
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Ehdolliset koodirivin keskeytyskohdat
- Napsauta Lähteet-välilehteä.
- Avaa tiedosto, joka sisältää koodirivin, jonka haluat katkaista.
- Siirry koodiriville.
- Koodirivin vasemmalla puolella on rivinumerosarake.
- Valitse Lisätä ehdollinen keskeytyskohta .
- Kirjoita ehtosi valintaikkunaan.
- Paina Enter aktivoidaksesi keskeytyskohta .
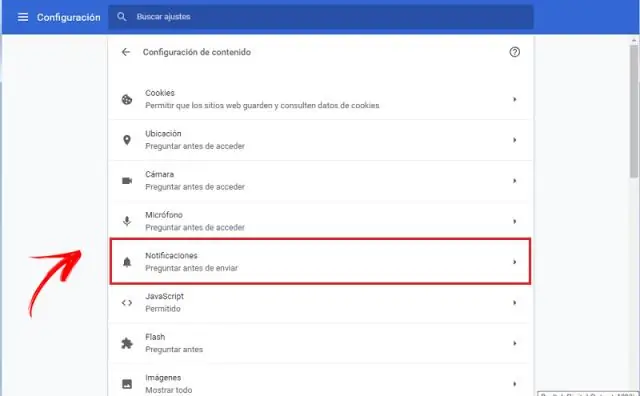
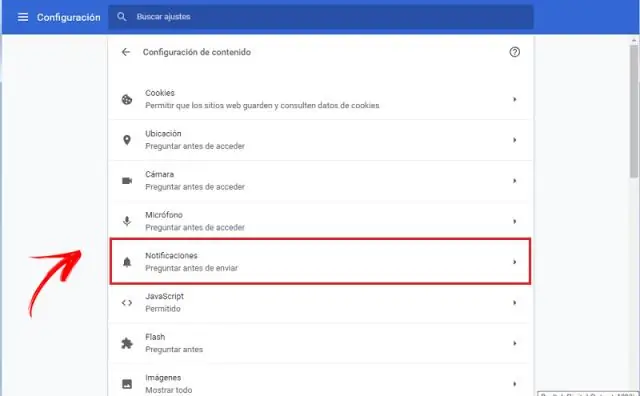
Näin ollen, kuinka tarkistat keskeytyspisteet Chromessa?
Tapahtumapohjainen Katkopisteet Napsauta F12 avataksesi Developer Tools -sovelluksen Kromi . Tai voimme napsauttaa hiiren kakkospainikkeella ja valita Tarkastaa (Ctrl+Shift+I). Siirry Lähteet-välilehteen ja laajenna Tapahtumaseurain Katkopisteet osio. Löydämme osiosta lueteltuja erilaisia tapahtumia, kuten näppäimistö, laite, hiiri jne.
kuinka käytän konsolia Chromessa? Avaa kehittäjä konsoli ikkuna päällä Kromi , käyttää pikanäppäin Ctrl Shift J (Windows) tai Ctrl Option J (Mac). Vaihtoehtoisesti voit käyttää the Kromi -valikosta selainikkunassa, valitse vaihtoehto "Lisää työkaluja" ja valitse sitten "Kehittäjätyökalut".
Kysymys kuuluu myös, miten keskeytyspistettä käytetään?
Aseta keskeytyspisteet lähdekoodissa To aseta a keskeytyskohta lähdekoodissa napsauta koodirivin vieressä olevaa äärivasempaa marginaalia. Voit myös valita rivin ja painaa F9, valita Debug > Toggle Katkopiste tai napsauta hiiren kakkospainikkeella ja valitse Katkopiste > Lisää keskeytyskohta . The keskeytyskohta näkyy punaisena pisteenä vasemmassa marginaalissa.
Kuinka debugaan selaimeni?
Kromi
- Vaihe 1: Avaa sovelluksesi Chrome-selaimessa.
- Vaihe 2: Avaa kehittäjäkonsoli tarkistamalla verkkosivusi ja valitsemalla lähdevälilehti tai valitsemalla Näytä → Kehittäjä → Näytä lähde.
- Vaihe 3: Aseta lähdekoodisi keskeytyskohta jotain samanlaista kuin mitä teimme Mozilla-selaimessa.
Suositeltava:
Kuinka poistan varmenteen peruutuksen tarkistuksen käytöstä Chromessa?

Poista suojausvaroitus käytöstä (ei suositella) Avaa ensin Internet-ominaisuudet kuten menetelmässä 6. Siirry Lisäasetukset-välilehteen. Poista nyt valinta Tarkista julkaisijan varmenteen peruutus ja Tarkista palvelimen varmenteen peruutus
Kuinka otan http2:n käyttöön Chromessa?

Ota H2-tuki käyttöön kirjoittamalla osoitepalkkiin chrome://flags/#enable-spdy4, napsauttamalla Ota käyttöön -linkkiä ja käynnistämällä Chrome uudelleen
Kuinka voin poistaa kehittäjätilan käytöstä Chromessa?

Poista kehittäjätilan laajennusvaroitus käytöstä Chromessa Avaa ryhmäkäytäntöeditori Windowsissa: napauta Windows-näppäintä, kirjoita gpedit. Siirry kohtaan Käyttäjän asetukset > Hallintamallit > Hallintamallit > Google Chrome > Laajennukset. Kaksoisnapsauta Configure extension installationwhitelist -käytäntöä
Kuinka käytän Skypeä Chromessa?

Näin Avaa Chrome ja siirry osoitteeseen web.skype.com. Anna käyttäjätunnuksesi, sähköpostiosoitteesi tai puhelinnumerosi. Anna salasanasi ja napsauta Kirjaudu sisään. Valitse ystävä, jonka kanssa haluat keskustella, tai paina + lisätäksesi uuden. Napsauta kamerakuvaketta aloittaaksesi videopuhelun tai puhelinkuvaketta aloittaaksesi äänipuhelun
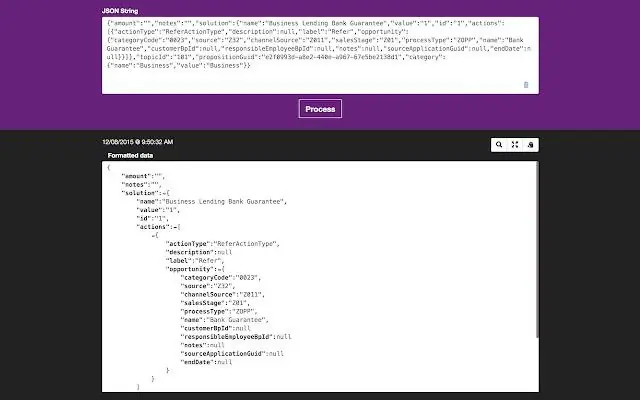
Kuinka käytän JSON-alustaa Chromessa?

Nopea ja helppo tapa muotoilla ja tutkia JSON-sisältöä. Kun tämä laajennus on asennettu, valitse mikä tahansa JSON-teksti ja napsauta JSON Formatter -kuvaketta. Laajennus havaitsee kaikki leikepöydällä olevat JSON-tiedot ja näyttää muotoillut tulokset
