
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Squarespace Websafe -fontit
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New ja Lucida Console ovat 10 fonttia, jotka näyttävät hyvin lähes kaikilla selaimilla ja kaikilla laitteilla. Squarespacessa on vakiona 10 verkkoturvallista fonttia.
Lisäksi voitko lisätä fontteja squarespaceen?
Lähetetään fontit Squarespaceen Kirjaudu ensin sisään Squarespace sivusto sinä työskentelen. Siirry päähallintapaneelista kohtaan Suunnittelu → Mukautettu CSS. Osio nimeltä Lisätä kuvia tai fontit ” tahtoa auki, missä sinä pystyt napsauta tai vedä ja pudota verkko fontti tiedostot sinä haluan käyttää.
Yllä olevan lisäksi, kuinka tuon kirjasimia? Askeleet
- Etsi hyvämaineinen kirjasinsivusto.
- Lataa fonttitiedosto, jonka haluat asentaa.
- Pura fonttitiedostot (tarvittaessa).
- Avaa Ohjauspaneeli.
- Napsauta "Näytä"-valikkoa oikeassa yläkulmassa ja valitse yksi "Icons"-vaihtoehdoista.
- Avaa "Fontit"-ikkuna.
- Vedä kirjasintiedostot Fontit-ikkunaan asentaaksesi ne.
Ihmiset kysyvät myös, käyttääkö squarespace Googlen kirjasimia?
Google-fonttien käyttäminen kanssa Squarespace . Google-kirjasimet ovat avoimen lähdekoodin fontit isännöi Google . Integraatiomme avulla sinä voi valitse yli 600 joukosta Google-kirjasimet muokataksesi sivustoasi.
Kuinka muutat fonttia CSS:ssä?
Fontin vaihtaminen CSS:llä
- Etsi teksti, jonka fontin haluat vaihtaa. Käytämme tätä esimerkkinä:
- Ympäröi teksti SPAN-elementillä:
- Lisää attribuutti span-tunnisteeseen:
- Vaihda tyyli-attribuutin fontti käyttämällä fonttiperhe-tyyliä.
- Tallenna muutokset nähdäksesi tehosteet.
Suositeltava:
Mitä fontteja elokuvissa käytetään?

Futura. Moderni ja klassinen Futura on Paul Rennerin luoma geometris-serif-kirjasintyyppi
Kuinka voin lisätä fontteja Photoshop cs5 maciin?

Fonttien lisääminen Photoshopiin Macissa Vaihe 1: Lopeta Photoshop. Tämä on erittäin tärkeä vaihe. Jos et sulje Photoshoppia ensin, uudet kirjasimesi eivät tule näkyviin, vaikka olet ladannut ne. Vaihe 2: Lataa fontit. Lataa haluamasi kirjasimet. Vaihe 3: Asenna Font Fonttikirjaan. Kaksoisnapsauta TTF-tiedostoa ja fonttikirjasi pitäisi ilmestyä
Voitko käyttää erilaisia malleja squarespacessa?

Jokaisella Squarespace-mallilla on oma erikoiskoodinsa, mikä tarkoittaa, että et voi yhdistää eri mallien ominaisuuksia. Et esimerkiksi voi lisätä hakemistosivua yhdestä mallista ja käyttää sitten eri mallin galleriasivua
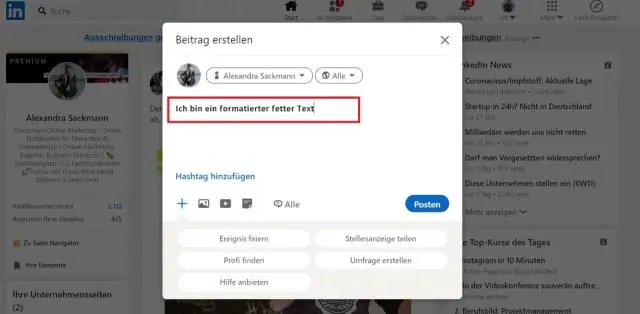
Mitä fontteja LinkedIn käyttää?

LinkedIn-fontit LinkedIn käyttää Source Sansia yksinomaan (Arialan kanssa varmuuskopiona), erityisesti kevyen ja puolilihavoinnin välillä
Kuinka voin ladata Marathi-fontteja?

Kuinka Marathi-fontti asennetaan? Lataa ensin yksi Marathi-fonteista. Siirry seuraavaksi Ohjauspaneeliin ja avaa Fontit-kansio. Lopuksi kopioi fontti puretusta kansiosta ja liitä se "Fontit"-kansioon
