
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Lohko -tason elementit
A lohko -level elementti alkaa aina uudelta riviltä ja ottaa koko käytettävissä olevan leveyden (venyttyy vasemmalle ja oikealle niin pitkälle kuin mahdollista). Elementti on a lohko -tason elementti. Esimerkkejä lohko -tason elementit:
Vastaavasti saatat kysyä, mikä on CSS-näyttölohko?
The näyttö CSS ominaisuus määrittää, käsitelläänkö elementtiä a lohko tai linjassa elementti ja sen lapsille käytetty asettelu, kuten virtausasettelu, ruudukko tai jousto. Ulompi tyyppi määrittää elementin osallistumisen vuoasetteluun; sisäinen tyyppi määrittää lasten asettelun.
Samoin, mikä on inline ja block CSS:ssä? Inline ja Block Elementit HTML-elementit jaetaan kahteen pääluokkaan: lohko - kuten ja linjassa elementtejä. Elementti on a lohko -tason elementti. Linjassa elementtejä (,
jne.) vie vain tarvittavan tilan. Niiden ei tarvitse aloittaa uudelta linjalta.
Lisäksi, kuinka teen lohkon CSS:ssä?
A lohko elementti alkaa aina uudelta riviltä ja täyttää vaakatilan verkkosivulla vasemmalla ja oikealla. Voit lisätä marginaaleja ja pehmusteita minkä tahansa neljälle sivulle lohko elementti - ylhäältä, oikealta, vasemmalta ja alhaalta. Muutamia esimerkkejä lohko elementit ovat an
tunnisteet.
Mitä eroa on lohkon ja rivin lohkon välillä?
Lisäksi näytön kanssa: linjassa - lohko , ylä- ja alamarginaalit/pehmusteet huomioidaan, mutta näyttö: linjassa ne eivät ole. Näyttöön verrattuna: lohko , majuri ero onko tuo näyttö: linjassa - lohko ei lisää rivinvaihtoa elementin perään, joten elementti voi istua muiden elementtien vieressä.
Suositeltava:
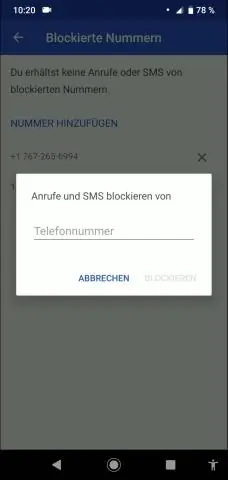
Voinko estää jonkun vieressä?

Nextdoorissa ei ole estotoimintoa. Toinen käyttäjä voi mykistää sinut, mikä estää häntä näkemästä lähettämääsi sisältöä, mutta sinä näet silti hänen viestinsä. Ei ole mahdollista tietää, mykistiko joku sinut
Kuinka voin estää Google Chromea päivittämästä Windows 7:ää automaattisesti?

Tapa 1: Järjestelmän määritys Avaa Suorita-kehote. Kun se avautuu, kirjoita msconfig ja paina Enter. Siirry Järjestelmän kokoonpano -ikkunassa Palvelut-välilehteen. Sinun kannattaa etsiä kaksi seuraavaa kohdetta: GoogleUpdate Service (gupdate) ja Google Update Service (gupdatem). Poista valinta molemmista Google-kohteista ja napsauta OK
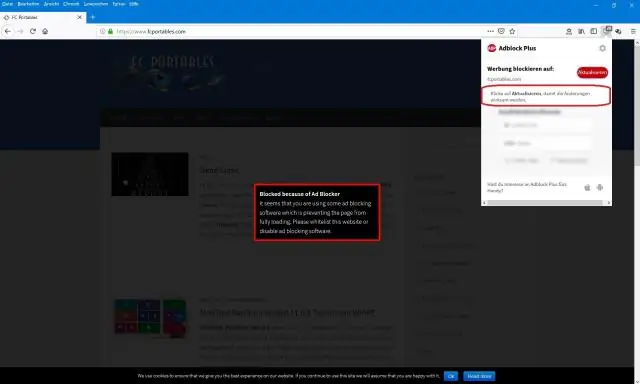
Voiko adblock estää verkkosivustot?

Adblock Plus on ilmainen lisäosa Firefox-, Chrome- ja Opera-verkkoselaimille. Se on suunniteltu estämään verkkosivustojen mainokset, jotka saattavat olla ärsyttäviä, häiritseviä tai haitallisia yksityisyytesi ja turvallisuutesi kannalta
Miten tunkeutumishyökkäykset voidaan estää?

Tunkeutumisenestojärjestelmät toimivat skannaamalla kaiken verkkoliikenteen. On olemassa useita erilaisia uhkia, joita IPS on suunniteltu estämään, mukaan lukien: Palvelunestohyökkäys (DoS). Distributed Denial of Service (DDoS) -hyökkäys
Kuinka voin estää varastetun puhelimeni IMEI-numerolla?

IMEI-koodi: estää kadonneen tai varastetun luurin Jos sinulla ei kuitenkaan ole tarvittavia papereita mukanasi, helpoin tapa saada tämä numero on soittamalla *#06# puhelimeesi. IMEI-numero tulee näkyviin välittömästi. Merkitse se muualle kuin puhelimeesi
