
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
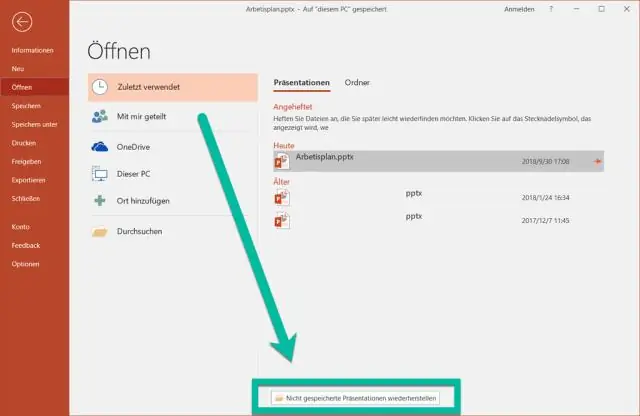
Sisään Visual Studio Code , valitse "Tiedosto" ja sitten "Avaa kansio" ja valitse kansio, joka sisältää sinun PHP koodi . Valitse vasemmalta Debug View ja napsauta sitten Debug-painiketta konfiguroida virheenkorjausympäristömme. Kun Debug-painike valitaan ensimmäisen kerran, se luo virheenkorjausasetustiedoston.
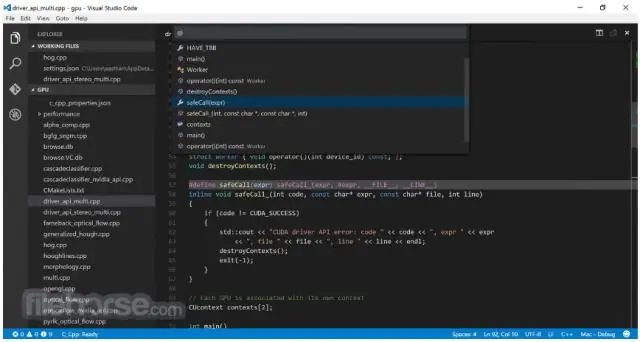
Voiko PHP:tä koodata Visual Studiossa?
Visual Studio Code on loistava toimittaja PHP ja muuhun kielen kehittämiseen. Saat lähes kaikki ominaisuudet, kuten syntaksin korostuksen, hakasulkeiden sovituksen, PHP IntelliSense ja katkelmat laatikosta ja sinä voi Createor lisää toimintoja yhteisön luomalla VisualStudio koodi laajennuksia.
Voidaan myös kysyä, kuinka voin korjata PHP:n? Vianetsintä-istunto
- Käynnistä ide ja avaa tiedosto, joka sisältää lähdekoodin, jonka haluat korjata.
- Aseta keskeytyskohta jokaiselle riville, johon haluat debuggerin keskeyttää.
- Siirry Projektit-ikkunassa nykyiseen projektisolmuun, napsauta hiiren oikeaa painiketta ja valitse ponnahdusvalikosta Debug.
Vastaavasti, kuinka PHP:n suorituspolku asetetaan VSCodessa?
Siirry kohtaan Tiedosto> Asetukset> asetukset se avaa asetukset .json-tiedosto. Sinun täytyy tietää missä olet PHP . exe tiedosto on tietokoneessasi, etsi php > bin-kansioon.
Windowsissa:
- Siirry kohtaan Järjestelmän ominaisuudet.
- Siirry Lisäasetukset-välilehteen.
- Napsauta "Ympäristömuuttujat"
- Valitse Polku.
- Lisää uusi polku, joka osoittaa php 7 -suoritettavaan tiedostoon:
Kuinka voin tehdä virheenkorjauksen xDebugilla?
Kuuntele xDebug Käytä F9-pikanäppäintä lisätäksesi keskeytyspisteitä. Muuta Debug valitse vaihtoehto Kuuntele xDebug '. Napsauta uutta XDebug Helper-laajennus ja napsauta Debug vaihtoehto. Päivitä lopuksi sivu selaimessa, niin VSCode reagoi ja käynnistää virheenkorjaus käsitellä asiaa.
Suositeltava:
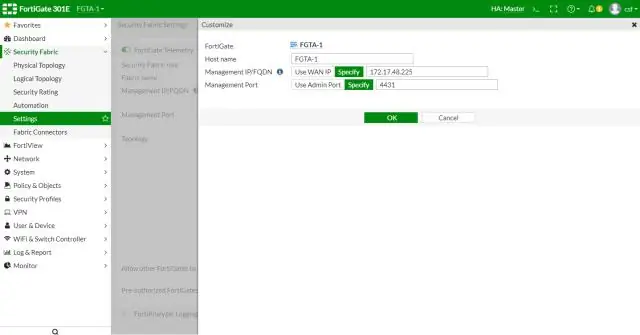
Kuinka voin ottaa suojakankaan käyttöön FortiGatessa?

