
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
: ensimmäinen tyyppi .: ensimmäinen tyyppi CSS-valitsimen avulla voit kohdistaa ensimmäinen elementin esiintyminen sen säiliössä. Se on määritelty CSS Selectors Level 3 -spesifikaatioissa "rakenteellisena pseudoluokkana", mikä tarkoittaa, että se on käytetty muokata sisältöä sen suhteen perusteella, mikä on suhde vanhempiin ja sisaruksiin.
Mitä tästä valitaan valitsinosalla P ensin?
: ensimmäinen tyyppi pseudoluokka valitsee ensimmäinen elementti sen tyyppi (div, s , jne). Luokan käyttäminen valitsin (tai a tyypin valitsin ) pseudoluokka tarkoittaa valitse an elementti jos sillä on annettu luokka (tai on annettu tyyppi ) ja on ensimmäinen sen tyyppi sisarustensa keskuudessa.
Tiedä myös, mitä eroa on tyypin n:nnen () ja N:nnen lapsivalitsimen () välillä? The nth-of-type() pseudoluokka, kuten n-lapsi() , käytetään vastaamaan elementtiä numeron perusteella. Tämä numero kuitenkin edustaa elementin sijaintia vain niiden sisarusten sisällä, jotka ovat samaa elementtityyppiä.
Samoin kuinka valitset ensimmäisen lapsen CSS:ssä?
Jos haluat valitse ja tyyliä ensimmäinen kappale säilön sisällä riippumatta siitä, onko se ensimmäinen lapsi , voit käyttää: ensimmäinen -of-type valitsin, joka, kuten nimestä voi päätellä, tekee valitse ensimmäinen tyyppinsä elementti riippumatta siitä, onko se ensimmäinen lapsi sen vanhemmasta.
Kuinka valitset n:nnen elementin CSS:ssä?
CSS:nth-child() -valitsin
-
Määritä jokaiselle taustaväri
elementti, joka on vanhemman toinen lapsi: p:nth-child(2) {
- Pariton ja parillinen ovat avainsanoja, joita voidaan käyttää alielementtien yhdistämiseen, joiden indeksi on pariton tai parillinen (ensimmäisen alatason indeksi on 1).
- Käyttämällä kaavaa (an + b).
Suositeltava:
Kuinka kauan minun on ladattava GoProa ensimmäistä kertaa?

Jos käytät virtalähdettä, jossa on alhainen virta, kuten tietokoneen USB-portti, GoPron akun täyteen lataaminen voi kestää jopa 4 tuntia. Jos käytät tavallista AC-seinälaturia, sen ei pitäisi kestää yli 2 tuntia. Sen pitäisi olla noin 80 prosenttia 1 tunnin kuluttua
Kuinka monta tyyppiä Js on olemassa?

No error let message = 'hei'; viesti = 123456; Ohjelmointikieliä, jotka mahdollistavat tällaiset asiat, kutsutaan "dynaamisesti kirjoitetuiksi", mikä tarkoittaa, että tietotyyppejä on, mutta muuttujia ei ole sidottu mihinkään niistä. JavaScriptissä on kahdeksan perustietotyyppiä
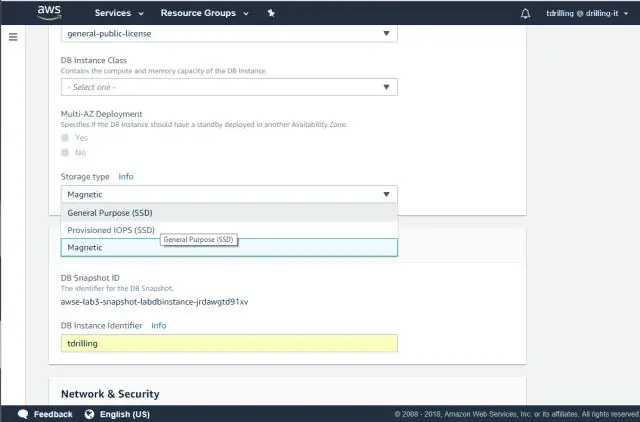
Kuinka muutan RDS-ilmentymäni tyyppiä?

Voit muuttaa ilmentymän tyyppiä valitsemalla RDS-konsolin Instanssitoiminnot-valikosta Muokkaa. Valitse sitten uusi DB-ilmentymäluokka. Päätä lopuksi, haluatko ottaa muutoksen käyttöön välittömästi vai et. Ota muutos käyttöön välittömästi valitsemalla Muokkaa-sivun alareunassa oleva Käytä välittömästi -valintaruutu
Kuinka kauan Samsung-kelloa ladataan ensimmäistä kertaa?

Uutena täysin tyhjentyneen akun lataaminen 50 %:iin kestää noin 60 minuuttia ja 100 %:iin 127 minuuttia. Voit käyttää laitetta latauksen aikana. Akun käyttöikä ja latausjaksot vaihtelevat käytön ja asetusten mukaan
Kuinka luot tietokannan käyttämällä koodin ensimmäistä lähestymistapaa Entity Frameworkissa?

Luo uusi tietokanta käyttämällä koodia ensin Entity Frameworkissa Vaihe 1 - Luo Windows-lomakeprojekti. Vaihe 2 - Lisää entiteettikehystyö äskettäin luotuun projektiin NuGet-paketin avulla. Vaihe 3 - Luo malli projektiin. Vaihe 4 - Luo kontekstiluokka projektiin. Vaihe 5 - Paljastetaan kirjoitettu DbSet jokaiselle malliluokalle. Vaihe 6 - Luo syöttöosio
