
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Käyttämällä reagoida -reititin voit helposti estää reittimuutos (mikä tulee estää komponentti irrota ) käyttämällä kehotetta. Sinun on läpäistävä manuaalisesti getUserConfirmation-ehdotus, joka on funktio. Voit muokata tätä toimintoa haluamallasi tavalla missä tahansa reitittimessä (selaimessa, muistissa tai hashissa) luodaksesi mukautetun vahvistusikkunan (esim.
On myös tiedettävä, kuinka irrotat reactin komponentin?
Vastaus. Kyllä, ReactDOM tarjoaa tavan poistaa a komponentti DOM:sta koodin kautta manuaalisesti. Voit käyttää menetelmää ReactDOM. unmountComponentAtNode(container), joka poistaa asennetun Reagoi komponentti määritetyn säilön DOM:sta ja puhdista kaikki sen tapahtumakäsittelijät ja tila.
Lisäksi ei voi kutsua setStatea tai forceUpdatea liittämättömälle komponentille. Onko tämä no op? Varoitus: Ei voi kutsua setStatea (tai forceUpdatea) liittämättömälle komponentille . Tämä on ei - op , mutta se viittaa muistivuotoon sovelluksessasi. Korjaaksesi peruuta kaikki tilaukset ja asynkroniset tehtävät komponenttiWillUnmount-menetelmällä. Joten ratkaisu, johon ihmiset yleensä päätyvät, on Reduxin käyttö.
Mikä tällä tavalla on asentamaton komponentti?
Kutsutaan setState():ta an asentamaton komponentti tarkoittaa, että komponentti ei ollut kunnolla puhdistettu ennen kuin se oli irrotettu , eli sovelluksessasi on edelleen viittaus asentamaton komponentti.
Milloin minun tulee käyttää komponenttiWillUnmountia?
ComponentWillUnmount on viimeinen toiminto, joka kutsutaan välittömästi ennen komponentin poistamista DOM:sta. Sitä käytetään yleensä puhdistamaan komponenttiWillMountissa luotuja DOM-elementtejä tai ajastimia. Piknikillä, ComponentWillUnmount vastaa juuri ennen kuin otat piknik-peitosi.
Suositeltava:
Kuinka estät jonkun Skypessä?

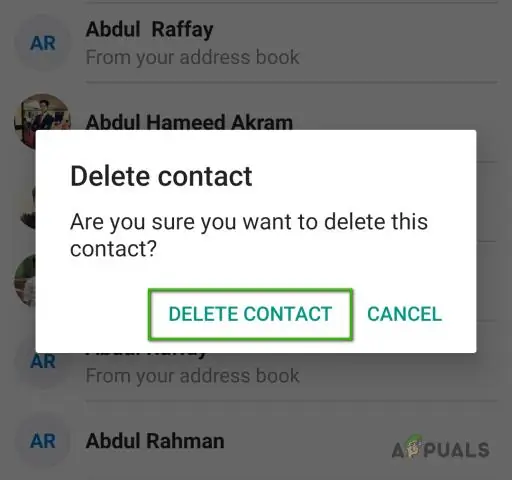
Jonkun estäminen Skype for Windowsissa ja Macissa Korosta henkilön nimi viimeaikaisissa yhteystiedoissa. Paina Ctrl ja napauta ohjauslevyä tai napsauta hiiren kakkospainikkeella avataksesi avattavan valikon. Valitse Estä yhteystieto. Valitse Estä. Käyttäjät voivat myös valita tarvittaessa Ilmoita väärinkäytöstä tältä henkilöltä
Kuinka estät puhelut Galaxy Grand Primessa?

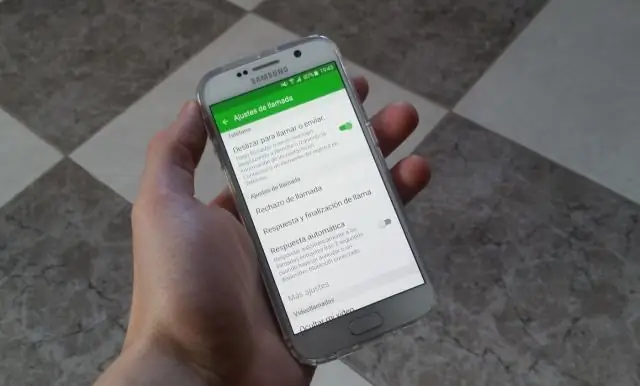
Puhelujen estäminen Napauta aloitusnäytössä puhelinkuvaketta. Napauta LISÄÄ. Napauta Asetukset. Napauta Puhelun hylkääminen. Napauta Automaattinen hylkäysluettelo. Numeron syöttäminen manuaalisesti: Syötä numero. Valitse halutessasi Vastaa kriteerit -vaihtoehto: Numeron etsiminen: Napauta Yhteystiedot-kuvaketta. Voit estää tuntemattomat soittajat siirtämällä liukusäätimen Tuntematon-kohtaan PÄÄLLÄ
Mitä hyötyä komponenttien skannauksesta on keväällä?

Komponenttien skannaus on yksi tapa pyytää Springiä tunnistamaan jousiohjatut komponentit. Spring tarvitsee tiedot löytääkseen ja rekisteröidäkseen kaikki Spring-komponentit sovelluskontekstiin sovelluksen käynnistyessä
Mitä Owasp-työkalua voidaan käyttää verkkosovellusten ja komponenttien skannaukseen?

DAST-työkalut OWASP ZAP – Täysin varusteltu ilmainen ja avoimen lähdekoodin DAST-työkalu, joka sisältää sekä automaattisen haavoittuvuuksien skannauksen että työkaluja, jotka auttavat asiantuntijan manuaalisessa verkkosovellusten kynätestauksessa. Arachni - Arachni on kaupallisesti tuettu skanneri, mutta se on ilmainen useimpiin käyttötapauksiin, mukaan lukien avoimen lähdekoodin projektien skannaukseen
Kuinka estät ei-toivotut puhelut kotipuhelimellasi Verizon?

Saapuvien ei-toivottujen puhelujen estäminen Verizon Home Phones -puhelimissa Valitse lankapuhelimesi numero '*60' ('1160', jos käytät pyörivää puhelinta). Soita puhelinnumeroon, jonka haluat estää, kun automaattipalvelu kehottaa sinua syöttämään numeron. Varmista, että syötetty numero on oikea