Valitse FortiGate-juurikäyttöliittymässä Security Fabric > Settings. Ota FortiGate Telemetry käyttöön Security Fabric Settings -sivulla. FortiAnalyzer Logging otetaan automaattisesti käyttöön. Kirjoita IP-osoitekenttään sen FortiAnalyzerin IP-osoite, jolle haluat suojauskankaan lähettävän lokit
Kuinka voin ottaa tasausviivat käyttöön PowerPointissa?

Valitse Näytä > Oppaat näyttääksesi vaaka- ja pystysuuntaiset keskiviivat. Valitse Näytä > Ruudukkoviivat nähdäksesi lisää ruudukkoviivoja. Käytä linjoja objektien kohdistamiseen. Poista ruudukko ja oppaat poistamalla ne käytöstä
Kuinka voin ottaa monikosketuksen käyttöön iPhonessani?

Ota AssistiveTouch käyttöön Oletusarvoisesti painikkeen napauttaminen kerran avaa AssistiveTouch-valikon. Napauttaminen kerran missä tahansa valikon ulkopuolella sulkee sen. On olemassa muutamia tapoja ottaa AssistiveTouch käyttöön: Siirry kohtaan Asetukset > Esteettömyys > Kosketus ja ota se käyttöön valitsemalla AssistiveTouch
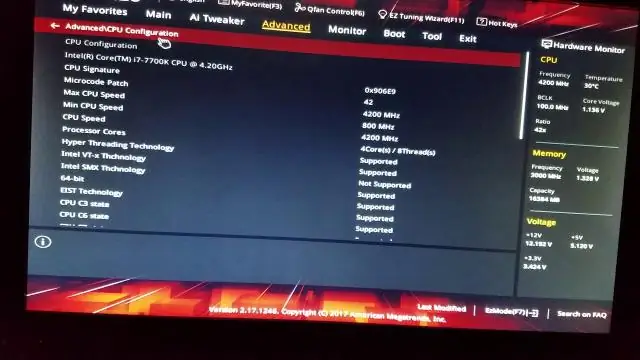
Kuinka voin ottaa virtualisoinnin käyttöön AMD BIOSissa?

Paina F2-näppäintä BIOS-asennuksen käynnistyksen yhteydessä. Paina oikeaa nuolinäppäintä Advanced-välilehdelle, valitse VirtualizationTechnology ja paina sitten Enter-näppäintä. Valitse Käytössä ja paina Enter-näppäintä. Paina F10-näppäintä ja valitse Kyllä ja paina Enter-näppäintä tallentaaksesi muutokset ja käynnistääksesi uudelleen Windowsiin
Kuinka voin ottaa SSL-varmenteen käyttöön Visual Studiossa?

Luo uusi Web Api -projekti Visual Studiossa: Valitse tai napsauta Web API -projektin nimeä ratkaisunhallinnassa ja napsauta sitten Ominaisuudet-välilehteä. Aseta SSL käytössä arvoksi tosi: sama ominaisuusikkuna näyttää myös sovelluksen HTTPS-URL-osoitteen
