
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
A lohko elementti alkaa aina uudelta riviltä ja täyttää vaakatilan verkkosivulla vasemmalla ja oikealla. Voit lisätä marginaaleja ja pehmusteita minkä tahansa neljälle sivulle lohko elementti - ylhäältä, oikealta, vasemmalta ja alhaalta. Muutamia esimerkkejä lohko elementit ovat an
tunnisteet.
Mitä tulee tähän, kuinka teet lohkon HTML:ään?
Lohko elementit näkyvät näytöllä ikään kuin ne omistaa rivinvaihto ennen ja jälkeen niitä. Esimerkiksi th
,
,
,
,
,
,
,
,
,,
ja elementit ovat kaikki lohko tason elementtejä.
mitä eroa on lohkolla ja rivillä? Lisäksi näytön kanssa: linjassa - lohko , ylä- ja alamarginaalit/pehmusteet huomioidaan, mutta näyttö: linjassa ne eivät ole. Näyttöön verrattuna: lohko , majuri ero onko tuo näyttö: linjassa - lohko ei lisää rivinvaihtoa elementin perään, joten elementti voi istua muiden elementtien vieressä.
Kysyttiin myös, mikä on block CSS?
Lohko -tason elementit A lohko -level elementti alkaa aina uudelta riviltä ja ottaa koko käytettävissä olevan leveyden (venyttyy vasemmalle ja oikealle niin pitkälle kuin mahdollista). Elementti on a lohko -tason elementti.
Onko BR lohkoelementti?
Sitä ei myöskään näytetä sellaisenaan, kuten a lohkoelementti , mutta luot vain rivinvaihdon. Täten BR on rivi elementti . HTML 4.0 Strict DTD:n mukaan: on a lohko -taso elementti ja < BR /> on rivi elementti.
Suositeltava:
Kuinka ajaan PL SQL -lohkon SQL Developerissa?

Olettaen, että yhteys on jo määritetty SQL Developerissa: valitse Näytä-valikosta DBMS-tulostus. Napsauta DBMS Output -ikkunassa vihreää pluskuvaketta ja valitse yhteytesi. napsauta yhteyttä hiiren kakkospainikkeella ja valitse SQL-laskentataulukko. liitä kyselysi laskentataulukkoon. suorita kysely
Kuinka teen GIF-näytönsäästäjän Windows 7:ssä?

Napsauta Näytönsäästäjä-välilehteä. Valitse "Näytönsäästäjä"-kohdasta "My Picture Slideshow" -näytönsäästäjä. Napsauta Asetukset-painiketta. Napsauta "Käytä kuvia tässä kansiossa" -kohdan vieressä "Selaa". Siirry työpöydällä olevaan "MyGIF Screensaver" -kansioon ja napsauta OK
Kuinka teen SD-kortistani ensisijaisen tallennustilan LG:ssä?

Siirry laitteen "Asetukset" -kohtaan ja valitse sitten "Tallennus". 2. Valitse SD-korttisi, napauta sitten "kolmen pisteen valikkoa" (oikeassa yläkulmassa) ja valitse nyt sieltä "Asetukset"
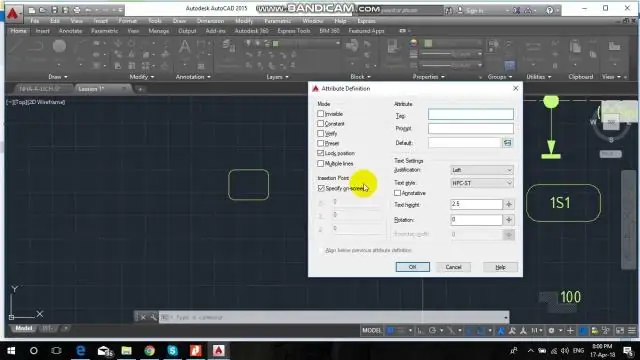
Kuinka kopioit ja liität lohkon AutoCADissa?

Hei, yleensä AutoCADissa kun käytät: - Ctrl+Shift+v Leikepöydälle kopioidut objektit liitetään piirustukseen lohkona määritettyyn lisäyskohtaan ja lohkolle annetaan satunnainen nimi
Kuinka lopetat 25 parin 66:n lohkon?

VIDEO Vastaavasti saatat kysyä, mihin 66-lohkoa käytetään? A 66 lohko on eräänlainen punchdown estää tottunut kytkeä johtosarjat puhelinjärjestelmään. Niitä on valmistettu kolmessa koossa, A, B ja M. A:ssa ja B:ssä on kuusi pidikettä kummassakin rivissä, kun taas M:
