
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:24.
The lykätä attribuutti kertoo selaimelle, että sen pitäisi jatkaa sivun käyttöä ja ladata käsikirjoitus "taustalla" ja suorita sitten käsikirjoitus kun se latautuu. Käsikirjoitukset kanssa lykätä älä koskaan estä sivua. Käsikirjoitukset kanssa lykätä suoritetaan aina, kun DOM on valmis, mutta ennen DOMContentLoaded-tapahtumaa.
On myös tiedettävä, mitä lykätään JavaScriptissä?
Lupaus on paikkamerkki tulokselle, joka on aluksi tuntematon, kun a lykätty edustaa laskentaa, jonka tuloksena on arvo. Vaikka lupaus on asynkronisen funktion palauttama arvo, a lykätty sen soittaja voi ratkaista tai hylätä, mikä erottaa lupauksen ratkaisejasta.
Toiseksi, mikä on async-viive JavaScriptissä? Asynk vs Lykätä Kanssa asynk , tiedosto ladataan asynkronisesti ja suoritetaan sitten heti, kun se on ladattu. Kanssa lykätä , tiedosto ladataan asynkronisesti, mutta suoritetaan vasta kun asiakirjan jäsennys on valmis. Kanssa lykätä , komentosarjat suoritetaan samassa järjestyksessä kuin niitä kutsutaan.
Vastaavasti, mitä eroa on komentosarjatiedoston asynkronisella lataamisella ja komentosarjatiedoston lataamisen lykkäämisellä?
The ero asynkronin välillä ja lykätä keskittyy, kun käsikirjoitus teloitetaan. Jokainen asynkroninen komentosarja suoritetaan ensimmäisenä mahdollisuutena latauksen päätyttyä ja ennen ikkunaa ladata tapahtuma. Kun taas lykkää skriptejä toisaalta taataan, että ne toteutetaan in järjestyksessä ne tapahtuvat in sivu.
Kuinka lisätä lykkäystä JavaScriptiin?
The LYKÄTÄ Menetelmä, jonka voit lisätä " lykätä "-attribuutti jokaiselle ulkoiselle tunnisteelle. Mitä ' lykätä '-attribuutti kertoo selaimelle, ettei se lataa sitä ennen kuin HTML on latautunut.
Suositeltava:
Mitä OOPs-käsitteet ovat JavaScriptissä?

Sisältö Luokka. Objekti (luokan esiintymä) Rakentaja. Ominaisuus (objektiattribuutti) Menetelmät. Perintö. Kapselointi. Abstraktio
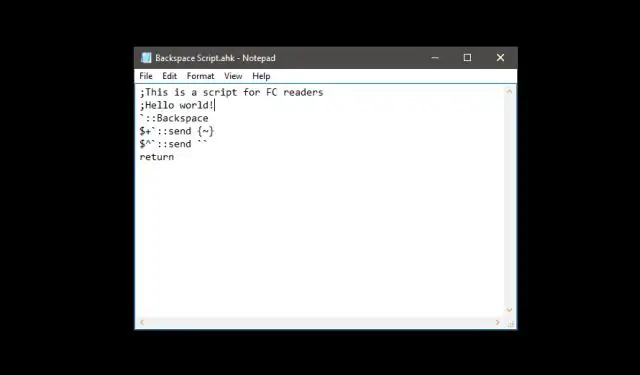
Mitä ovat AutoHotkey-skriptit?

Tyyppi: Komentosarjakieli Automation GUIutility
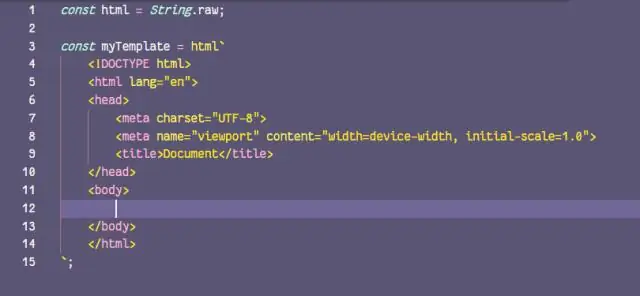
Mitä ovat literaalit JavaScriptissä?

JavaScript-objekti literaali on pilkuilla eroteltu luettelo nimi-arvo-pareista, jotka on kääritty aaltosulkeisiin. Object literaalit kapseloivat tiedot ja sulkevat sen siistiin pakkaukseen. Tämä minimoi globaalien muuttujien käytön, mikä voi aiheuttaa ongelmia koodin yhdistämisessä
Mihin upstart-skriptit menevät?

Aloitusskriptit sijaitsevat /etc/init/-hakemistossa, jossa on a. conf laajennus. Skriptejä kutsutaan "Järjestelmätöiksi" ja ne suoritetaan sudo-oikeuksilla. Kuten järjestelmätöissä, meillä on myös "Käyttäjätöitä", jotka sijaitsevat osoitteessa $HOME
Mitä ovat getter ja setter JavaScriptissä?

Nämä kaksi avainsanaa määrittelevät aksessorifunktiot: getter ja setter fullName-ominaisuutta varten. Kun omaisuutta käytetään, käytetään getterin palautusarvoa. Kun arvo on asetettu, asettaja kutsutaan ja välitetään asetettu arvo
