
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
Tarkoitus vertaa toimintoa on määrittää vaihtoehtoinen lajittelujärjestys. Jos tulos on positiivinen, b lajitellaan ennen a. Jos tulos on 0, kahden arvon lajittelujärjestykseen ei tehdä muutoksia. Esimerkki: vertaa toimintoa vertaa kaikkia taulukon arvoja, kahta arvoa kerrallaan (a, b).
Kun pidät tämän mielessä, miten vertaat objekteja JavaScriptissä?
Objektien vertailu on helppoa, käytä === tai Object.is(). Tämä funktio palauttaa tosi, jos niillä on sama viite, ja false, jos niillä ei ole. Vielä kerran, haluan korostaa, se on vertaamalla viittaukset esineitä , ei arvoa esineitä . Joten esimerkistä 3, Object.is(obj1, obj2); palauttaisi vääriä.
Myöhemmin kysymys kuuluu, mikä on localeCompare JavaScriptissä? Määritelmä ja käyttö. The localeVertaa ()-menetelmä vertaa kahta merkkijonoa nykyisessä maa-asennossa. Kieli-asetus perustuu selaimen kieliasetuksiin. The localeVertaa () -menetelmä palauttaa luvun, joka osoittaa, onko merkkijono ennen, jälkeen tai yhtä kuin vertailumerkkijono lajittelujärjestyksessä.
Lisäksi, mitä eroa on ==:n ja ===:n välillä JS:ssä?
= käytetään arvojen määrittämiseen muuttujalle in JavaScript . == käytetään vertailuun välillä kaksi muuttujaa muuttujan tietotyypistä riippumatta. === käytetään vertailuun välillä kaksi muuttujaa, mutta tämä tarkistaa tiukan tyypin, mikä tarkoittaa, että se tarkistaa tietotyypin ja vertaa kahta arvoa.
Miksi käytämme === JavaScriptissä?
Ero == ja === JavaScriptissä Itse asiassa, sinä pitäisi aina käyttää " === "-operaattori muuttujien vertailuun tai vain mihin tahansa vertailuun. operaattori on tiukka ei-tasa-operaattori, joka ottaa tyypin huomioon vertaillessaan kahta muuttujaa tai kahta arvoa JavaScript.
Suositeltava:
Mikä on JavaScriptin globaali muuttuja?

Yleiset JavaScript-muuttujat Funktion ulkopuolella ilmoitetusta muuttujasta tulee GLOBAL. Yleisellä muuttujalla on yleinen laajuus: Kaikki verkkosivun komentosarjat ja toiminnot voivat käyttää sitä
Mikä on Javascriptin huippu?

Ylin ominaisuus (ikkuna) Selaintuki: Palauttaa viittauksen ikkunahierarkian ylimpään esi-isän ikkunaobjektiin. Top-ominaisuus on hyödyllinen, jos nykyinen asiakirja sijoitetaan alikehykseen (kehys kehyksen sisällä) ja sinun on käytettävä ylintä esi-isä-ikkunaa
Mikä on JavaScriptin luokka?

Olio-ohjelmoinnissa luokka on laajennettavissa oleva ohjelmakoodimalli, jolla luodaan objekteja, annetaan alkuarvot tilalle (jäsenmuuttujat) ja käyttäytymisen toteutuksille (jäsenfunktiot tai menetelmät)
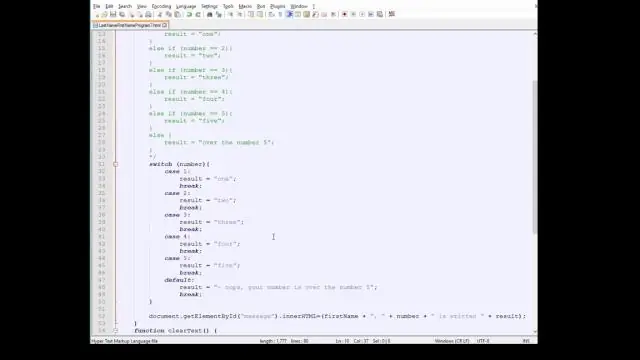
Mikä on JavaScriptin kytkinlauseke?

Switch-käsky suorittaa koodilohkon eri tapauksista riippuen. Switch-käsky on osa JavaScriptin 'Ehdollisia'-lauseita, joita käytetään suorittamaan erilaisia toimintoja eri ehtojen perusteella. Switch-lausetta käytetään usein yhdessä tauon tai oletusavainsanan (tai molempien) kanssa
Mikä on JavaScriptin IIFE?

IIFE (Immediately Invoked Function Expression) on JavaScript-funktio, joka suoritetaan heti, kun se on määritetty. Tämä estää pääsyn muuttujiin IIFE:n idioomissa ja saastuttaa maailmanlaajuista laajuutta
