
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2024-01-18 08:23.
- Viimeksi muokattu 2025-01-22 17:24.
Asenna ReactJS Windows
- git -- versio. Jonka jälkeen:
- solmu --versio. Jonka jälkeen:
- npm --versio. Jokaisesta on annettava versio asennettu päällä Windows .
- npm asennus -g luo- reagoida -sovellus. Jos onnistut, sinun pitäisi pystyä hankkimaan versio:
- luoda- reagoida -sovellus -versio.
- luoda- reagoida -sovellus
- CD npm alkaa.
- Käännetty onnistuneesti!
Kuinka perustat React-ympäristön tällä tavalla?
Aseta React Environment
- Vaihe 1: Luo projektikansio hakemistoosi.
- Vaihe 2: Luo paketti.json-tiedosto kaikkien solmujen riippuvuuksien hallitsemiseksi.
- Vaihe 3: Asenna webpack ja webpack-dev-server.
- Vaihe 4: Luo index.html-tiedosto.
- Vaihe 5: Määritä webpack.config.js-tiedosto juurihakemistossa.
- Vaihe 6: Asenna ja aseta Babelin riippuvuudet.
kuinka asennan react nativen Windows 10:een? React Native Development forWindowsin käytön aloittaminen
- Vaihe 1: Edellytykset. Windows 10: Tällä hetkellä vain UniversalWindows Platform (UWP) -sovelluksia tuetaan virallisesti.
- Vaihe 2: Alusta React Native -projektisi. Avaa komentokehote: Win ja sitten cmd.
- Vaihe 3: Määritä projektisi Windows-kehitystä varten. Käytä ReactNative 0.41.0:aa package.jsonissa.
- Vaihe 4: Voitto!
Vastaavasti kysytään, miten aloitan reagoimaan JS:ään?
Reagoi Ensin muuntaa JSX:n Javascript-tiedostoksi. Selain tekee Javascript-tiedoston, joka sitten johtaa HTML-koodiin.
Vaihe 1: - Ympäristön asetukset
- Asenna Node.js ja NPM.
- Asenna BABEL-laajennus.
- Asenna React.
- Asenna WEBPACK Bundler.
Kuinka asentaa react-sovellus NPM:n kanssa?
Luo React-sovellus
- Aloita heti. Sinun ei tarvitse asentaa tai määrittää työkaluja, kuten Webpack tai Babel.
- npx. npx create-react-app my-app.
- npm. npm init react-app my-app.
- Lanka. lanka luo react-app my-app.
- npm start tai langan alku. Suorittaa sovelluksen kehitystilassa.
- npm-testi tai lankatesti.
- npm run build tai yarn build.
Suositeltava:
Kuinka asentaa Firefox OS Windowsiin?

Asenna Firefox OS PC:lle Avaa asennettu Firefox-selain tietokoneeseen. Siirry verkkosivulle ja valitse "Lisää Firefoxiin" Latauksen jälkeen asenna lisäosa. Asennuksen jälkeen valitse Firefox Menu -> Web Developer -> Firefox OS Simulator. Nyt näet Firefox OS Dashboardin. 6.Simulaattori on oletusarvoisesti pysäytetty
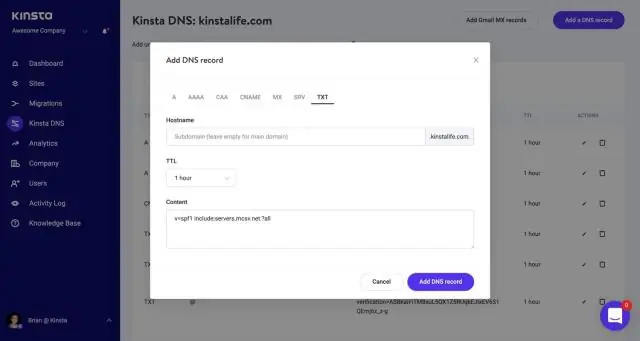
Kuinka lisään DNS-merkinnän Windowsiin?

A. Käynnistä DNS Manager (Käynnistä - Ohjelmat - AdministrativeTools - DNS Manager) Kaksoisnapsauta DNS-palvelimen nimeä nähdäksesi vyöhykkeiden luettelon. Napsauta verkkotunnusta hiiren kakkospainikkeella ja valitse Uusi tietue. Kirjoita nimi, esim. TAZ ja kirjoita IP-osoite
Kuinka asentaa STS Windowsiin?

STS:n asentaminen Windows™-käyttöjärjestelmiin Pura ladattu STS-tiedosto aseman juurihakemistoon (tämä vältät mahdolliset ongelmat pitkien polkujen kanssa). Tarkista asennus suorittamalla eclipse.exe-suoritettava tiedosto puretussa hakemistossa ja tarkistamalla, että STS näyttää tervetulopaneelin
Kuinka asennan arabiankielisen näppäimistön Windowsiin?

Windowsissa noudata näitä ohjeita. Siirry ohjauspaneeliin. Valitse "alue ja kieli". Avaa "näppäimistöt ja kielet" -välilehti. Napsauta "Vaihda näppäimistöä". Näkyviin tulee luettelo tietokoneellesi käytettävissä olevista kielistä. Valitse vain haluamasi arabian kieli ja palaa luettelon alkuun
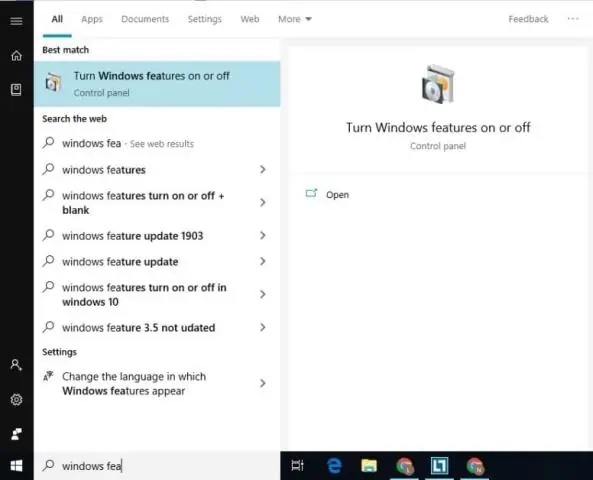
Kuinka asennan Windowsiin asennetun ohjelman?

Voit asentaa sovelluksen .exe-tiedostosta noudattamalla alla olevia ohjeita. Etsi ja lataa.exe-tiedosto. Etsi.exe-tiedosto ja kaksoisnapsauta sitä. (Se on yleensä Lataukset-kansiossasi.) Näyttöön tulee valintaikkuna. Asenna ohjelmisto noudattamalla ohjeita. Ohjelmisto asennetaan
