
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Kuinka saan nykyinen React Native -projektini, joka on käynnissä Expon kanssa ? Juuri nyt, the helpoin tapa tehdä tämä on käyttää Expo init (kanssa Expo CLI) tehdäksesi uuden hanke ja kopioi sitten kaikki JavaScript-lähdekoodisi olemassa oleva hanke , ja lisää sitten lanka the kirjastoriippuvuutesi.
Kun tämä huomioidaan, miten vedät projektinäyttelyä?
Projektin katseleminen puhelimellasi
- Hanki Expo-sovellus Android- tai iOS-laitteellesi. Se on saatavilla Google Play Kaupasta ja iOS App Storesta.
- Suorita expo send lähettääksesi linkin sähköpostitse. Voit myös käyttää --send-to -vaihtoehtoa, kun suoritat expo startin.
- Tarkista sähköpostisi ja napauta linkkiä.
mitä versiota react nativesta expo käyttää? Expo SDK v35. 0,0 On ulos tänään ja On perustuen React Native 0,59, sama React Native -versio SDK:t 33 ja 34. SDK 35 tuo täyden tuen iOS 13:lle ja kahdelle uudelle käyttäjälle suunnatusta ominaisuudesta: Dark Mode ja Apple Authentication.
Tämän jälkeen kysymys kuuluu, pitäisikö minun käyttää Expoa react natiiviin?
Jos tämä ei ole sinulle suuri ongelma, niin Expo voi olla oikea valinta. Kuitenkin, jos sovelluksesi vaatii tietyn toiminnon ja paketteja syntyperäinen moduulit (kirjoitettu syntyperäinen kielet), on parempi valita Vanilla React Native.
Miten luon uuden projektin Expossa?
Luodaan the hanke Juosta Expo init siihen luoda a hanke . Sinua pyydetään nimeämään omasi hanke . The hanke luodaan vuonna a Uusi tämänniminen hakemisto nykyisessä työhakemistossa. Soitan ensin omalleni… hanke ja paina Enter.
Suositeltava:
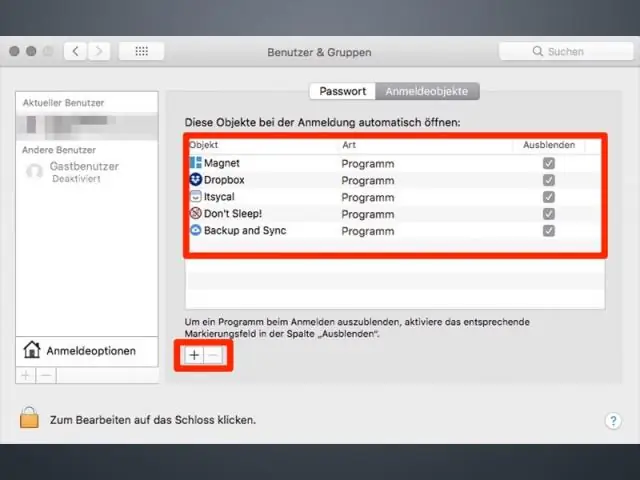
Kuinka saan ohjelman toimimaan Macissa käynnistyksen yhteydessä?

Lisää käynnistyskohteita Maciin SystemPreferences-kohdassa. Kirjaudu Maciin sillä tilillä, jota käytät astartup-kohteen kanssa. Valitse Omenavalikosta Järjestelmäasetukset tai napsauta Dockissa System Preferences -kuvaketta avataksesi SystemPreferences-ikkunan. Napsauta Käyttäjät ja ryhmät -kuvaketta (tai Tilit OS X:n vanhemmissa versioissa)
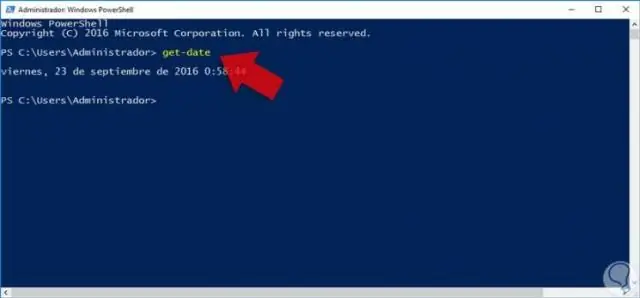
Kuinka saan nykyisen päivämäärän ja kellonajan PowerShellissä?

On helppoa saada PowerShell näyttämään nykyinen päivämäärä. Voit tehdä tämän kirjoittamalla Get-Date-cmdlet-komennolla. Jos sinun on näytettävä päivämäärä tietyllä tavalla, PowerShell tarjoaa useita eri vaihtoehtoja. Yksinkertaisin tapa on käyttää näyttövihjettä
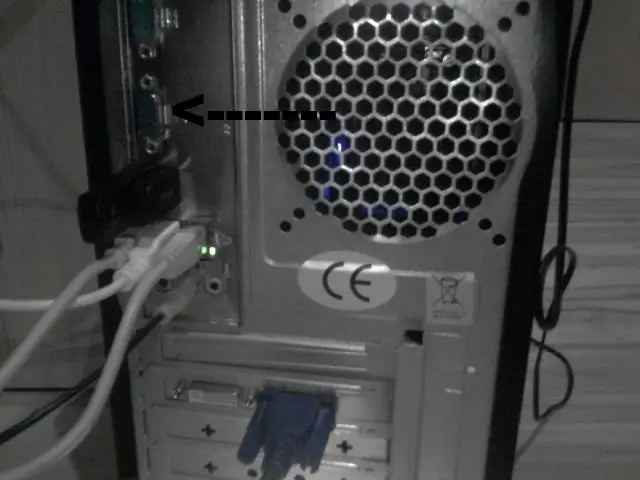
Kuinka saan VGA-HDMI-kaapelini toimimaan?

Tätä varten on tarpeen siirtää VGA-signaali muuntimen läpi, joka ottaa analogisen VGA-videosignaalin ja stereoäänisignaalit ja muuntaa ne digitaalisiksi signaaleiksi, jotka voidaan lähettää HDMI-kaapelin kautta näyttöön liittämistä varten. HDMI-liittimellä
Kuinka saan Windows 10:n toimimaan sujuvammin?

Windows 10:n saaminen toimimaan nopeammin 9 helpossa vaiheessa Säädä virta-asetukset oikein. Windows 10 toimii automaattisesti virransäästösuunnitelmalla. Leikkaa pois tarpeettomat taustalla käynnissä olevat ohjelmat. Sano hyvästit silmänruokalle! Käytä vianmääritysohjelmaa! Leikkaa mainosohjelma pois. Ei enää läpinäkyvyyttä. Pyydä Windowsia olemaan hiljaa. Suorita levyn puhdistus
Kuinka saan CAC-kortinlukijani toimimaan?

Vaihe 2: Varmista, että tietokoneesi hyväksyy CAC Readerin Napsauta hiiren kakkospainikkeella näytön vasemmassa alakulmassa olevaa Windows-logoa. Napsauta Järjestelmä ja sitten Laitehallinta. Vieritä alas kohtaan, jossa lukee Smart Card Readers ja napsauta sen vieressä olevaa pientä kolmiota aloittaaksesi
