
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Kanssa Solmu v8, async/ odottaa ominaisuus julkaisi virallisesti Solmu käsitellä lupauksia ja toimintojen ketjuttamista. Toimintoja ei tarvitse yksinkertaisesti ketjuttaa peräkkäin odottaa funktio, joka palauttaa lupauksen. Mutta funktio async on ilmoitettava ennen odottaa funktio, joka palauttaa lupauksen.
Tällä tavalla, miten käytät odotusta?
The odottaa avainsana Tämä voidaan laittaa minkä tahansa asynkronisen lupauspohjaisen funktion eteen keskeyttääksesi koodisi kyseisellä rivillä, kunnes lupaus täyttyy, ja palauttaa sitten tuloksena olevan arvon. Sillä välin muut koodit, jotka saattavat odottaa mahdollisuutta suorittaa, saavat tehdä niin.
Myöhemmin kysymys kuuluu, mitä järkeä asynkronilla on odottaa? Asynk / odottaa mahdollistaa monimutkaisuuden asynkroninen koodi näyttää yhtä yksinkertaiselta kuin synkroninen. Se tekee kirjoittamisesta asynkroninen koodia huomattavasti helpompaa. Kuten totesit omassa kysymyksessäsi, näyttää siltä, että kirjoittaisit synkronisen muunnelman - mutta itse asiassa se on asynkroninen.
Miksi käytämme asyncia ja odotusta JavaScriptissä?
Asynk / Odottaa luotiin yksinkertaistamaan ketjutettujen lupausten käsittelyä ja kirjoittamista. Asynk funktiot palauttavat lupauksen. Jos funktio antaa virheen, lupaus hylätään. Jos funktio palauttaa arvon, lupaus ratkaistaan.
Miten await async toimii?
JavaScript ES8 esiteltiin asynk / odottaa joka tekee Job / työskentelee Lupauksilla helpommin. An asynk funktio voi sisältää odottaa lauseke, joka keskeyttää toiminnon suorittamisen ja odottaa hyväksytyn lupauksen ratkaisua ja jatkaa sitten asynk funktion suoritus ja palauttaa ratkaistun arvon.
Suositeltava:
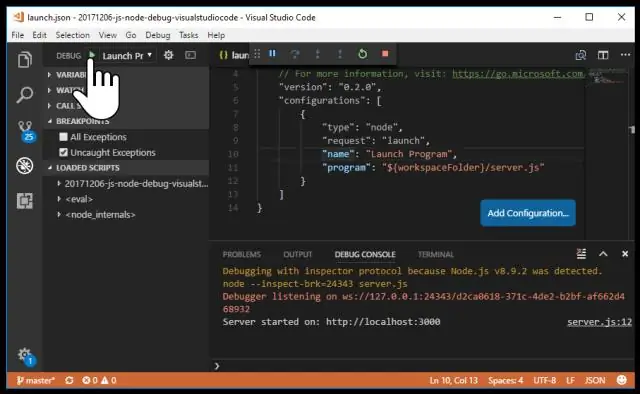
Mitä solmussa odottaa?

Node v8:ssa Node otti virallisesti käyttöön async/wait-ominaisuuden käsitelläkseen lupauksia ja toimintojen ketjutusta. Funktioita ei tarvitse ketjuttaa peräkkäin, vaan odota vain lupauksen palauttavaa funktiota. Mutta funktio async on ilmoitettava ennen kuin odotetaan funktiota, joka palauttaa lupauksen
Kuinka tyhjennän konsolin solmussa JS?

Sitä voidaan käyttää Pythonin, Node JS:n tai minkä tahansa tulkin kanssa, joka oletettavasti käyttää päätelaitetta. Minulla on tapana tyhjentää monta kertaa, joten tämä on erittäin kätevää. Sen sijaan, että teet selvän Gnome Terminalissa, voit tehdä vain Ctrl + L, sillä ei ole mitään tekemistä REPL:n kanssa. Käytä vain CTRL + L Windowsissa tyhjentääksesi konsolin
Mikä on es6 solmussa JS?

ES6 (ECMAScript 2015) on JavaScriptin uusin vakaa versio. Babel on kääntäjä, jonka avulla voimme kirjoittaa ES6:n ominaisuuksia JavaScriptiin ja käyttää sitä vanhemmissa/olemassa olevissa moottoreissa. Kuinka ottaa Babel käyttöön Node.js-sovelluksellasi. Sinulla pitäisi olla uusin solmu
Mikä on REPL solmussa JS?

REPL on lyhenne sanoista Read Eval Print Loop ja se edustaa tietokoneympäristöä, kuten Windows-konsolia tai Unix/Linux-kuorta, jossa komento syötetään ja järjestelmä vastaa lähdöllä interaktiivisessa tilassa. Node.js tai Node toimitetaan REPL-ympäristön mukana
Mitä ovat globaalit solmussa JS?

Solmu. js:n globaalit objektit ovat luonteeltaan globaaleja ja saatavilla kaikissa moduuleissa. Sinun ei tarvitse sisällyttää näitä objekteja sovellukseesi; pikemminkin niitä voidaan käyttää suoraan. Nämä objektit ovat moduuleja, toimintoja, merkkijonoja ja objekteja jne. Jotkut näistä objekteista eivät itse asiassa ole globaalissa laajuudessa vaan moduulin laajuudessa
