
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Javascriptissä kuinka tyhjennetään taulukko
- Korvaaminen uudella joukko − arr =; Tämä on nopein tapa.
- Pituuspropan asettaminen arvoon 0 − arr.length = 0. Tämä tyhjentää olemassa olevan joukko asettamalla sen pituudeksi 0.
- Liitä kokonaisuus joukko . arr.splice(0, arr.length) Tämä poistaa kaikki elementit tiedostosta joukko ja itse asiassa tulee puhdas alkuperäinen joukko .
Miten voin tarkistaa tämän suhteen, onko JavaScript-taulukko tyhjä?
The joukko voidaan tarkistaa jos on tyhjä käyttämällä joukko . pituus omaisuutta. Tämä ominaisuus palauttaa elementtien määrän joukko . Jos luku on suurempi kuin 0, sen arvo on tosi.
Toiseksi, kuinka tyhjennät objektin JavaScriptissä? on tyhjä
- funktio isEmpty(obj) { for(var avain obj:ssa) { if(obj. hasOwnProperty(avain)) return false; } return true; }
- var myObj = {}; // Tyhjä objekti if(isEmpty(omaObj)) { // Objekti on tyhjä (Palauttaa tosi tässä esimerkissä) } else { // Objekti EI ole tyhjä }
- Esine. prototyyppi.
- var myObj = { myAvain: "Jotakin arvoa" } if(myObj.
Vastaavasti kysytään, kuinka taulukko lisätään JavaScriptiin?
JavaScript antaa meille neljä tapaa lisätä tai poistaa kohteita taulukoiden alusta tai lopusta:
- pop(): Poista kohde taulukon lopusta.
- push(): Lisää kohteita taulukon loppuun.
- shift(): Poista kohde taulukon alusta.
- unshift(): Lisää kohteita taulukon alkuun.
Kuinka liität taulukkoon?
On olemassa pari tapaa lisätä taulukko JavaScriptiin:
- 1) Push()-menetelmä lisää yhden tai useamman elementin taulukon loppuun ja palauttaa taulukon uuden pituuden.
- 2) Unshift()-menetelmä lisää yhden tai useamman elementin taulukon alkuun ja palauttaa taulukon uuden pituuden: var a = [1, 2, 3]; a.
Suositeltava:
Kuinka tyhjennät evästeet Twitterissä?

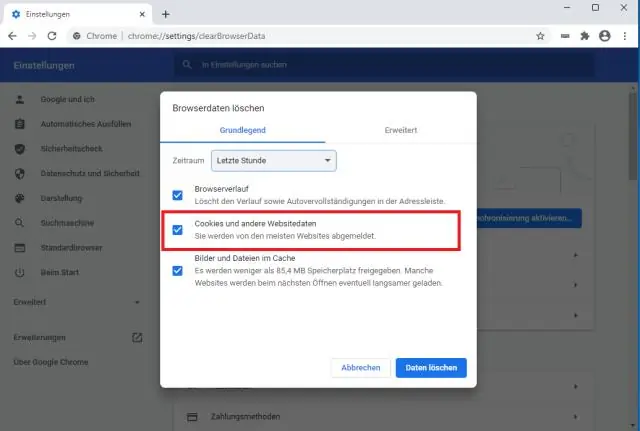
Avaa Twitter-sovelluksessa Asetukset ja tietosuoja. Elokuusta 2017 ja versiosta 7.4 lähtien siihen pääsee napauttamalla profiilikuvaasi vasemmassa yläkulmassa. Siirry nyt kohtaan Tiedonkäyttö → Verkkotallennus ja valitse Tyhjennä kaikki verkkotallennustila. Tämä poistaa Twitter-välimuistisi, evästeet ja kirjautumistunnuksesi
Kuinka lajittelet taulukon Javascriptissä?

JavaScript Array sort() -menetelmä Lajittele taulukko: Lajittele numerot taulukossa nousevaan järjestykseen: Lajittele numerot taulukossa laskevassa järjestyksessä: Hanki taulukon suurin arvo: Hanki taulukon pienin arvo: Lajittele taulukko aakkosjärjestyksessä ja käännä sitten lajiteltujen kohteiden järjestys (laskeva):
Kuinka tyhjennät python-komentorivin?

Olet ehkä nähnyt, ettei Python-tulkkikonsolin tyhjentämiseen ole suoraa tapaa tai komentoa. Tarvitset siis järjestelmäkutsun Python-tulkkikonsolin näytön tyhjentämiseksi. Ikkunajärjestelmässä "cls" tyhjennä konsoli. Linux-järjestelmässä "clear" -komento toimii
Kuinka tyhjennät vektorifunktion C++:ssa?

Clear()-funktiota käytetään poistamaan kaikki vektorisäiliön elementit, jolloin sen koko on 0. Algoritmi Suorita silmukka vektorin kokoon asti. Tarkista, onko kussakin kohdassa oleva elementti jaollinen kahdella, jos on, poista elementti ja vähennä iteraattoria. Tulosta lopullinen vektori
Kuinka tyhjennät reititystaulukon?

Suorita seuraavat vaiheet poistaaksesi kaikki yhdyskäytävämerkinnät reititystaulukosta: Näytä reititystiedot suorittamalla seuraava komento: netstat -rn. Tyhjennä reititystaulukko suorittamalla seuraava komento: route -f
