
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Sinä pystyt luoda a pomppiva kuva sisään HTML tagien avulla. Sinä pystyt tehdä sinun kuvan pomppiminen sivuttain tai ylös ja alas. Voit käyttää mitä tahansa kuva - valokuvat, animoidut gifit, kuvakkeet jne. Huomautus: tag on epästandardi HTML (se ei ole osa virallista HTML tekniset tiedot).
Vastaavasti, kuinka saan tekstin pomppimaan ylös ja alas HTML:ssä?
Pomppiva HTML-teksti
- Puolelta toiselle. Jos haluat saada tekstisi pomppimaan edestakaisin, käytä käyttäytymis="alternate" -komentoa.
- Ylös alas. Voit myös saada tekstisi pomppimaan ylös ja alas.
- Nopeuden muuttaminen. Voit nopeuttaa pomppivaa tekstiä - tai hidastaa sitä, jos haluat.
- Lisää telttakoodeja.
- Marquee-generaattori.
- Teltan käytettävyys.
Tiedä myös, kuinka luot teltta HTML:llä? Voit myös käyttää < teltta > tag to luoda teltta . Voit rullata tekstiä/kuvia oikealta vasemmalle, vasemmalta oikealle, ylhäältä alas tai alhaalta ylös.
Sitä paitsi, kuinka saan tekstin diaksi HTML:ssä?
Voit luoda liukumäki -sisään teksti - tai lähennä teksti - sisään HTML käyttämällä tunnisteita. Voit tehdä omasi teksti dia sisään vasemmalta, oikealta, ylhäältä tai alhaalta. Huomautus: Johtuen luonteesta liukumäki -sisään teksti , sinun on ehkä päivitettävä tämä sivu useita kertoja saadaksesi kaikki esimerkit näkyviin.
Miten saan kuvan liikkumaan HTML:ssä?
Saa tekstiä ja kuvia liikkumaan
- scrollamount tekee liikkeestä hitaamman (="1") tai nopeamman (="100" tai enemmän)
- suunta saa sen menemään ylös, alas, vasemmalle tai oikealle.
- käyttäytyminen saa liikkeen etenemään: yhteen suuntaan sitten pysähdy (="liuku") yhteen suuntaan ja aloita uudelleen (="vieritä") molempiin suuntiin jatkuvasti (="alternate")
Suositeltava:
Kuinka keskität kuvan vaakasuunnassa Word 2016:ssa?

Keskitä kuva tai objekti WordDocument-sivun keskelle Valitse, mitä haluat keskittää, ja laajenna PageLayout-välilehdellä Sivun asetukset -osio. Asettelu-välilehden Sivu-osiossa on avattava Pystysuuntaus-valikko. Valitse avattavasta valikosta Center
Kuinka teet kuvan vesileiman Word 2007:ssä?

Vesileiman lisääminen Word 2007:ssä 1Napsauta Vesileima-painiketta Sivun asettelu -välilehdessä. Vesileimagalleria tulee näkyviin. 2Lisää vesileima napsauttamalla sitä tai valitse gallerian alareunasta Mukautettu vesileima. 3 (Valinnainen) Valitse tekstiä mukautettua vesileimaa varten valitsemalla PrintedWatermark-valintaikkunasta Text Watermark -vaihtoehto
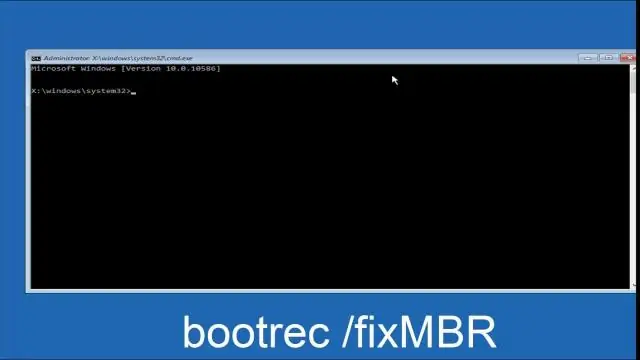
Kuinka korjaat Bootmgr-kuvan, joka on vioittunut Windows 10:ssä?

Katsotaanpa, kuinka Bootrec.exe-tiedostoa käytetään ilman Windowsin asennuslevyä ongelman ratkaisemiseksi, että BOOTMGR-kuva on vioittunut Windows 10:ssä. Vaihe 1: Käynnistä tietokone uudelleen. Vaihe 2: Paina näppäimistön Vaihto- ja F8-näppäintä, kunnes Windows-logo tulee näkyviin. Vaihe 3: Valitse kieli-, aika- ja avainsanaasetukset ja napsauta sitten Seuraava
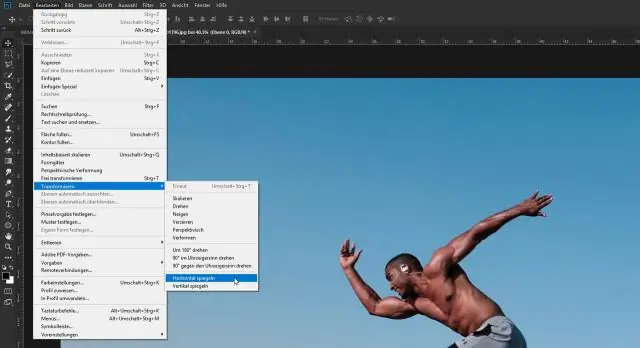
Kuinka peilaat kuvan Photoshop cs5:ssä?

Jos haluat muuttaa alimman kuvan ylemmän peiliheijastuksena, siirry Muokkaa-valikkoon, valitse Muunna ja valitse sitten Käännä pystysuunnassa: Siirry kohtaan Muokkaa > Muunna > Käännä pystysuoraan. Meillä on nyt toinen peilikuvamme, tällä kertaa pystysuorassa
Kuinka rajaan kuvan tiettyyn kokoon Photoshop cs5:ssä?

Rajaa tarkkoihin mittoihin ja kokoon Photoshop CropTool -työkalulla Valitse rajaustyökalu työkalupalkista tai paina C-näppäintä. Vaihda yläreunan työkaluasetuspalkin asetukseksi L x Kx Resolution. Voit nyt kirjoittaa haluamasi kuvasuhteen tai koon
