
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
A palvelutyöntekijä on käsikirjoituksesi selain toimii taustalla, erillään verkkosivusta ja avaa oven ominaisuuksiin, jotka eivät vaadi verkkosivua tai käyttäjän toimia. Ennen palvelutyöntekijä , oli yksi toinen API, joka antoi käyttäjille offline-kokemuksen verkossa nimeltä AppCache.
Mikä on palvelutyöntekijä tässä suhteessa?
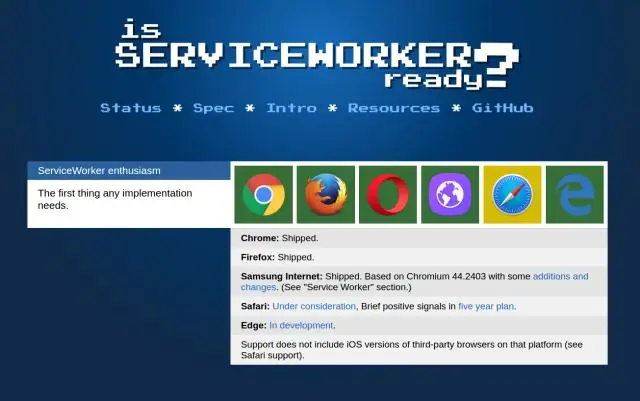
A palvelutyöntekijä on eräänlainen verkko työntekijä . Se on pohjimmiltaan JavaScript-tiedosto, joka toimii erillään pääselaimen säikeestä, sieppaa verkkopyyntöjä, tallentaa välimuistiin tai hakee resursseja välimuistista ja toimittaa push-viestejä.
Voidaan myös kysyä, mikä on Safari-palvelutyöntekijä? Palvelutyöntekijät avulla kehittäjät voivat rakentaa joustavia verkkosovelluksia, jotka elävät selaimen rajojen ulkopuolella. Saatavilla jo osoitteessa Android , jotkut sivustot ovat alkaneet hyödyntää palvelutyöntekijöitä tarjota selainpohjaisia push-ilmoituksia.
Näin ollen, miten huoltotyöntekijä toimii?
Palvelutyöntekijä on käsikirjoitus toimii selaimen taustalla ilman käyttäjän itsenäistä vuorovaikutusta. Lisäksi se muistuttaa välityspalvelinta toimii käyttäjän puolella. Tämän skriptin avulla voit seurata sivun verkkoliikennettä, hallita push-ilmoituksia ja kehittää "offline first" -verkkosovelluksia Cache API:lla.
Miten toteutat palvelutyöntekijän?
Palvelutyöntekijän ja offline-tilan lisääminen verkkosovellukseesi
- Sisällys.
- Hanki mallikoodi.
- Suorita esimerkkisovellus.
- Testaa sovellusta.
- Rakenna aloitussovellus.
- Rekisteröi palvelutyöntekijä sivustolla.
- Asenna sivuston resurssit.
- Sieppaa verkkosivun pyynnöt.
Suositeltava:
Mikä on w3c mikä on Whatwg?

Web Hypertext Application Technology Working Group (WHATWG) on HTML:n ja siihen liittyvien teknologioiden kehittymisestä kiinnostuneiden ihmisten yhteisö. WHATWG:n perustivat vuonna 2004 Apple Inc:n, Mozilla Foundationin ja Opera Softwaren, johtavien verkkoselaintoimittajien henkilöt
Mikä on prosessi käyttöjärjestelmässä mikä on säiettä käyttöjärjestelmässä?

Prosessi on yksinkertaisimmillaan suorittava ohjelma. Yksi tai useampi säiettä suoritetaan prosessin yhteydessä. Säie on perusyksikkö, jolle käyttöjärjestelmä varaa prosessoriaikaa. Säiepoolia käytetään ensisijaisesti vähentämään sovellussäikeiden määrää ja tarjoamaan työsäikeiden hallintaa
Mikä on henkilökohtainen tietokone Mikä on lyhenne?

PC - Tämä on lyhenne sanoista henkilökohtainen tietokone
Mikä on edustavuusheuristiikka Mikä on saatavuusheuristiikka?

Saatavuusheuristiikka on henkinen pikakuvake, joka auttaa meitä tekemään päätöksen sen perusteella, kuinka helppoa on tuoda jotain mieleen. Edustavuusheuristiikka on mentaalinen oikotie, joka auttaa meitä tekemään päätöksen vertaamalla tietoa mentaalisiin prototyyppeihimme
Mikä on tapahtumaloki ja mikä sen tehtävä on?

Tapahtumaloki on peräkkäinen tietue kaikista tietokantaan tehdyistä muutoksista, kun taas varsinaiset tiedot ovat erillisessä tiedostossa. Tapahtumaloki sisältää tarpeeksi tietoa, jotta voidaan kumota kaikki tietotiedostoon tehdyt muutokset osana yksittäistä tapahtumaa
