
Sisällysluettelo:
- Kirjoittaja Lynn Donovan [email protected].
- Public 2023-12-15 23:46.
- Viimeksi muokattu 2025-01-22 17:23.
Tarkista elementit InternetExplorerissa
Ota kehittäjätyökalut käyttöön painamalla F12. Tai siirry Työkalut-valikkoon ja valitse Kehittäjän työkalut. Avaa Työkalut-valikko painamalla Alt+X. Vastaanottaja tarkastaa elementtejä Web-sivulla, napsauta sivua hiiren kakkospainikkeella ja valitse sitten Tarkastele elementtiä.
Kysyttiin myös, kuinka voin tarkistaa Internet Explorer 11:n?
Sisään Internet Explorer 11 Kehittäjätyökalut, päälle tarkastamassa elementin, voit napsauttaa a:-painiketta Tyylit-välilehden alla pakottaaksesi elementin Hover- ja Visitedstates.
Samoin, kuinka tarkastat elementin iPadissa? iOS-laitteet
- Siirry ensin kohtaan Asetukset > Safari ja valitse "Ota WebInspector käyttöön", joka näkyy alla:
- Avaa Safari laitteessasi ja siirry sivulle, jonka haluat tarkistaa.
- Liitä ipad/iphone tietokoneeseen ja avaa Safari työpöydälläsi.
- Siirry kohtaan Kehitä > iPad/iPhone-laitteesi > välilehti, jonka haluat tarkistaa.
- Tarkista pois!
Tämän huomioon ottaen, kuinka käytät tarkastuselementtiä?
Askeleet
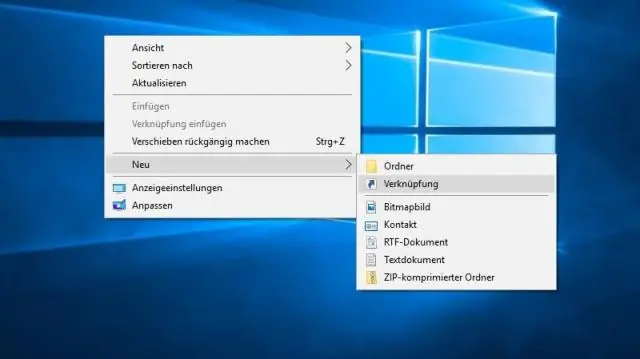
- Avaa Google Chrome tietokoneellasi.
- Napsauta kolmen pystysuoran pisteen kuvaketta.
- Vie hiiri avattavassa valikossa Lisää työkaluja -kohtaan.
- Napsauta Lisää työkaluja -alivalikosta Kehittäjätyökalut.
- Vie hiiri Inspector-sarakkeen elementin päälle.
- Napsauta hiiren kakkospainikkeella elementtiä, jota haluat tarkastella millä tahansa verkkosivulla.
- Valitse avattavasta valikosta Tarkista.
Kuinka voin korjata f12-virheen IE:ssä?
Vuonna F12 -ikkunassa valitse haluamasi tiedosto debug . Voit valita tiedoston F12 -ikkunassa, valitse kansiokuvake komentosarjaruudun yläpuolelta (vasemmalla). Valitse avattavassa luettelossa näkyvästä käytettävissä olevien tiedostojen luettelosta Home.js. Jos haluat asettaa keskeytyskohdan Home.js:ssä, valitse rivi 144, joka on TextChanged-funktiossa.
Suositeltava:
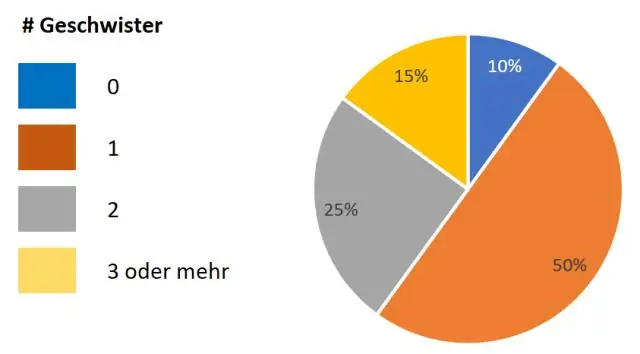
Mitkä ovat ympyräkaavion kolme elementtiä?

2 Vastaus: NPER 3 Mitkä kolme kaavioelementtiä sisältyvät ympyräkaavioon? Vastaus: Otsikko, Lisää tunnisteet ja Selite
Kuinka tarkastan elementin kromikonsolissa?

Tarkista ohjausobjektin luotu HTML-koodi Napsauta hiiren kakkospainikkeella elementtiä ja valitse Tarkasta elementti pikavalikosta. Napsauta Tarkista elementti -painiketta (Ctrl + Shift + C) Chrome DevToolsin vasemmassa yläkulmassa ja vie hiiri säätimen päälle
Kuinka tarkastan pääsyssä olevan kansion?

Siirry Windowsin Resurssienhallinnassa sen tiedoston kohdalle, jota haluat valvoa. Napsauta hiiren kakkospainikkeella kohdekansiota/tiedostoa ja valitse Ominaisuudet. Suojaus → Lisäasetukset. Valitse Tarkastus-välilehti. Napsauta Lisää. Valitse rehtori, jolle haluat antaa tarkastusoikeudet. Valitse Tarkastusmerkinnän valintaikkunassa käyttöoikeustyypit, joita haluat tarkastaa
Mitkä ovat yhdeksän elementtiä?

Digitaalisen kansalaisuuden yhdeksän elementtiä Digital Access: täysi sähköinen osallistuminen yhteiskuntaan. Digitaalinen kaupankäynti: tavaroiden sähköinen osto ja myynti. Digitaalinen viestintä: sähköinen tiedonvaihto. Digitaalinen lukutaito: teknologian ja teknologian käytön opettaminen ja oppiminen
Kuinka monta elementtiä vektorit voivat sisältää?

Tämä tarkoittaa, että vektori on alustanut 15 elementtiä oletusarvoonsa
