
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Se yksinkertaisesti kutsuu toimitetun toiminnon jokaiselle elementille joukko . Tämä takaisinsoitto voi muuttaa kutsua joukko . Samaan aikaan, kartta () -menetelmä kutsuu myös tarjotun funktion jokaisessa elementissä joukko . Erona on se kartta () käyttää palata arvot ja itse asiassa palauttaa uuden taulukon samankokoisia.
Luoko suodatin vastaavasti uuden taulukon?
suodattaa () kutsuu tarjotun takaisinkutsufunktion kerran jokaiselle an-elementille joukko , ja rakentaa a uusi joukko kaikista arvoista, joille takaisinsoitto palauttaa arvon, joka pakottaa arvoon tosi. Array elementtejä, jotka tehdä eivät läpäise takaisinsoittotestiä yksinkertaisesti ohitetaan, eivätkä ne sisälly uusi joukko.
Samoin vähentääkö mutatoitumista? Sinä tehdä ei tarvitse muuttua alkuperäinen joukko käytettäessä vähentää ratkaisemaan tämän haasteen. Voit luoda toisen joukko kanssa vähentää.
Toiseksi, muuttaako kartta taulukkoa?
kartta tekee ei muuttua the joukko jossa sitä kutsutaan (vaikka takaisinsoitto, jos sitä kutsutaan, voi tehdä niin). Käsittelemien elementtien valikoima kartta on asetettu ennen ensimmäistä takaisinkutsua. Jos olemassa olevia elementtejä joukko muuttuvat, niiden takaisinsoittoon välitetty arvo on senhetkinen arvo kartta vierailee heidän luonaan.
Mikä on karttatoiminto JavaScriptissä?
The kartta () menetelmä JavaScriptissä luo taulukon kutsumalla tiettyä toiminto jokaisessa ylätason taulukon elementissä. Se on mutatoitumaton menetelmä . Yleisesti kartta () menetelmä käytetään iteroimaan taulukon yli ja kutsumaan toiminto jokaisessa taulukon elementissä.
Suositeltava:
Kuinka lisään uuden blogin WordPressiin?

Luodaksesi blogin sivustollesi, sinun on ensin luotava tyhjä sivu: 1Valitse hallintapaneelista Sivut → Lisää uusi. 2Kirjoita sivun nimi tekstikenttään sivun yläreunassa. 3Jätä tekstikenttä tyhjäksi. 4Napsauta Julkaise-painiketta. 5Valitse Asetukset → Lukeminen
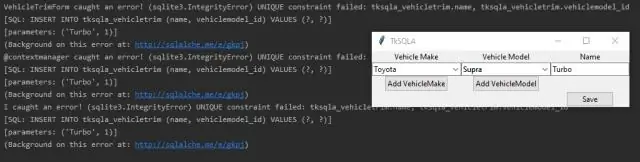
Palauttaako Raise_application_error?

Liipaisimen sisällä RAISE_APPLICATION_ERROR ei suorita ROLLBACK-toimintoa, se keskeyttää nykyisen toiminnon, eli yksittäisen UPDATE/INSERT/DELETE. Palautus palauttaa kaikki nykyisen tapahtuman muutokset (tai tiettyyn tallennuspisteeseen asti), se on eri asia
Palauttaako Fscanf EOF:n?

Fscanf palauttaa EOF:n, jos tiedoston loppu (tai syöttövirhe) tapahtuu ennen kuin arvot on tallennettu. Jos arvot on tallennettu, se palauttaa tallennettujen kohteiden määrän; eli kuinka monta kertaa arvo on annettu jollakin fscanf-argumenttiosoittimella. EOF palautetaan, jos tapahtuu virhe ennen kuin kohteet on sovitettu
Kuinka lisään uuden taulukon Entity Frameworkiin?

2 vastausta. Avaa edmx-tiedosto, napsauta hiiren kakkospainikkeella missä tahansa modaalissa ja valitse 'Päivitä malli tietokannasta' ja seuraa ohjeita ja valitse haluamasi taulukot ja SP:t. Joskus jopa näiden vaiheiden noudattamisen jälkeen mallisi ei päivity, sulje Visual Studio ja käynnistä se uudelleen
Kuinka lisään uuden taulukon olemassa olevaan entiteettikehykseen?

2 Vastauksia Napsauta Entity Data Model Designerin tyhjää aluetta hiiren kakkospainikkeella. Napsauta Päivitä malli tietokannasta -vaihtoehtoa. Nyt lähdit päivitysvelhoon, jossa on kolme vaihtoehtoa lisätä, päivittää ja poistaa taulukoita. napsauta Lisää vaihtoehto. Valitse kohdetaulukot napsauttamalla taulukon nimeä edeltäviä valintaruutuja
