
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Luo sujuva ruudukkoasettelu
- Valitse Tiedosto > Nesteverkko (perintö).
- Oletusarvo sarakkeiden lukumäärälle ruudukko näkyy mediatyypin keskellä.
- Jos haluat määrittää sivun leveyden verrattuna näytön kokoon, aseta arvo prosentteina.
- Voit lisäksi muuttaa kourujen leveyttä.
Lisäksi mikä on nestemäinen ruudukkoasettelu?
Nesteverkot on rakennettu käyttämällä harkittuja sarakkeita nestettä sarakkeita. Kun näytön kokoa muutetaan, näiden sarakkeiden leveydet mukautuvat suhteellisesti sen pääsäiliöön. Meillä on 12 nestettä sarakkeissamme ruudukko . Katsotaanpa, kuinka sarakkeet on pinottu meidän layout.
Samoin mitä käytetään ruudukon sarakkeiden järjestämiseen sivuelementtien koon mukaan? The ruudukko järjestelmä auttaa tasaamaan sivuelementteihin perustuva järjestyksessä sarakkeita ja rivit. Käytämme tätä sarakkeessa - perustuu rakenne sijoittaa tekstiä, kuvia ja toimintoja johdonmukaisesti koko suunnittelun ajan. Joka elementti sillä on paikkansa, jonka voimme nähdä välittömästi ja toistaa muualla.
Samoin mikä on sujuva asettelu CSS:ssä?
A nestemäinen asettelu on eräänlainen verkkosivu design jossa layout sivun koko muuttuu, kun ikkunan kokoa muutetaan. Tämä saavutetaan määrittämällä sivun alueet käyttämällä prosenttiosuuksia kiinteiden pikselien leveyksien sijaan. The CSS käytetään luomaan kiinteä layout vs a nestemäinen asettelu näkyy alla.
Mikä on nestemäinen asettelu?
Liquid Layout käytetään luotaessa vaihtoehtoa Asettelut , jossa yksi tiedosto sisältää useita versioita kustakin sivusta erikokoisina ja -suuntaisina. Ominaisuus kehitettiin alun perin lyhentämään tablet-laitteille julkaisemiseen tarvittavaa valtavaa tuotantoaikaa.
Suositeltava:
Kuinka luot liikkeen Flash 8:ssa?

Voit luoda liikkeen napsauttamalla aikajanaa hiiren oikealla painikkeella ja valitsemalla 'Create MotionTween' tai valitsemalla valikkopalkista Lisää → Motion Tween. HUOMAUTUS: Jotta Flash voi luoda tämän välin, sinun on ehkä muutettava objekti asymboliksi
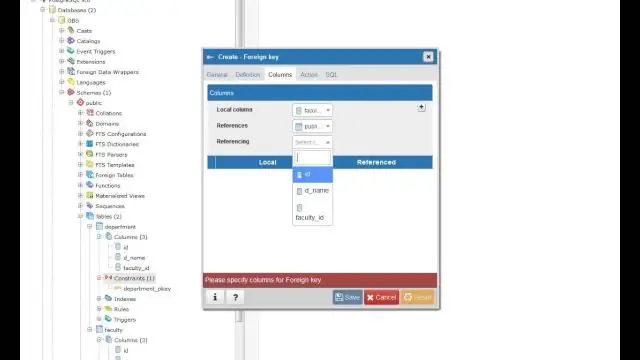
Kuinka luot taulukon pgAdmin 4:ssä?

Avaa pgAdmin-työkalu. Laajenna tietokannan solmut ja siirry Taulukot-solmuun. Napsauta hiiren kakkospainikkeella taulukkosolmua ja valitse Luo->taulukko. Luo-taulukko -ikkuna tulee näkyviin
Kuinka luot syklikaavion PowerPointissa?

Syklisen nuolikaavion luominen PowerPointissa Lisää soikea muoto diaan (pidä Shift-näppäintä piirtämisen aikana tehdäksesi siitä ympyrän). Valitse ympyrä ja kopioi se painamalla Ctrl+D. Siirrä uusi ympyrä nykyisen päälle. Pienennä ympyrän kokoa tarttumalla kahvaan hiirellä ja vetämällä sitä (pidä Ctrl+Shift painettuna kokoa muuttaessasi)
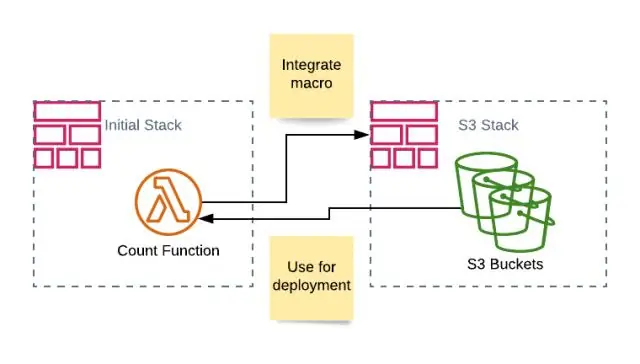
Kuinka luot pinon CloudFormationissa?

Siirry AWS-konsoliin ja valitse CloudFormation-palvelu AWS-konsolin hallintapaneelista. Anna pinon nimi ja liitä malli. CloudFormation pyytää sinua antamaan syöttöparametrit mallissa määritettyjen syöttöparametrien perusteella. Voit myös liittää tunnisteen CloudFormation-pinoon
Kuinka luon ruudukkoasettelun CSS:ssä?

Kerrataan neljä keskeistä vaihetta: Luo säiliöelementti ja määritä se näyttöön: grid;. Käytä samaa säilöä määrittääksesi ruudukon jäljet grid-template-columns- ja grid-template-rows-ominaisuuksien avulla. Sijoita alielementit säiliöön. Määritä kourujen koot käyttämällä ruudukkoraon ominaisuuksia
