
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Kuten vain haluat teksti itselleen kääri sinun täytyy käyttää flex - kääri : nowrap; pitää. aivan samalla linjalla. The teksti tulee automaattisesti kääri kun tilaa ei ole tarpeeksi.
On myös hyvä tietää, miten Flexbox kääritään?
Tehdä asioita kääri Jos haluat saada heidät siihen kääri kun ne ovat liian leveitä, sinun on lisättävä flex - kääri omaisuutta, jonka arvo on kääri tai käytä lyhennettä flex -virtaus rivin arvoilla kääri tai sarakkeessa kääri . Kohteet tulevat sitten kääri säiliössä.
Samoin, mikä on wrap CSS? Määritelmä ja käyttö. sana- kääri ominaisuus mahdollistaa pitkien sanojen rikkomisen ja kääri seuraavalle riville. Oletusarvo: normaali.
Näin ollen, miten flex wrap toimii?
CSS flex - kääri omaisuutta On käytetään määrittämään onko flex kohteita ovat pakotettu yhdelle riville tai kääritty useille riveille. The flex - kääri ominaisuus mahdollistaa ohjaussuunnan sallimisen mitkä rivit ovat ovat pinottu. Se On käytetään osoittamaan yksirivinen tai monirivinen muoto flex sisällä olevia kohteita flex kontti.
Voinko käyttää Flexboxia?
Flexbox on erittäin hyvin tuettu nykyaikaisissa selaimissa, mutta saatat kohdata muutamia ongelmia. Tässä oppaassa me tahtoa katso kuinka hyvin flexbox on tuettu selaimissa, ja tarkastella mahdollisia ongelmia, resursseja ja menetelmiä kiertotapojen ja varatoimien luomiseen.
Suositeltava:
Kuinka voin lisätä tekstiä kuvaan iPhonessa?

Tekstin lisääminen valokuvaan merkintäeditorissa Napauta tekstikuvaketta (näyttää isolta T-kirjaimelta valkoisessa laatikossa). Napauta tekstiruutua. Napauta Muokkaa. Kirjoita sanat, jotka haluat lisätä kuvaan. Napauta Valmis, kun olet valmis. Voit muuttaa tekstisi väriä valitsemalla värivalikosta
Kuinka terävöit tekstiä PDF-tiedostossa?

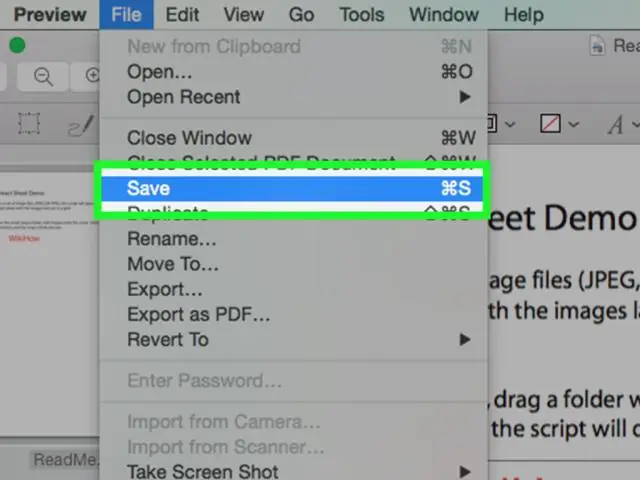
Lisää PDF-tiedoston kontrastia terävöittääksesi ja tummentaaksesi tekstin Avaa PDF-tiedosto esikatselulla. Valitse "Tiedosto"-valikosta "Vie" Napsauta "Quartz Filter" -pudotusvalikkoa ja valitse "Lightness Decrease" Valitse "Tallenna"
Kuinka saan tekstiä korkeammaksi InDesignissa?

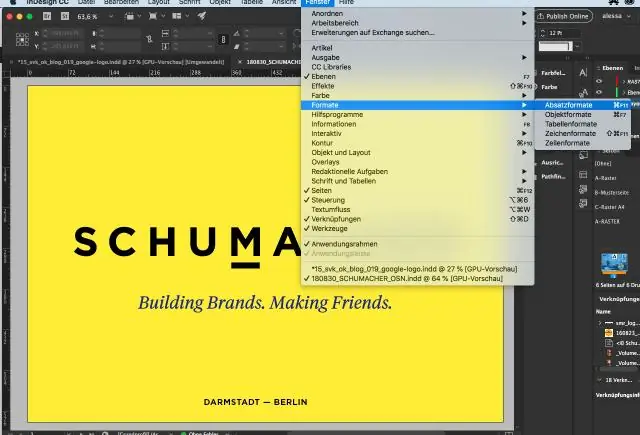
Voit säätää tekstin korkeutta tai leveyttä käyttämällä esiasetettuja arvoja avattavassa valikossa Pysty- tai Vaaka-asteikon kenttien oikealla puolella, kirjoittaa oman arvosi tai käyttää Pysty- tai Vaaka-asteikon vasemmalla puolella olevia ylä- ja alanuolia. Vaaka-asteikkokentät, joilla voit säätää asteikkoa askel kerrallaan
Kuinka voin suurentaa tekstiä Google Mapsissa?

Voit säätää tarrojen kokoa kartalla nähdäksesi ne selkeämmin. Avaa Asetukset-sovellus iPhonessa tai iPadissa. Napauta Yleistä. Esteettömyys. Napauta Suurempi teksti. Ota käyttöön Suuremmat esteettömyyskoot. Aseta haluamasi kirjainkoko
Kuinka rivität tekstiä PowerPoint 2007:ssä?

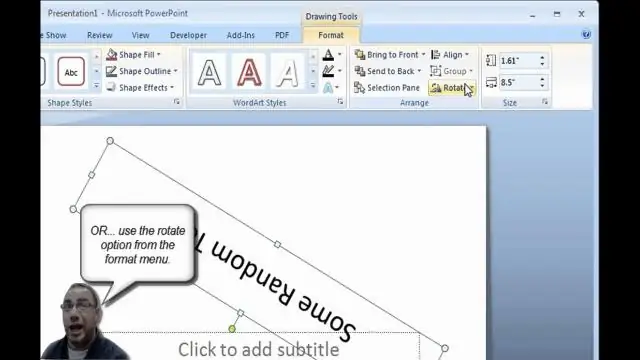
Avaa kontekstivalikko napsauttamalla tekstiruutua hiiren kakkospainikkeella. Avaa Muotoile muoto -valintaikkuna napsauttamalla Muotoile muotoa. Napsauta "Tekstilaatikko" vasemmalla olevasta ruudusta. Valitse ruutu "Kierrä teksti muotoon"
