
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Sisällön projisointi voit lisätä varjo-DOM:n komponenttiin. Yksinkertaisesti sanottuna, jos haluat lisätä HTML-elementtejä tai muita komponentteja komponenttiin, teet sen käyttämällä käsitettä sisällön projisointi . Sisään Kulmikas , saavutat sisällön projisointi käyttämällä <ng- sisältö >< /ng- sisältö >.
Niin, mitä sisällön projisointi on?
Sisällön projisointi (tunnetaan myös nimellä transkluusio) on tapa tuoda HTML-koodia sisältö . komponentin ulkopuolelta ja aseta se sisältö komponentin malliin. määrätyssä paikassa. Siksi käyttämällä sisältö - projektio voit saada kohdassa näkyvän tuloksen. seuraava kuva.
Lisäksi, mikä on kulmatranskluusio? Transkluusio on erittäin tehokas ja hyödyllinen ominaisuus AngularJS direktiivit. Se sallii käskyn käyttää mallia samalla kun se voi kloonata alkuperäisen sisällön ja lisätä sen DOM:iin. Transkluusio sallii ohjeiden luoda dynaamisia, tietopohjaisia DOM-rakenteita, jotka luovat houkuttelevan käyttökokemuksen.
Tiedä myös, mikä on Ng-pitoisuus kulmassa?
Käytät < ng - sisältö ></ ng - sisältö > tagi kyseisen dynaamisen paikkamerkkinä sisältö , sitten kun malli on jäsennetty Kulmikas korvaa kyseisen paikkamerkkitunnisteen sinun sisältö.
Mikä on Shadow DOM kulmassa?
Varjo DOM on kuin vertaus DOM komponentin sisällä isännöity puu (HTML-elementti, jota ei pidä sekoittaa Kulmikas komponentit), piilossa päälaitteesta DOM puu. Se on täytäntöönpano Varjo DOM standardi, joka mahdollistaa näkymän, tyylin ja käyttäytymisen kapseloinnin.
Suositeltava:
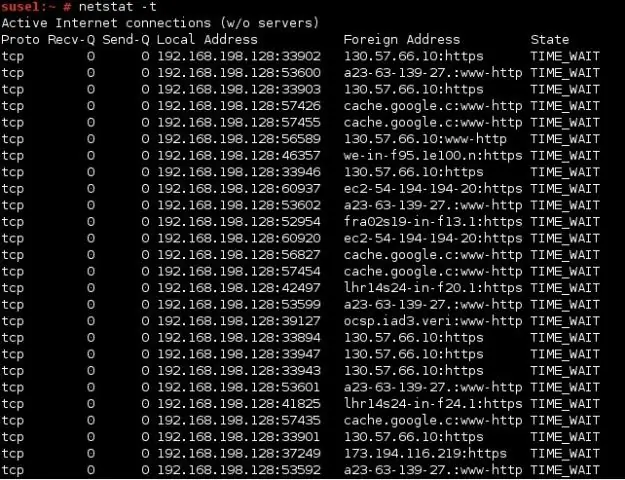
Mikä komento näyttää reititystaulukon sisällön?

Voit näyttää reititystaulukon sisällön komennolla netstat -nr. Valinta -r käskee netstat näyttämään reititystaulukon ja vaihtoehto -n käskee netstat näyttämään taulukon numeerisessa muodossa
Mikä on kulmikas CDK?

Angular Component Dev Kit (CDK) on Angular Materialiin, Angular-kehittäjien käyttöliittymäkomponenttikirjastoon, sisältyvä ennalta määritettyjen käyttäytymismallien kirjasto. Angular CDK tarjoaa kehittäjille vankat, hyvin testatut työkalut yleisten vuorovaikutusmallien lisäämiseen pienellä vaivalla
Mikä on Salesforce CRM -sisällön käyttäjä?

Järjestä, jaa, hae ja hallinnoi sisältöä organisaatiossasi ja Salesforcen avainalueilla Salesforce CRM -sisällön avulla. Sisältö sisältää kaikki tiedostotyypit perinteisistä yritysasiakirjoista, kuten Microsoft® PowerPoint -esityksistä, äänitiedostoihin, videotiedostoihin, Web-sivuihin ja Google®-dokumentteihin
Mikä on Auth Guard kulmikas?

Johdanto. Täällä, tänään, opimme suojaamaan reittejämme Auth Guardilla Angular 7:ssä. Tämä voidaan saavuttaa Auth Guardilla Angular 7:ssä. Auth-guard käyttää CanActivate-käyttöliittymää ja tarkistaa, onko käyttäjä kirjautunut sisään. tai ei
Mikä on kulmikas reititin?

Angular Router on valinnainen palvelu, joka näyttää tietyn komponenttinäkymän tietylle URL-osoitteelle. Se ei ole osa Angular-ydintä. Se on omassa kirjastopaketissaan @angular/router. Tuo siitä mitä tarvitset kuten mistä tahansa muusta Angular-paketista
