetukset > Hallintamallit > Hallintamallit > Google Chrome > Laajennukset. Kaksoisnapsauta Configure extension installationwhitelist -käytäntöä
Kuinka voin poistaa skriptin virheenkorjauksen käytöstä?

V. Käynnistä rekisterieditori (esim. regedit.exe). Siirry HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMain-rekisterin aliavaimeen. Kaksoisnapsauta Disable Script Debugger -arvoa. Aseta arvotiedoiksi 'yes' poistaaksesi komentosarjan virheenkorjauksen käytöstä, ja napsauta sitten OK (arvon asettaminen 'ei':ksi ottaa komentosarjan virheenkorjauksen käyttöön)
Kuinka voin poistaa Wudon käytöstä?

Avaa Asetukset ja napsauta Päivitä ja suojaus. Napsauta vasemmalla olevaa Windows Update -osaa ja sitten oikealla olevaa Lisäasetukset-linkkiä. Napsauta Valitse, miten päivitykset toimitetaan. Voit poistaa WUDO:n kokonaan käytöstä pyyhkäisemällä vaihtokytkimen Off-asentoon
