
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Tapahtumankäsittely on ohjelmistorutiini, joka käsittelee toimintoja, kuten näppäinpainalluksia ja hiiren liikkeitä. Se on kuitti an tapahtuma jossain tapahtumakäsittelijä alkaen an tapahtuma tuottaja ja myöhemmät prosessit.
Vastaavasti saatat kysyä, mikä on tapahtuma verkkoteknologiassa?
Ohjelmoinnissa an tapahtuma on toiminto, joka tapahtuu käyttäjän tai muun lähteen, kuten hiiren napsautuksen, seurauksena. An tapahtuma Käsittelijä on rutiini, joka käsittelee tapahtuma , jolloin ohjelmoija voi kirjoittaa koodia, joka suoritetaan, kun tapahtuma tapahtuu.
Voidaan myös kysyä, miten tapahtumia käsitellään JavaScriptissä? JavaScriptin vuorovaikutus HTML:n kanssa on hoidettu kautta Tapahtumat joita tapahtuu, kun käyttäjä tai selain käsittelee sivua. Kun sivu latautuu, sitä kutsutaan an tapahtuma . Kun käyttäjä napsauttaa painiketta, sekin napsautus on tapahtuma . Muita esimerkkejä ovat mm Tapahtumat kuten minkä tahansa näppäimen painaminen, ikkunan sulkeminen, ikkunan koon muuttaminen jne.
Voidaan myös kysyä, mitä on tapahtumakäsittelyn tietokonegrafiikka?
Tapahtumankäsittely . Interaktiivinen grafiikkaa suoritetaan käyttämällä an tapahtuma silmukka, joka periaatteessa poistaa an tapahtuma jonosta, käsittelee sen ja toistaa sitten. The Tapahtumat tunnistetaan ikkunan liike ja koon muuttaminen Tapahtumat , hiiri ja näppäimistö Tapahtumat.
Mikä on esimerkki tapahtumasta ja tapahtumakäsittelijästä?
Yleisesti ottaen an tapahtumakäsittelijä on nimi tapahtuma , jota edeltää "on". varten esimerkki , tapahtumakäsittelijä Focusille tapahtuma on onFocus. Monilla objekteilla on myös menetelmiä, jotka emuloivat tapahtumia. varten esimerkki , -painikkeessa on napsautusmenetelmä, joka emuloi napsautettavaa painiketta.
Suositeltava:
Mikä on turvallisuustietojen ja tapahtumien hallinnan SIEM-järjestelmä?

Tietoturvatietojen ja tapahtumien hallinta (SIEM) on lähestymistapa tietoturvan hallintaan, joka yhdistää SIM- (turvatietojen hallinta) ja SEM-toiminnot (turvatapahtuman hallinta) yhdeksi turvallisuudenhallintajärjestelmäksi. Lyhenne SIEM lausutaan "sim" ja hiljainen e. Lataa tämä ilmainen opas
Mitä on poikkeusten käsittely SQL:ssä?

Tietoja poikkeuksista Poikkeus on PL/SQL-virhe, joka ilmenee ohjelman suorituksen aikana joko TimesTenin implisiittisesti tai ohjelmasi toimesta. Käsittele poikkeus vangitsemalla se käsittelijän kanssa tai levittämällä se kutsuvaan ympäristöön
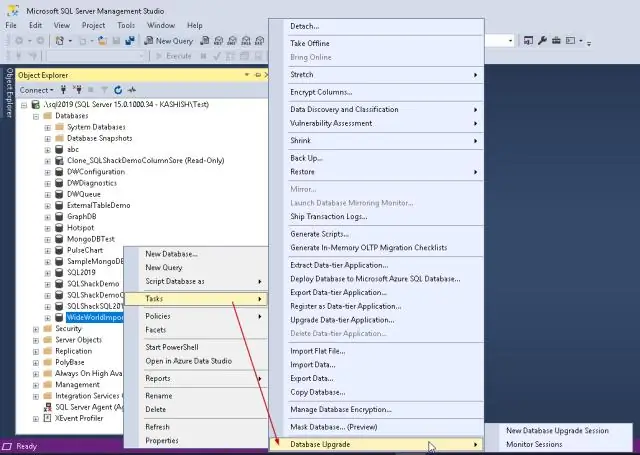
Mitä on OLTP-verkkotapahtumien käsittely SQL Serverissä?

Online-tapahtumien käsittely on tietokantaohjelmisto, joka on suunniteltu tukemaan tapahtumiin liittyviä sovelluksia Internetissä. OLTP-tietokantajärjestelmiä käytetään yleisesti tilausten syöttämiseen, rahoitustapahtumiin, asiakkuuksien hallintaan ja vähittäismyyntiin Internetin kautta
Mitä tapahtumia verkkoteknologiassa on?

Ohjelmoinnissa tapahtuma on toiminto, joka tapahtuu käyttäjän tai muun lähteen seurauksena, kuten hiiren napsautus. Tapahtumakäsittelijä on tapahtumaa käsittelevä rutiini, jonka avulla ohjelmoija voi kirjoittaa koodin, joka suoritetaan tapahtuman sattuessa
Mitä on poikkeusten käsittely JavaScriptissä?

Kun JavaScript-käsky tuottaa virheen, sen sanotaan heittävän poikkeuksen. Sen sijaan, että siirtyisi seuraavaan lauseeseen, JavaScript-tulkki tarkistaa poikkeusten käsittelykoodin. Jos poikkeuskäsittelijää ei ole, ohjelma palauttaa poikkeuksen heittäneestä funktiosta
