
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
On olemassa useita tapoja piilossa elementti sisällä CSS . Sinä pystyt piilottaa se asettamalla läpinäkyvyys arvoon 0 ja näkyvyys arvoon piilotettu , näyttö ei mitään tai asettamalla ääriarvot absoluuttiselle paikannukselle.
Tiedä myös, kuinka piilotat luokkaelementin CSS:ssä?
On olemassa useita tapoja piilossa an elementti CSS:ssä . Sinä pystyt piilottaa se asettamalla läpinäkyvyys arvoon 0 ja näkyvyys arvoon piilotettu , näyttö ei mitään tai asettamalla ääriarvot absoluuttiselle paikannukselle.
Lisäksi, kuinka piilotan HTML-sisällön? Teksti säilyy HTML-koodissa, mutta ei käyttäjän selainikkunassa.
- Käynnistä HTML-editori.
- Paikanna teksti HTML-dokumentista, jonka haluat piilottaa.
- Kirjoita "<" ja sen jälkeen "!
- Kirjoita "---" ja sen jälkeen ">" (ei lainausmerkkejä eikä välilyöntejä) sen tekstilohkon loppuun, jonka haluat piilottaa.
- Tallenna HTML-dokumenttisi.
Tiedätkö myös, kuinka piilotat tekstiä CSS:ssä?
Tässä on muutamia tapoja käyttää CSS:ää tekstin piilottamiseen:
- Määritä display:none attribuutti.
- Määritä näkyvyyden attribuutti: piilotettu.
- Käytä z-index-komentoa sijoittaaksesi tekstisi tällä hetkellä katseltavissa olevan tason alapuolelle.
- Fahrner-kuvan vaihto.
- Käytä CSS:ää sijoittaaksesi tekstin pois näytöltä.
Kuinka teet divistä näkymättömäksi ja näkyväksi HTML:ssä?
4 vastausta. Tehdä se näkymätön kanssa näkyvyys vie silti tilaa. Yritä mieluummin asettaa näytön asetukseksi none to tehdä se näkymätön ja aseta sitten näyttö estämään tehdä se näkyvissä . Sitten div ei ole näkyvissä eikä siellä ole tyhjää tilaa.
Suositeltava:
Kuinka piilotat osuuden?

Jos haluat piilottaa jaetun kansion tai aseman, lisää vain dollarimerkki ($) Share Name -kohdan loppuun. Seuraavat vaiheet havainnollistavat piilotetun jaon luomista: Napsauta Windows XP:ssä hiiren kakkospainikkeella kansiota tai asemaa, jolle haluat luoda piilotetun jaon ja valitse Jakaminen ja suojaus
Kuinka piilotat saalissovelluksesi?

Windows. Prey ei luo pikakuvakkeita tai kuvakkeita järjestelmään, ja se löytyy vain sen asennuskansiosta, jonka voit piilottaa napsauttamalla kansiota hiiren kakkospainikkeella, valitsemalla Ominaisuudet ja valitsemalla Piilotettu-ruudun. Et myöskään näe Preyn nimeä tehtävienhallinnassa
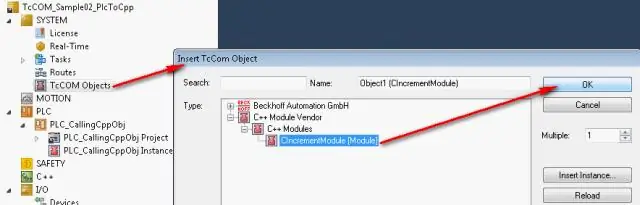
Mitkä ovat luokan attribuutit C++:ssa?

C++-luokat/objektit Autolla on ominaisuuksia, kuten paino ja väri, ja menetelmät, kuten veto ja jarru. Attribuutit ja menetelmät ovat periaatteessa muuttujia ja funktioita, jotka kuuluvat luokkaan. Näitä kutsutaan usein "luokan jäseniksi"
Kuinka piilotat viestien sisällön Samsungissa?

Samsung Galaxy S8 / S8+ – Aseta lukitusnäytön ilmoitukset Näet kaikki sovellukset koskettamalla aloitusnäytössä ja pyyhkäisemällä ylös tai alas. Nämä ohjeet koskevat vakiotilaa ja oletusarvoista aloitusnäytön asettelua. Navigoi: Asetukset > Lukitusnäyttö. Napauta Ilmoitukset. Ota sisältö käyttöön tai poista se käytöstä napauttamalla Piilota sisältö. Napauta Näytä ilmoitukset ja ota sitten kaikki sovellukset käyttöön tai poista se käytöstä
Mitä hyötyä luokan forNamesta on JDBC:ssä?

Luokka ja forName() on javan staattinen menetelmä. lang. Luokka. JDBC-ajurit (merkkijono) ladataan luokkaan dynaamisesti ajon aikana ja forName-metodi sisältää staattisen lohkon, joka luo Driver-luokkaobjektin ja rekisteröityy automaattisesti DriverManager-palveluun
