
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
2 vastausta. Aseta the div on "position:fixed" -tyyli ja sitten aseta " vasemmalle :0px;top:0px". Tämä tekee div tikku huipulle vasemmalle selaimen suhteellisen sijainnin sijaan HTML-virrassa.
Vastaavasti, kuinka saan div-merkin kiinni toisen div:n pohjaan?
Jos haluat sen sijoittavan osoitteessa pohja vaan vanhemman sisällä div käytä sitten pohja :0 sen sijaan. Voit kohdistaa sen vasemmalle painamalla left:0 pohja tai oikealle:0 tasataksesi sen oikealle. Määritä vanhemman leveys ja korkeus div suhteellisen asemansa kanssa.
Samoin, kuinka teen asemani tahmeaksi? Nähdäksesi vaikutuksen tahmea sijainti , Valitse asema : tahmea vaihtoehto ja vieritä tätä säilöä. Elementti vierittää säilön mukana, kunnes se on säilön yläosassa (tai saavuttaa yläosassa määritetyn siirtymän), ja lopettaa sitten vierityksen, joten se pysyy näkyvissä.
Niin, miten teet Divista tahmean?
Vastaanottaja tehdä elementti tahmea , tehdä : make_sticky('# tahmea -elem-id'); Kun elementti tulee tahmea , koodi hallitsee jäljellä olevan sisällön sijaintia estääkseen sitä hyppäämästä merkin jättämään aukkoon tahmea elementti. Se palauttaa myös tahmea elementti alkuperäiseen ei- tahmea asentoon, kun vierität takaisin sen yläpuolelle.
Mikä on asento tahmea?
asema : tahmea on uusi tapa asema elementtejä ja on käsitteellisesti samanlainen asema : korjattu. Erona on, että elementti asema : tahmea käyttäytyy kuin asema : suhteellinen sen ylätason sisällä, kunnes tietty siirtymäkynnys saavutetaan katseluportissa.
Suositeltava:
Miten saat jonkun sähköpostiosoitteen Facebookista?

Kuinka löytää sähköpostiosoite. Kirjaudu Facebookiin ja siirry jonkun profiilisivulle. Napsauta Tietoja-välilehteä kansikuvan alla ja napsauta Yhteystiedot ja Perustiedot -vaihtoehtoa. Jos ystäväsi haluaa ihmisten ottavan yhteyttä sähköpostiin, hänen Facebook-sähköpostiosoitteensa näkyy Facebook-osiossa Yhteystiedot-kohdassa
Miten saat karttoja AR:lle?

Päästäksesi siihen lataat Mapsin tavalliseen tapaan, kirjoitat määränpääsi ja napautat blueDirections-kuvaketta. Jos ominaisuus on käytettävissäsi nyt, näet "Aloita AR" -kuvakkeen. Aloita AR-ohjeet painamalla sitä. Se on aika siisti ominaisuus, vaikka en tosin näe itseni käyttäväni tonnia
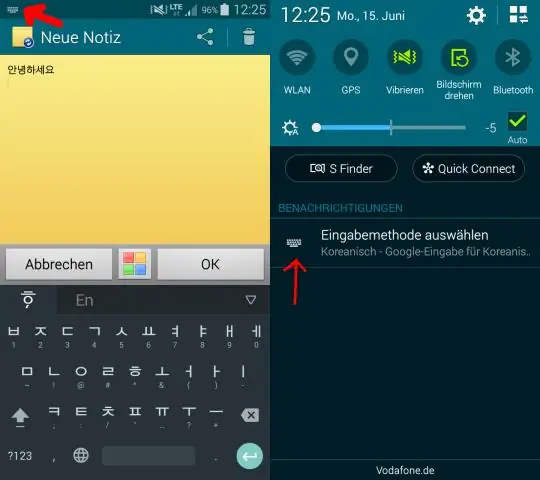
Miten saat korealaisen näppäimistön iPhoneen?

Korean kielen asentaminen iPhoneen: Siirry kohtaan Asetukset > Yleiset > Näppäimistö > Näppäimistöt > Lisää uusi näppäimistö. Vieritä alas ja valitse haluamasi kieli. Tässä tapauksessa korealainen. Sinulle annetaan kaksi vaihtoehtoa: Standardi vs. 10-Key. Standardiversio on asetettu kuten tyypillinen korealainen näppäimistö. Paina Valmis-painiketta. Onnittelut! Aloita sitten kirjoittaminen!
Miten saat helmet Virtual Villagers 3:ssa?

Rakennusmestari Kun patsas on valmis, näkyviin tulee helmi. Käytä Master Builderia sen ottamiseksi. Hän tuo sen vesiputoukselle puhdistamaan sen. Laita sitten heimopäällikkösi siniselle helmelle
Miten saat DTR:n?

Rekisteröidyn ravitsemusteknikon (DTR) on suoritettava vähintään osakkuusyhtiön koulutusohjelma ACENDin akkreditomasta koulusta. Tämä sisältää yllä mainitut kurssityöt ja 450 tunnin vähimmäisharjoittelun, jota yleensä valvoo RD
