
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
CSS-moduulien käyttö on todella, todella yksinkertaista:
- Luo ensin normaali CSS tiedosto.
- Lisätä CSS luokat tähän tiedostoon.
- Tuo moduuli olet juuri luonut komponentistasi, kuten tämä:
- Vastaanottaja käyttää sinun määrittämäsi luokka moduuli , viittaa siihen vain normaalina ominaisuutena styles-objektista, kuten:
Vastaavasti saatat kysyä, kuinka otan moduulit käyttöön react CSS:ssä?
Luoda- Reagoi - Sovellus tukee css-moduuleja heti laatikosta versiosta 2 alkaen, joka on nyt vakaa. Päivitä v2:een ( reagoida [sähköposti suojattu]) suorittamalla langan päivityksen reagoida [sähköposti suojattu]. Vastaanottaja ota CSS-moduuli käyttöön sovellukseesi, sinun ei tarvitse poistaa luomis- reagoida -sovellus.
Lisäksi, mikä on CSS-lataaja? tyyli- kuormaaja on Webpack kuormaaja joka voi ladata jonkin verran CSS ja lisää se asiakirjaan tunnisteen avulla. css - kuormaaja on kuormaaja joka voi jäsentää a CSS tiedosto ja käytä siihen erilaisia muunnoksia. Ratkaisevaa siinä on a CSS Moduulit tila, joka voi viedä meidän CSS ja tiivistää luokat yllä mainitulla tavalla.
Mitä CSS-moduulit ovat?
A CSS-moduuli on CSS tiedosto, jossa kaikki luokkanimet ja animaatioiden nimet on oletusarvoisesti suojattu paikallisesti. Avainsanat tässä ovat paikallisia. Kanssa CSS-moduulit , sinun CSS luokkien nimet tulevat samanlaisiksi kuin JavaScriptin paikalliset muuttujat. sinä kutsut sitä ' CSS-moduuli Jos aiot käyttää sitä a CSS-moduulit kääntäjä.
Mikä on bootstrap react?
Reagoi - Bootstrap on kirjasto, jossa on täydellinen uudelleentoteutus Bootstrap käyttäviä komponentteja Reagoi . Sillä ei ole riippuvuutta bootstrap . js tai jQuery. Käyttämällä React Bootstrap antaa sinun käyttää Bootstrap komponentteja ja tyylejä, mutta vähemmän ja puhtaampaa koodia kautta Reagoi.
Suositeltava:
Kuinka käytän väliä MySQL:ssä?

MYSQL BETWEEN -ehto määrittää, kuinka arvot noudetaan lausekkeesta tietyllä alueella. Sitä käytetään SELECT-, INSERT-, UPDATE- ja DELETE-käskyjen kanssa. Suorita seuraava kysely: SELECT * FROM työntekijät. WHERE working_date BETWEEN CAST ('2015-01-24' AS DATE) AND CAST ('2015-01-25' AS DATE);
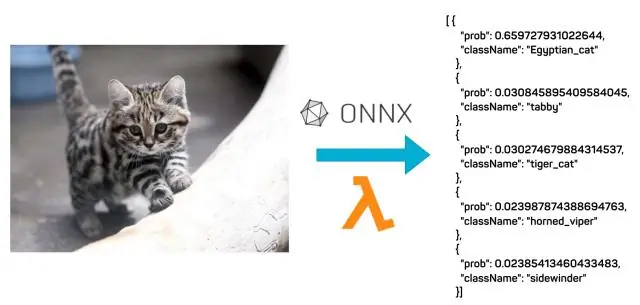
Kuinka käytän telakointikonttia AWS:ssä?

Ota Docker Containers käyttöön Vaihe 1: Määritä ensimmäinen ajo Amazon ECS:n kanssa. Vaihe 2: Luo tehtävän määritelmä. Vaihe 3: Määritä palvelusi. Vaihe 4: Määritä klusterisi. Vaihe 5: Käynnistä ja tarkastele resurssejasi. Vaihe 6: Avaa mallisovellus. Vaihe 7: Poista resurssit
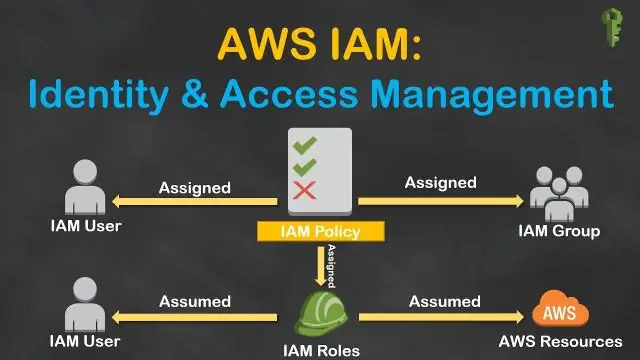
Kuinka käytän IAM:ia AWS:ssä?

AWS Identity and Access Management (IAM) antaa sinun hallita AWS-palvelujen ja -resurssien käyttöä turvallisesti. IAM:n avulla voit luoda ja hallita AWS-käyttäjiä ja -ryhmiä sekä sallia ja estää heidän pääsynsä AWS-resursseihin. IAM on AWS-tilisi ominaisuus, joka tarjotaan ilman lisämaksua
Kuinka käytän ACL:ää ServiceNow'ssa?

Luo ACL Avaa muutospyyntölomake. Avaa lomakkeen kontekstivalikko ja valitse Määritä > Suojaussäännöt. Nosta suojausrooliasi käyttäjävalikossa, joka avautuu, kun napsautat nimeäsi otsikossa. Vain järjestelmänvalvojat, joilla on korotetut suojausroolit, voivat lisätä ACL-luetteloita. Napsauta Uusi. Syötä seuraavat arvot. Ala. Arvo. Napsauta Lähetä
Tukeeko node es6-moduuleja?

Sinun tarvitsee vain tehdä jokin yllä olevista voidaksesi käyttää ES-moduuleja. Voit myös käyttää npm-pakettia nimeltä esm, jonka avulla voit käyttää ES6-moduuleja solmussa. Se ei vaadi konfigurointia. Esm:n avulla voit käyttää vientiä/tuontia JS-tiedostoissasi
